As mentioned in the previous tutorial, Saola Animate 3 provides users with three sets of fonts. The system font is one of those. They are fonts already installed on your computer. So, why should we embed system fonts into projects? How to embed them? Let’s learn through this tutorial.
This tutorial has two main parts:
Why Should Embed System Fonts into Projects?
Embedding system fonts helps texts maintain a consistent look across computers.
Suppose that you export a document containing text which uses Juice ITC font. You share it with friends. Unfortunately, their computers don’t have the Juice ITC font installed, so the computers automatically use another font instead. It may cause errors in displaying text. Some characters may be unreadable. Therefore, you should embed the Juice ITC font into your document to avoid this problem.
How to Embed System Fonts into Projects?
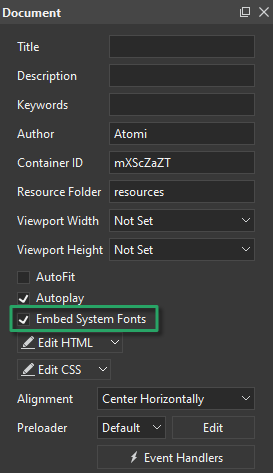
You can do that in the Document tab. If this tab is not present, please open the View menu > Document to open it.

Select the Embed System Fonts option to choose to export them with the project. Once you enable it, you can embed any used system fonts in the HTML5 output using CSS3 Web Fonts Specification.
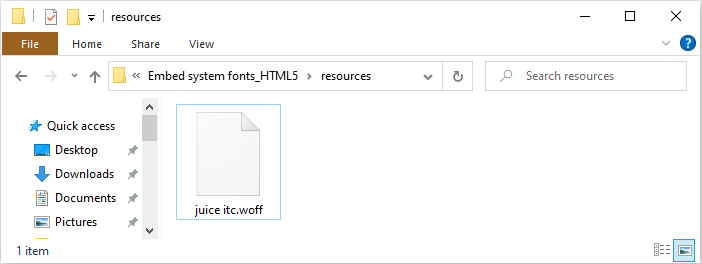
When exporting the project, it will create a font file in the resources folder like this:

If you upload the output to a server, remember to upload the entire output folder that contains the embedded font. Once the viewers open it, if the font is not available on their computer, their browser will download this font file to display it correctly the way you designed it. Therefore, the text will maintain a consistent appearance no matter what the font installation on viewers’ computers.
Apart from system fonts, Saola Animate also supports adding Google fonts. Using these fonts can make your document more stunning with more font styles. Added Google fonts will appear as font resources in the Resources pane. See Use Google Fonts tutorial for more information.
That’s all about embedding system fonts and using them in Saola Animate 3. Let’s download the app and experience to see the benefits it can bring to your work.
Related articles: