Color has tremendous power in storytelling. So, choosing the perfect color for an element when creating HTML5 animation can help bring it to life and make truthful feeling. For example, to demonstrate the transfer from nighttime to daytime, I created an Ellipse Div and picked colors for it as yellow for moon and red for sun. In addition, I also created an animation for that color change (like below). Keep reading this tutorial to see how I made it.
This tutorial covers:
Choosing Colors Using Color Picker
Saola Animate provides color picker to discover beautiful colors and harmonies. The color picker allows you to select a color visually to change the color of the border, the fill, text, etc.
In the example above, do the following to pick colors for that Div:
Step 1: Select the Div.
Step 2: In the Properties pane > Styles tab > Fill section.
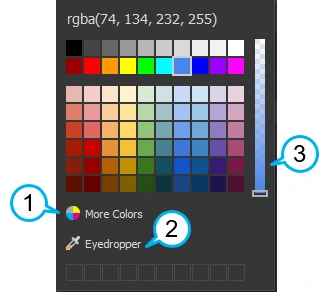
By default, this Div is designed with solid fill. Then, you can click the Color button to open the color picker. Solid fill uses the RGBA Color Picker. 
However, if the default colors do not satisfy you, you can:
- Click More Colors (1) to define custom colors.
- Click Eyedropper (2) to sample a color from anywhere within Saola Animate.
- Drag the Opacity slider (3) or click directly on the opacity bar to adjust the opacity or transparency of a color in the range of 0 to 255. If it is 0, the fill becomes transparent.
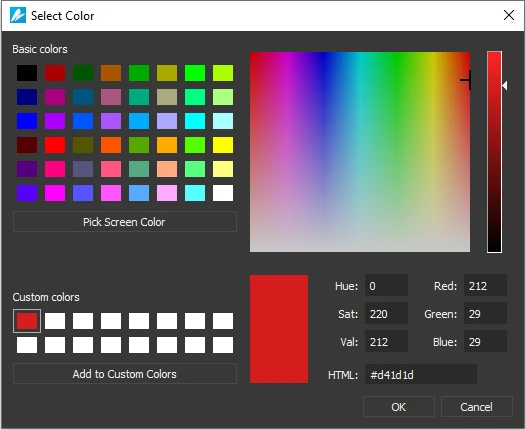
By clicking More Colors, the Select Color dialog that appears allows you to set your custom colors. 
In addition, Saola Animate provides Pick Screen Color feature letting you pick colors other than default basic colors. It can be said that this feature is also a kind of Eyedropper (2) but with more choices. The reason is that Saola Animate makes this dialog float on it, so you are able to pick any color from anywhere on other application windows, not only within Saola Animate. After picking color on the screen, it is possible to immediately apply it to an element, or customize it like doing with basic colors.
Note that if you want to reuse these custom colors in other projects without re-picking or re-customizing, let’s add them to Custom colors for later uses.
Creating Color Animation
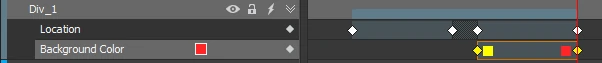
In addition, it’s possible to animate the background color. You can add a color property value at the starting keyframe and another at the ending keyframe to make an animation segment. 
Note: If you want an instant change, right-click a segment and select Remove Transition.
That’s how to choose color and create color animation in Saola Animate. Let’s create animations with beautiful colors to make your projects stunning. Try it and share the results with us.