With the HTML5 Preview feature in ActivePresenter 7, you can preview your project in a browser without exporting it. This lets you know how your learners would experience the content output on HTML5 before even exporting and sharing it.
As you know, there are four operation modes which you can export the content to (Demonstration, Tutorial, Practice, and Test). When it comes to previewing, those four modes are also available.

Preview HTML5 Output
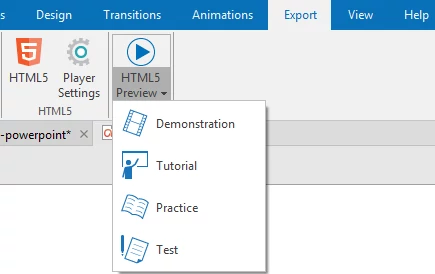
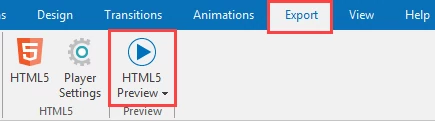
To preview the HTML5 output, open the Home tab or Export tab and then click HTML5 Preview.

By default, when you click the HTML5 Preview button, the Test mode is selected for the first time. This mode will be used for the next times if you don’t select another one. With this in mind, once you select another mode, let’s say, Tutorial, the next time previewing HTML5, this mode will be used.
Note: In addition to allowing selecting the operation modes to export projects, ActivePresenter also lets you choose the modes in which the specified objects will be shown. See Working with Operation Modes for details.
Select Operation Mode to Preview
In order to select other modes to preview the content, click the drop-down arrow on the HTML5 Preview button and then select one of four modes.
Demonstration mode
With the Demonstration mode, the content will be shown as a demonstration for viewers. This means you cannot interact with the content and do the task on this mode. It’s only viewable instead.
Tutorial mode
On the Tutorial mode, you can not only view but also interact with the content. However, you can only move to the next action after performing the previous action correctly.
Practice mode
Similar to the Tutorial mode, you can interact with the content on the Practice mode. Besides, there is no time and attempt limit. You are allowed to practice the content as many times as you wish.
Test mode
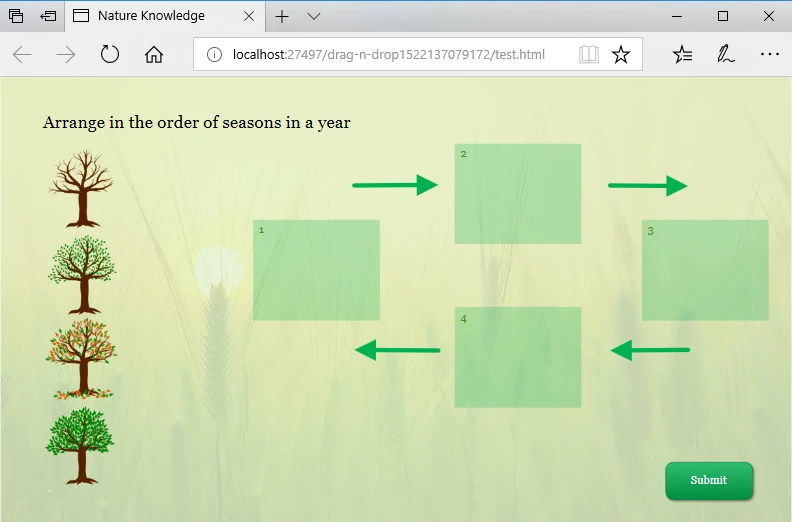
This mode brings you an experience of the real test. You have to complete the task in the limited time and max attempts that you have defined.
That’s how to preview the HTML5 output before exporting it in ActivePresenter. Use this feature to know how the content will behave when learners interact with it on HTML5.