This article will get you through how to export projects to HTML5 in ActivePresenter 7. The HTML5 output uses the HTML5 standards that allow learners to view and interact the content on the World Wide Web. It is the ultimate output for exporting interactive software simulations and quizzes.
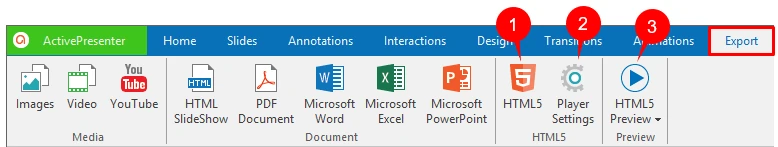
To export the projects to HTML5, open the Export tab and click HTML5 (1).
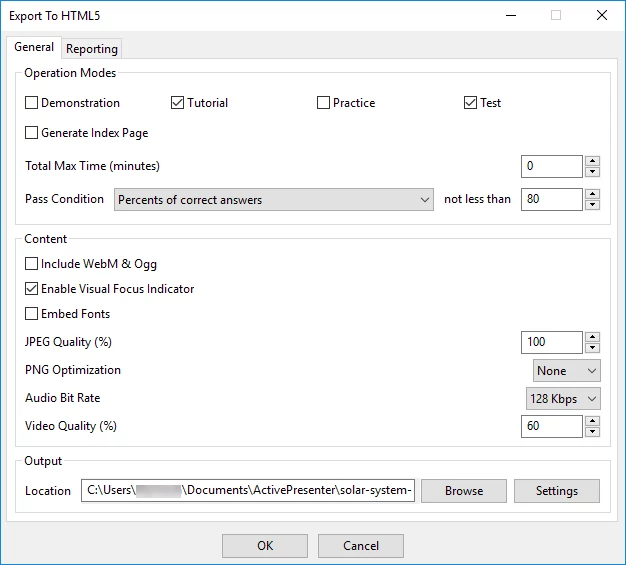
This opens the Export to HTML5 window having two tabs which are General and Reporting. We will get to know both of them in details.
Note:
- You can have the settings for the Player Settings of the HTML5 output. This means you can change the skin of the player, the table of contents, output language, etc. Click the Player Settings button (2) to have those settings.
- ActivePresenter allows previewing the output before actually exporting. Just click the HTML5 Preview button (3) to do that. See Working with HTML5 Preview for more details.
Working with General Tab
The General tab allows you to have many settings for the final output. For example, you can select which operation modes to export, define the pass/fail condition of the test, etc.
Operation Modes
- Four Operation modes:
Select the mode to export between Demonstration, Tutorial, Practice, and Test. The selected modes will be available for users.
The difference between four modes is available in the article Working with Operation Modes.
- Generate Index Page: Select this check box to generate the HTML index page which contains the entry to open all selected modes.
- Total Max Time (in minutes): This is the total number of time which is taken by all objects to complete their lifecycles plus the time for students to answer. It also includes the pausing time of the presentation to wait for user answers.
Set the value to 0 to disable this feature.
- Pass Condition: Determine the overall pass/fail result of students when they take a test.
See Setting Pass/Fail Condition for Lessons for more details.
Content
The options in this section are applied to background images of slides.
- Include WebM & Ogg: Select this check box to allow viewing the HTML5 content on browsers which don’t support MP4 and MP3 but support WebM and Ogg.
- Enable Visual Focus Indicator: If you select this check box, the object that gains focus will have a dashed outline.
Note: If your projects have some accessibility methods, for example, Tab Order, you should select this option.
- Embed Fonts: Embed fonts which are used in content into output using CSS3 Web font specification. This makes the content look consistently between platforms and devices.
- JPEG Quality (%): This option only affects images which are exported in JPEG format.
- PNG Compression Level: These are relative compression levels. Note that the higher the compression level, the longer it takes to export.
- Audio Bit Rate: Specify the audio bit rate in the output if any. The higher value, the higher audio quality and larger output file size.
- Video Quality (%): Specify quality for videos in the output if any. The higher value, the higher video quality and larger output file size.
Output
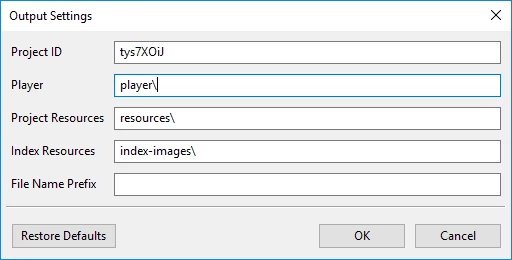
Click the Settings button to have further settings for the output as below.
- Project ID: This unique reference number is used for reporting the test result. Only text that contains alphanumeric characters (A-Z, a-z, 0-9) and underscore (_) is allowed (maximum length=250 characters).
- Player: The location for storing HTML5 player script and CSS files.
- Project Resources: The location for storing project images, audio, and video.
- Index Resources: The location for storing index page images.
- File Name Prefix: The file names of project related files such as resources and project CSS and JavaScript files will begin with this prefix. This option may be used in the scenario that the system needs putting files of multiple projects into one folder.
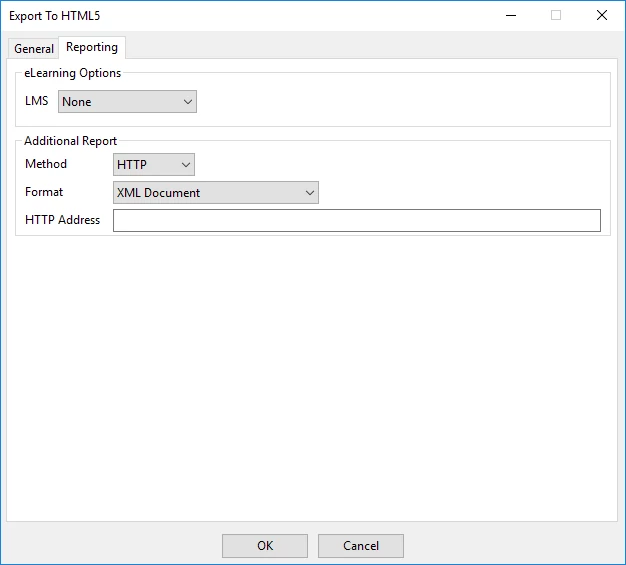
Working with Reporting Tab
This tab allows you to define settings for eLearning and report options.
eLearning Options
This section allows you to package the content to one of the following standards for uploading to LMS: SCORM 1.2, SCORM 2004, and Experience API (xAPI).
a. With SCORM 1.2 and SCORM 2004:
- Identifier: Specify a name used by the LMS to identify different manifests (ActivePresenter generates this value automatically but you can change it).
- Version: Specify a version that can be used to differentiate manifests with the same identifier.
- Organization Title: Specify a title for the organization which this item belongs to.
- Item Title: The title of your project that is displayed to users viewing the project using an LMS.
ActivePresenter automatically generates the organization and item title from project name, although you can change it.
- Report the score in percentage: Normalize the score in the range 1-100 instead of an absolute value. This option is only available in SCORM 2004. The score in SCORM 1.2 is always normalized.
- Export each operation mode to a separated package: Export each operation mode to a separated package instead of exporting all operation modes to one package with multiple organizations.
b. With Experience API:
- Identifier: Specify a name used by the LMS to identify different manifests. ActivePresenter automatically generates this value but you can change it.
- Title: The title of your project that is displayed to users viewing the project using an LMS. ActivePresenter automatically generates this value from project name but you can change it.
- Description: The description of your project that is displayed to users viewing the project using an LMS. ActivePresenter automatically generates this value from project description but you can change it.
- Export each operation mode to a separated package: This option is always selected by default when exporting to Experience API.
Additional Report
The Additional Report section lets you decide how to report the test result of students. They are useful when you don’t have an LMS or you want to handle the report by yourself.
- Method: Choose between No Report (do not send the report) or HTTP (send the report through the HTTP request).
- Format: Choose between two reporting formats which are XML Document or JSON (JavaScript Object Notation).
- HTTP Address: This is the HTTP address of a server side script that will process the report data (the data is either in XML or JSON format).
When satisfying with all the settings and adjustments, just click the OK button in the Export To HTML5 window to start exporting.
So, that’s how to export projects to HTML5. Try it today and don’t hesitate to contact us if you need support.