Playing HTML5 Video and Audio
There is more than one way to play HTML5 video and audio. In Saola Animate, you can easily control video and audio playback either manually or automatically.
This tutorial covers:
Manually Playing Video/Audio
Video and audio playback can be initiated manually by user gestures, such as a mouse click.
Using Player Controls
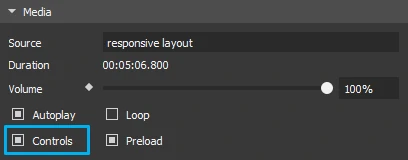
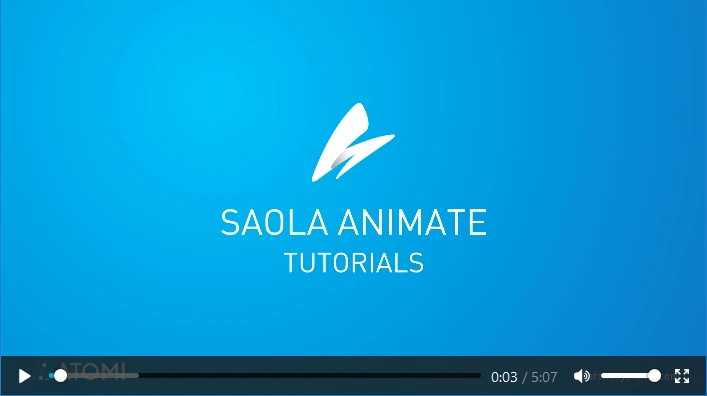
Player controls (also media controls) allows you to manually play video and audio. To display the player controls, go to the Properties pane > Media section > Controls. The player controls can differ in the look and function between browsers. That said, there are typically a play/pause toggle, a seek bar, a time counter, and a volume control.
Creating Interactive Buttons
Besides the built-in controls, you can create custom controls using event actions. That way, you can customize the look and feel of the controls or create more buttons to play audio or video.
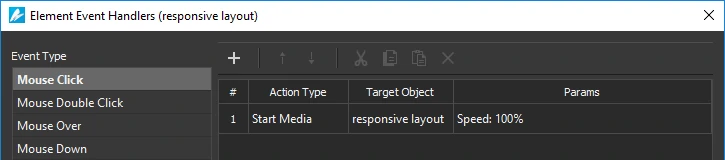
To create a button, normally you use the Mouse Click event to trigger an action such as play, pause, mute, change volume, etc. For example, you can use the Toggle Play/Pause Media action to create a play/pause button.
- Start Media: Start the playback of the audio or video.
- Play Media: Resume the playback of the audio or video.
- Play Media From: Resume the playback of the audio or video from a specific time.
- Pause Media: Pause the playback of the audio or video.
- Pause Media At: Jump to and pause at a specific time of the audio or video.
- Mute Media: Mute the audio or video.
- Media Volume: Change the volume of the audio or video.
- Toggle Mute/Unmute Media: Mute or unmute the audio or video.
- Mute All Media: Mute all video and audio element in a scene.
- Toggle Play/Pause Media: Toggle the playback of the audio or video.
- Seek Media: Jump to a specific time of the audio or video without affecting whether it is playing or paused.
- Play Video Full Screen: Play the video in full screen.
Anything beyond these can be done with the support of custom JavaScript functions. Go to the Functions pane and create your own functions to fulfill your needs.
Automatically Playing Video/Audio
HTML5 video and audio can start off automatically by certain attributes and methods. Be aware that mobile browsers commonly disable automatic playback to protect user’s bandwidth and avoid usability problems. For example, a web page contains background music that plays as soon as it loads. It can be annoying for those in a public setting such as the library or for those using screen readers. So, be careful when playing HTML5 video and audio automatically.
Autoplaying Video/Audio
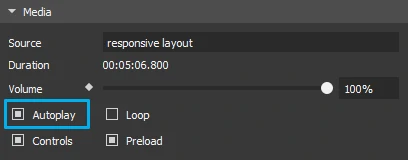
Autoplay tells the browser to start playing an audio or a video once it loads. To enable autoplay, go to the Properties pane > Media section > Autoplay.
Note that mobile browsers commonly ignore this attribute to prevent consuming data. Instead, the choice to play audio or video is user-driven, meaning that you must explicitly trigger the playback, such as tapping the screen.
Using Timeline Triggers
Timeline triggers are executed without user control. Thus, they allow you to control media playback automatically. For details about timeline triggers, see Using Timeline Triggers.
Creating Playback Animations
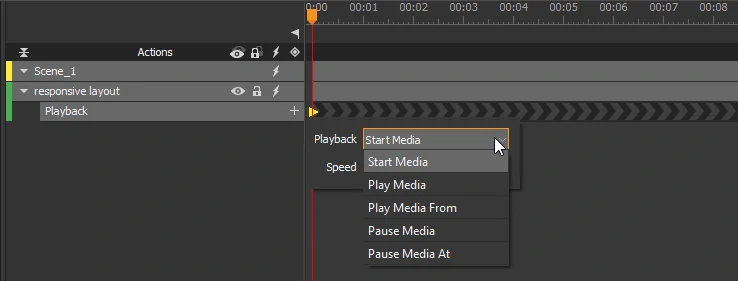
Playback animations are another choice to play video/audio without user control. Just click the Add Playback button and choose the animation you want.
- Start: Start the video/audio from the beginning.
- Play: Resume the video/audio from the point where it has been paused.
- Play From: Resume the video/audio from a specific time.
- Pause: Pause the video/audio at the current time.
- Pause At: Jump to and pause at a specific time of the video/audio.
To adjust playback animations, do one of the following:
- Drag the playback icon to where you want the control to take effect.
- Cut, copy, or delete the control by using shortcuts or right-clicking the playback icon.
- Change the control by double-clicking the playback icon. By doing so, you can also adjust the playback speed of the video/audio.
Note: Be careful when using automatic control together with timeline triggers. While playback animations get along with triggers, the playback initiated by autoplay and timeline triggers does ignore triggers. For example, if you use a trigger to pause a timeline, a video played by playback animations will also be paused. Meanwhile, if that video is initiated by autoplay or triggers, it will remain intact.
That’s how you play HTML5 video and audio in Saola Animate. Hope this helps.