Saola Animate allows you to create gorgeous text to make your design look attractive. You can also create amazing text animations to present your text.
This tutorial covers:
Add Text Elements
To add Text elements, do one of the following:
- Click the Text button in the insert toolbar.

- Click the Element menu > Text, or right-click the Canvas > Element > Text.

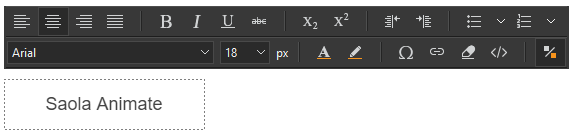
Then, text elements are inserted in a scene with a placeholder text. On the Canvas, double-click these elements or click the Edit button in the Text section of the Properties pane to open the inline text editor and type text. You can also copy text from a word processor and press CTRL+V to paste it into the element.

When finishing, click any elsewhere outside the element or right-click, select Stop Editing.
Note: You can also add text to any text-based elements such as DIVs, shapes or freeforms. Then, style or animate text as normal as mentioned in the next parts.
Style Text Elements
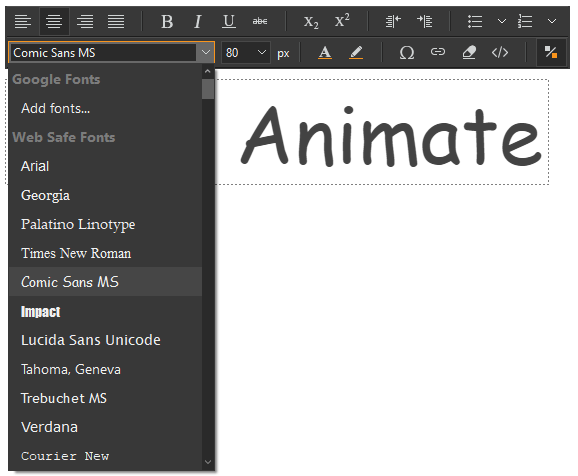
Saola Animate provides numerous properties for formatting and styling text. These properties are available in the Floating Text Format Toolbar which appears when you open the inline text editor.

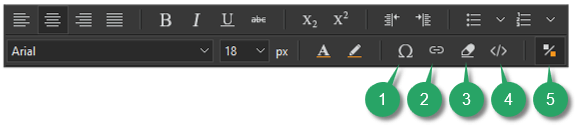
When you use the Floating Text Format Toolbar, take note of the following:
- Insert Special Character (1): Insert a special character.
- Insert Link (2): Specify both the URL and the anchor text.
- Remove Format (3): Return the selected text to its default formatting.
- Edit HTML (4): Edit the HTML of the text directly with valid HTML tags and styles.
- Floating Text Format Toolbar (5): Hide the Floating Text Format Toolbar. To show it again, right-click the inline text editor > Floating Text Format Toolbar.
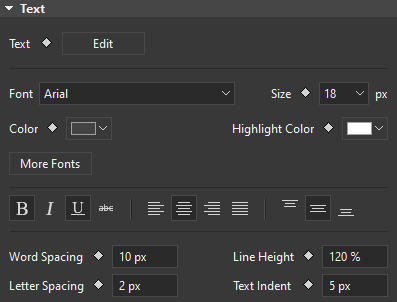
Formatting and styling text are also accessible from the Properties pane > Text section where you can set the default text style of elements. You are allowed to change the font, size, color, styling, spacing, etc. You can also edit the HTML of the element for more styling control.

- Font: Set font for the text.
- Size: Set the font size in pixels.
- Color: Set the color of the text.
- Highlight Color: Set the highlight color of the text.
- Word Spacing: Vary the space between words.
- Letter Spacing: Vary the space between letters.
- Line Height: Set the space between lines of text.
- Text Indent: Indent the first line within the element. It accepts negative numbers to create hanging indents to the left.
Regarding fonts, the following three sets of fonts are available:

- Google fonts: Free open-source web fonts from Google Fonts.
- Web safe fonts: Fonts are most likely to be available in a wide range of browsers and different computer systems. These fonts will show consistently across almost all browsers.
- System fonts: Fonts are already installed on your computer. You can embed any used system fonts in the output so that your text maintains consistent appearance despite the computer that plays the output (Document pane > Embed System Fonts).
Animate Text Elements
After adding and styling text, you can add animation for it to create engaging and eye-popping content.
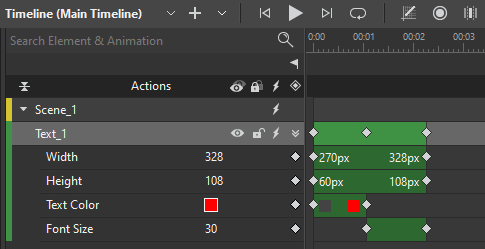
Add Keyframes Manually
You can set and animate text size, color, highlight color, and all the spacing properties by adding keyframes manually.

Use Preset Effects
Besides animating text by adding keyframes manually, you can also use built-in preset effects that Saola Animate offers you. To get it done, select the text element on the Canvas, do either of the following:
- Click the Timeline menu > Effects.
- Click the Effects button in the Timeline pane.
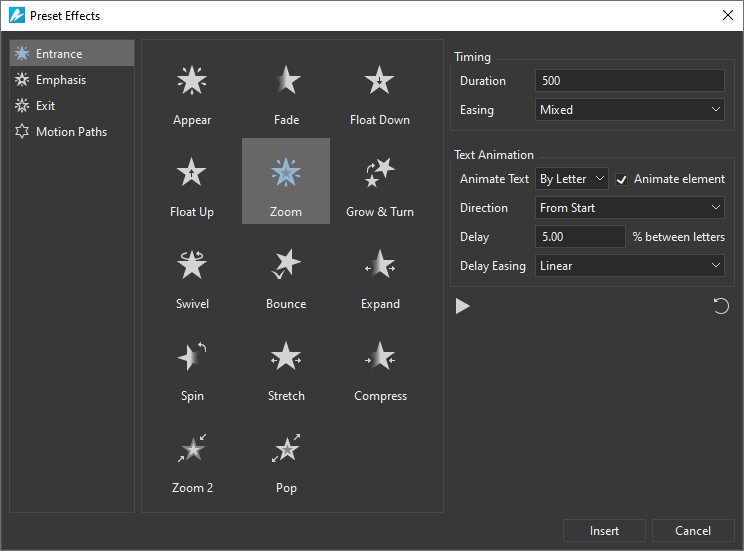
Then, the Preset Effects dialog appears, you can easily create text animation with just simple steps.

See Use Preset Effects and Create Text Animations for more information.
That’s about adding texts in Saola Animate. Let’s download and try it out.
Related articles: