Using the HTML5 video element, adding videos to your page is as simple as adding images with no third-party plug-ins or player applications. Today’s tutorial will show you how to add videos to HTML5 animation.
This tutorial covers:
Adding Videos
Saola Animate supports importing video with the MP4, M4V, WEBM, and OGV extensions. The ways to add videos to HTML5 animation are similar to those used for adding audio and adding images. Do one of the following:
- Directly drag or copy videos from your computer onto the Canvas.
- Click the Video button in the toolbar, then select one or more videos that you want.
![]()
- Click the Element menu > Video. Alternatively, you can right-click the Canvas > Element > Video.
- Drag or import videos into the Resources pane to store and make them ready for use afterward. When you want to use a video, drag it from the Resources pane onto the Canvas or right-click it > Add to Scene.
Renaming Video Elements
You may want to rename a video element after adding it to a scene. Do one of the following:
- Double-click the video element’s name in the Timeline or the Elements pane. Then, enter a new name.
- Click the Properties pane > General > Name and rename the element.
Removing Video Elements
If you don’t want a video element anymore, select it on the Canvas or in the Elements pane and press DELETE. Be aware that you cannot delete an element in the Timeline pane.
Note: Even if you delete a video element on the Canvas, the corresponding video still remains in the Resources pane. To completely remove a video, you must delete all video elements associated with it. Then, delete the video from the Resources pane.
Playback Options
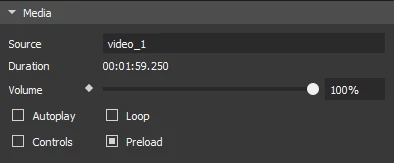
Video elements have their unique playback attributes which appear in the Media section of the Properties pane.
- Source: Name of the video.
- Duration: Duration of the video in milliseconds.
- Volume: Set the volume of the video in the range [0, 100%]. This property is animatable.
- Autoplay: Allow the video to automatically play on the timeline and desktop browsers.
- Loop: Make the video replay automatically from the beginning after it finishes.
- Controls: Display the default player controls for the video.
- Preload: Preload the video before the document loads. This is selected by default.
Resource Groups for Videos
Not all browsers can play all video formats. In fact, there are some video formats this browser supports but that browser does not. So for the best cross-browser consistency, you should provide multiple formats of a single video so that the browser can select the most compatible format it can play.
Tip: Get the latest information on browser compatibility on caniuse.com. For information on browser support for different video formats, please see Media formats for HTML audio and video on MDN.
Saola Animate’s video elements offer the multiple video sources feature which lets you include various formats of the same video. In most cases, a single MP4 can cover all the bases for modern browsers supporting HTML5 video. Still, to be on the safe side, include MP4 and WEBM for each video group.
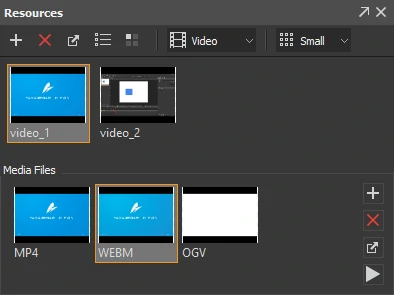
In the Resources pane, select a video and access the Media Files widget.
- Add formats to groups: Click Add
to add additional formats to a group. If the format has already existed, you will be asked to overwrite it.
- Remove formats from groups: Select a format and press DELETE or click Delete
to remove it from a group. If a group contains only one format, you cannot remove it.
- Export formats: Select a format and click Export
to export it to file.
- Preview formats: Double-click a format to preview it in the Preview window. Alternatively, click Preview
in the toolbar or in the context menu.
So, that’s how to add videos to HTML5 animation. The coming tutorial will show you different ways to play HTML5 video. Don’t miss it out!