In this tutorial, we’ll talk about what sprite sheet animation is and how to create it in Saola Animate – a powerful yet simple HTML5 animation tool.
This tutorial covers:
What is Sprite Sheet?
A sprite sheet consists of multiple frames (also sprites) in one image. In other words, sprite sheets pack multiple sprites into a single picture. Using sprite sheet, you create sprite sheet animation representing one or several animation sequences while only loading a single file. Sprite sheet animation changes which frame/sprite is rendered in quick succession to give the illusion of movement.
Creating Sprite Sheet Animation
Saola Animate offers two modes to help you create sprite sheet animation from images. Perform the following:
Step 1: Select an image element.
Step 2: Click the Properties pane > Image section > Create Sprite Sheet. This opens the Define Sprite Tiles dialog where you can define frames/sprites.
Step 3: In the dialog, choose either of the two modes:
- Select Default Sprite to generate frames automatically. Use this mode when your sprite sheet has uniform sized frames. Specifically, the frames are of equal dimensions and the padding between them is uniform.
- Select Custom Sprite to generate frames manually. Use this mode when your sprite sheet has non-uniform sized frames.
Generating Frames Automatically
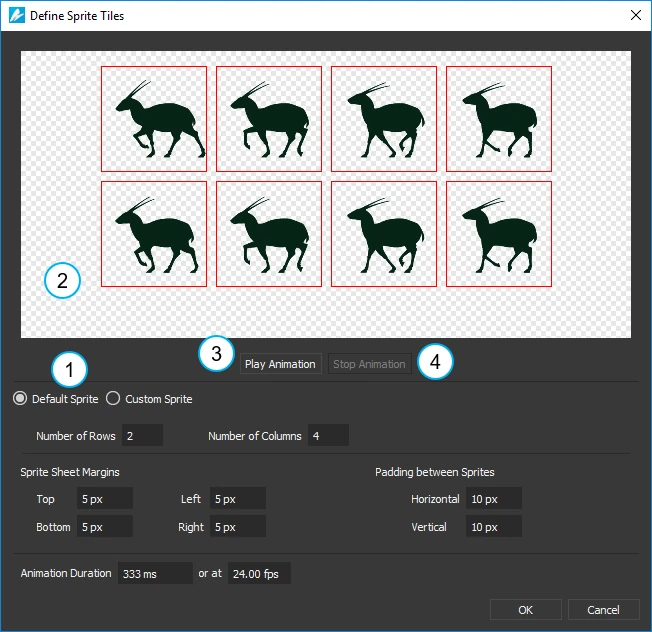
The Default Sprite mode (1) allows you to define the rows and columns for your sprite sheet animation. Do the following:
- Specify the Number of Rows and Number of Columns. Then, in the preview window (2), each frame is outlined by a red rectangle.
- Specify the trimming options, including Sprite Sheet Margins and Padding between Sprites.
- Specify the Animation Duration of each frame in milliseconds or at FPS. By default, animation plays at 24 FPS.
- Click the Play Animation button (3) to preview animation in the preview window. Then, click the Stop Animation button (4) to pause the preview.
- Click OK to create frames.
Saola Animate makes sprite sheet animation by animating the image’s background x and background y properties. The animation appears on the timeline as follows:
Generating Frames Manually
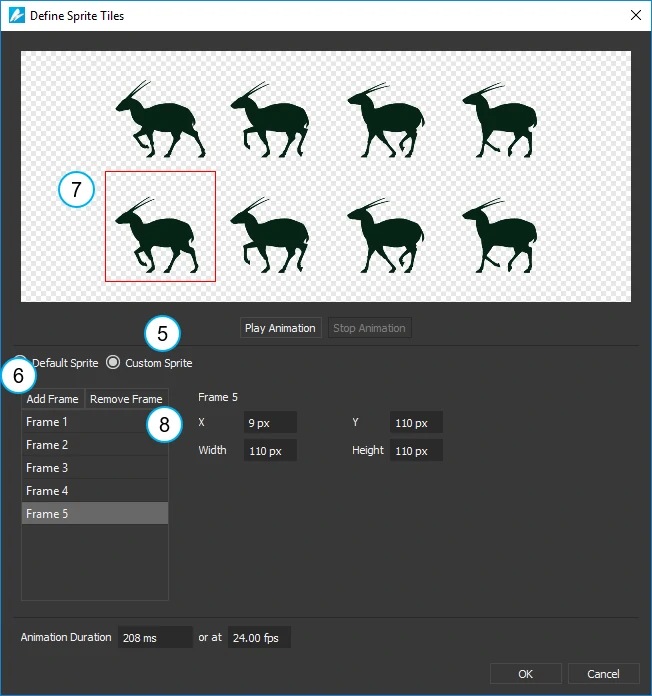
If the frames in the sprite sheet are of different sizes, use the Custom Sprite mode (5) to manually define them. Do the following:
- Click the Add Frame button (6) to add a frame. Immediately, a red frame rectangle (7) appears in the preview window.
- To define the frame size, either drag and resize the frame rectangle in the preview window or specify the frame’s position (X, Y) and size (Width, Height) in text boxes.
- Specify the Animation Duration of each frame in milliseconds or at FPS. By default, animation plays at 24 FPS.
- Click the Remove Frame button (8) to remove a selected frame.
- Click the Play Animation button to preview animation in the preview window. Then, click the Stop Animation button to pause the preview.
- Click OK to create frames.
So you’ve learned the ways to create sprite sheet animation in Saola Animate. Try Saola Animate today to make stunning HTML5 animation and interactive content.