Easing animations, so-called easing functions, can bring a huge effect on the feel of transitions. So, in this tutorial, you’ll learn about easing animations in Saola Animate 3.
This tutorial covers:
What is Easing Animation?
In reality, things almost never move at an unchanging speed. For example, when a bus comes to a stop, it slows down before a full stop. Meanwhile, when setting off again, it speeds up to full speed. It can be said that easing animations specify the speed at which a transition progresses over time. In other words, easing functions let a transition effect change speed over its duration. Thus, bringing life to animations.
Types of Easing Animations
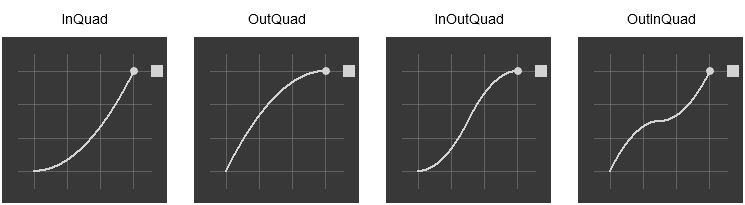
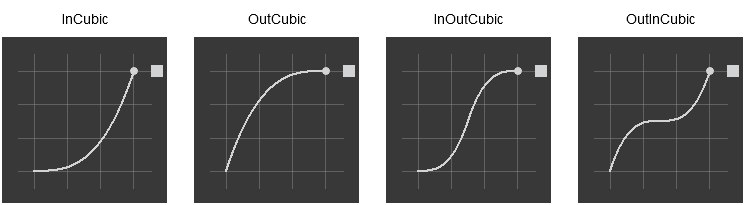
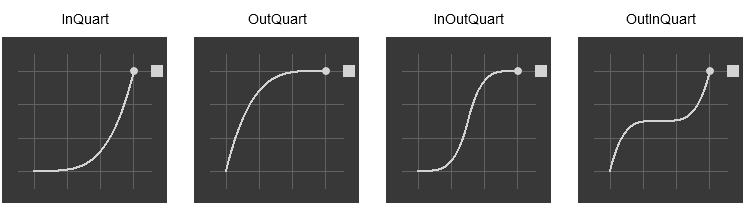
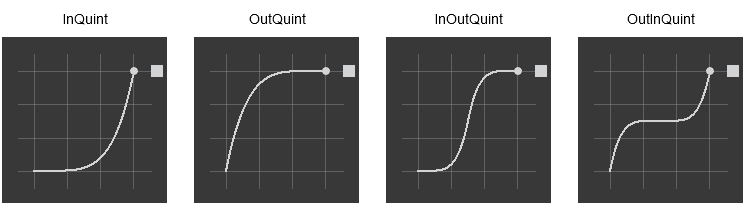
By default, Saola Animate 3 uses the Linear easing to define a transition with the same speed. That is to say, there is no acceleration from start to end. For creating more dynamic movements, other than the Linear easing, Saola Animate offers up to 40 other easing functions. These come in ten types, each of which has four values:
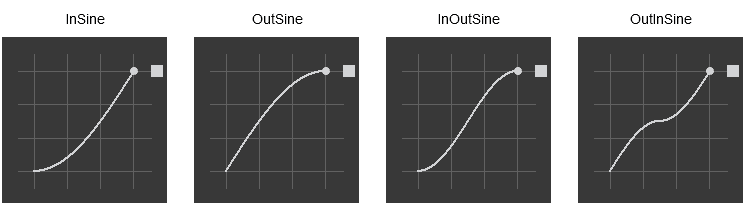
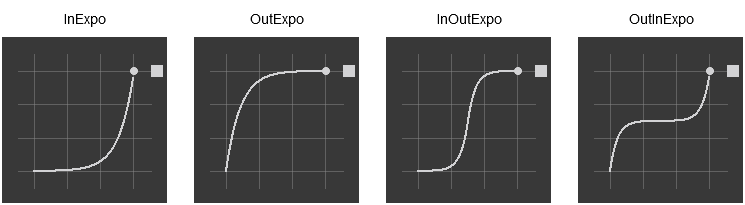
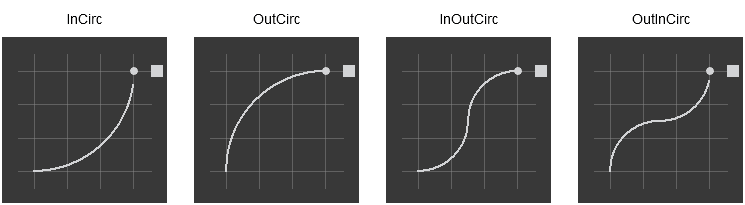
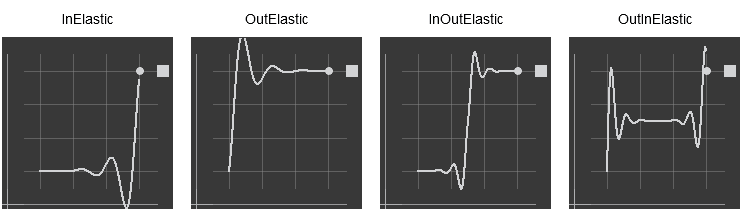
- Ease in speeds up from zero speed, then finishes at full speed.
- Ease out starts at full speed, then slows down to zero speed.
- Ease in-out starts slowly, reaches fastest in the middle, then finishes slowly. In other words, the transition speeds up until halfway, and then slows down.
- Ease out-in starts and ends fast, but becomes slow in the middle. In other words, the transition slows down until halfway, and then speeds up.
1. Quad: Display a quadratic transition.

2. Cubic: Display a cubicular transition.

3. Quart: Display a quartetic transition.

4. Quint: Display a quintic transition.

5. Sine: Display a sinusoidal transition.

6. Expo: Display an exponential transition.

7. Circ: Display a circular transition.

8. Elastic: Display an elastic transition that looks like a spring swinging back and forth until coming to rest.

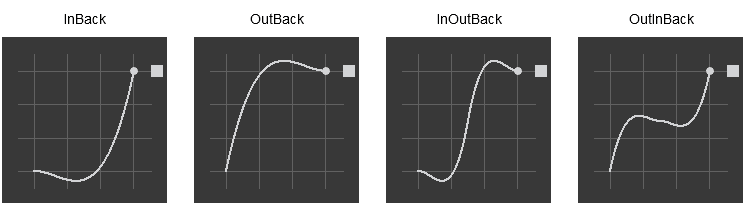
9. Back: Display a cubicular transition with backward motion, overshoot, and settle.

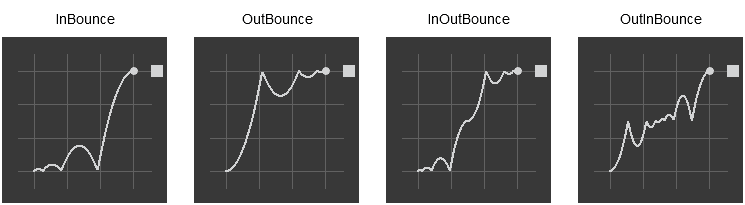
10. Bounce: Display a parabolic bounce, simulating the motion of an object bouncing.

How to Customize Easing
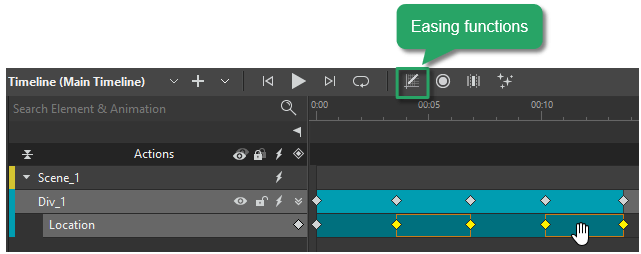
To customize the easing, select one or more animation segments, then right-click them > Easing…. Otherwise, you can click the Easing button in the Timeline pane.

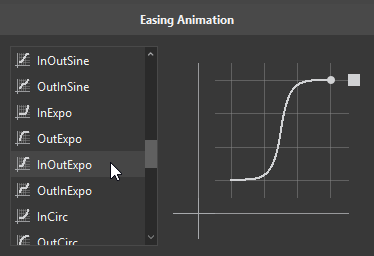
Then, in the dialog that appears, select the easing you want.

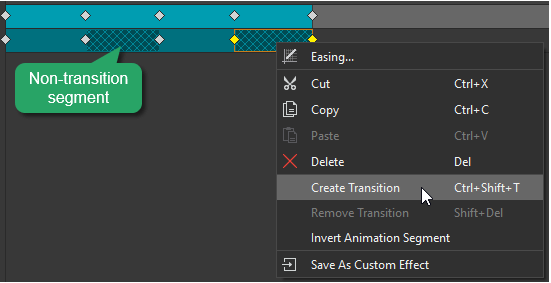
Note: The easing animations are applied to control the speed of the transition. Therefore, if a segment contains no transition, the easing animation will not be applicable.
To remove or create a transition, right-click a segment. Then select the corresponding options.

By default, transition allows an element to gradually change from one state to another over time. Without transition, the property will jump to the ending value at the ending keyframe. In other words, the property stays unchanged until the ending keyframe is encountered. That makes an instant change in the property value.
That’s easing animations in Saola Animate 3. Don’t forget to pick the right easing to create stunning animations.
Related articles: