With Saola Animate, it is easy to create HTML5 animation and interactive content for web, digital publishing, advertising, and more. To work with this application, the first and basic thing to do is creating a new project. Then, you’ll import content, create animations, add interactivity, and finally export the project to HTML5 or video output. In this tutorial, you’ll learn the first step: creating a new project.
This tutorial covers:
Create New Projects
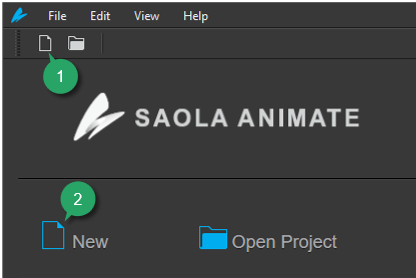
To begin, open the application. On the Welcome Screen, press CTRL+N or click the New button (1 or 2) to create a new project.

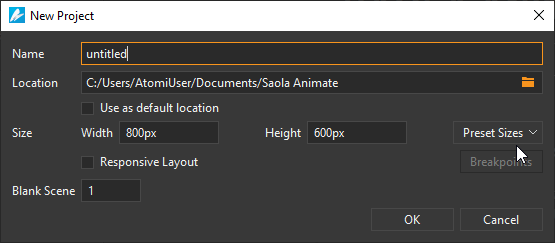
After that, the New Project dialog will appear like this:

Fill in required information and click OK to create a new project. Be aware that you can choose to create a responsive document or a non-responsive one right at this moment or later, when you edit the document.
Create Non-Responsive Projects
To create a non-responsive project, specify the project name, location, size, and number of blank scenes.
- Name: Enter the project name.
- Location: Define the location where the project will be saved. You can change the location by clicking the Browser button. Select Use as default location to make a location to be default every time you create a new project.
- Width, Height: Manually enter the desired container size in which the document is embedded. The container size is editable afterward. Or, you can select a preset size by clicking Preset Sizes.
- Blank Scene: Enter the number of blank scenes you would like to initially create. The scene size, by default, is the size of the container. Remember that you can insert as many scenes as you want when you edit the document.
After clicking the OK button, a new project will be opened within Saola Animate. The project contains a number of blank scenes as you specified earlier.
Create Responsive Projects
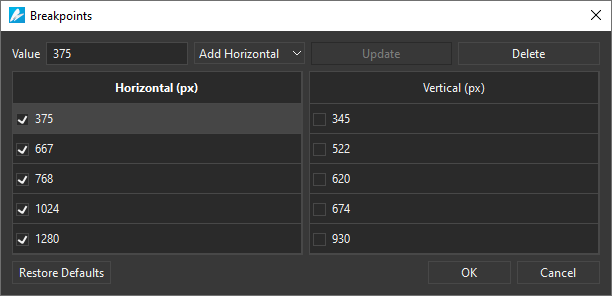
In the New Project dialog, select the Responsive Layout check box if you want to create a responsive project. After that, the Breakpoints button will be enabled. Click this button to add and manage breakpoints before creating a responsive project. Note that you can still adjust breakpoints later when editing the project. In a responsive project, each scene has different layouts created based on breakpoints. The scene size starts at 100% of the container and the viewport width is set to the device width.

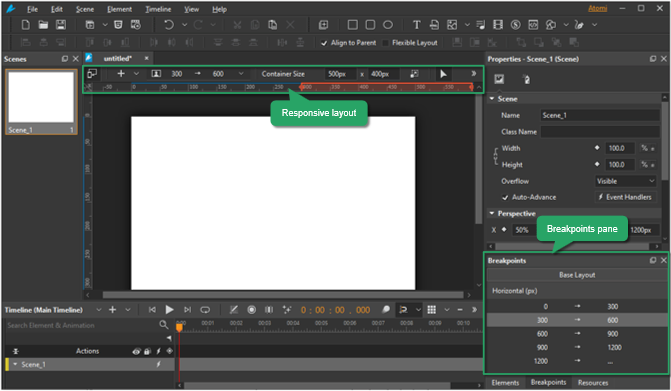
A responsive document has different layouts created based on breakpoints.

Save Projects
There are three ways to save a project:
- Save a project as normal: Press CTRL+S or click the Save button in the dockable toolbar.
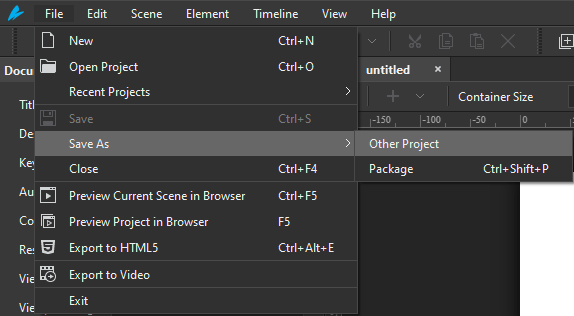
- Save a project with a different name: Click File > Save As > Other Project. Fill in required information in the Save As dialog, and click OK to submit. This is useful when you want to make a backup of your project, or just want to save the project to a new location.
- Save a project as a package: Click File > Save As > Package. Name the package and click Save to submit. By this way, you can save a project as a package (*.saolapack) for faster and easier sharing.

Open Existing Projects
Normally, we often open an existing project by accessing the project folder and double-clicking the manifest file (*.saola). However, there are some different ways to do that:
- On the Welcome Screen or in the opening project window, press CTRL+O, then browse and open a project.
- On the Welcome Screen, click the Open Project button. If the project you want is listed in the Recent Projects section, just click to open it.
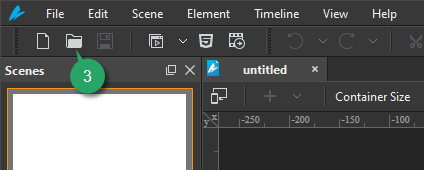
- In the opening project window, click Open Project (3) in the dockable toolbar, or click File > Recent Projects on the main menu, and select a recently opened project.

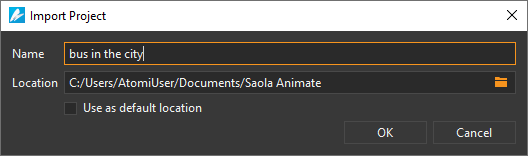
- You can also import a project from a package file. Click the Open Project button and select a package file (*.saolapack). Next, fill in the project name in the Import Project dialog, and click OK to import.

That’s how to create, save, and open existing projects in Saola Animate 3. Stay tuned for more helpful tutorials about Saola Animate and HTML5 animations.