Changing the container layouts of questions is a common task when designing eLearning courses. For complete control over your question design, ActivePresenter 9 provides you with 3 different types of question container layouts. Let’s learn more about them in today’s tutorial.
There are 3 types of question container layouts including None, Flex, and Grid. To access these layouts’ settings, you select the answer area of questions, then navigate to the Properties pane > Sizes & Properties tab > Container Layout.

Note that you cannot define the container layout for the following questions: Fill in Text Entry, Fill in Blanks, Hotspot, Essay, and Select in Dropdown. The reason for that is the answer area of these questions cannot be arranged in rows and columns. Therefore, you can freely change the size and position of the answer area as you wish.
None Layout
Select the None layout if you want to change the size and position of the answer options manually. This layout of questions allows you to drag each answer option to the desired position. Besides, you can also freely resize each of them the way you want.
Grid Layout

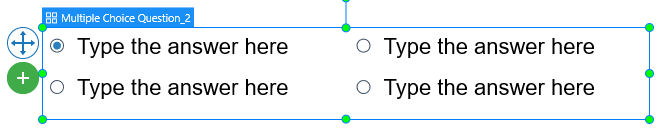
Selecting the Grid layout, answer options will be automatically arranged in the grid pattern. In detail, this layout of questions will be assigned to a fixed size and position for answer options. That means you cannot change the size and position of each answer option separately as you do in the None layout.
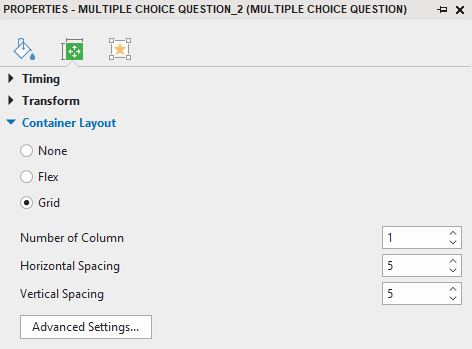
Instead, the size and position of answer options in the Grid layout will be defined by the Number of Column, Horizontal Spacing, and Vertical Spacing:
- Number of Column: Enter a number in the combo box to set the number of columns in the answer area.
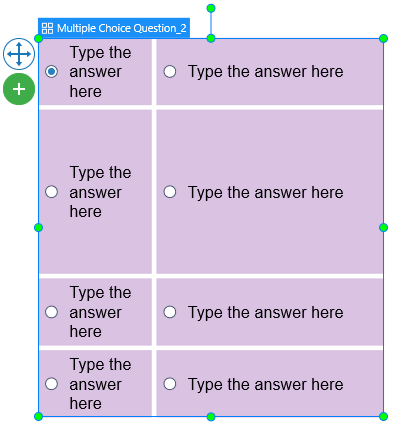
For example, if the value is 2, answer options will be automatically arranged in two columns:

- Horizontal Spacing: Enter a number in the combo box to set the value of the horizontal space between columns.
- Vertical Spacing: Enter a number in the combo box to set the value of the vertical space between rows.
After changing these properties of the Grid layout, ActivePresenter 9 will adjust answer options depending on the values that you define. You can resize and reposition the whole group, and this will not affect those values.
For further modifications, click the Advanced Settings button. The Container Layout Advanced Settings dialog appears:

This dialog allows you to define the width ratio between columns and/or the height ratio between rows.
For example, in the image above, the 1:2 ratio in the Col # section means that the width of the first column is one-half of the second column. Meanwhile, the 1:3:1:1 ratio in Row # is the proportion of the 4 rows’ height, respectively.

Flex Layout
The Flex layout is available for a flex box, a slide, or a group of objects. The answer area of a question is also considered a group of objects as it contains multiple text box objects. In responsive projects, if you insert a question into a flex box, you may want to use the Flex layout to avoid overlapping with other elements. For more information about this layout, see how to work with Flex Box.
That’s how to change container layouts of questions in ActivePresenter 9. Don’t forget to follow our Tutorials, YouTube channel, and Blog for more useful information about ActivePresenter.
See Also: