Animating objects is a simple way to help you engage your viewers better. ActivePresenter allows you to animate objects with four types of animation effects: Entrance, Exit, Emphasis and Motion Path. Easy to add, edit and remove animation effects, this tutorial gives you all details about how to do that.
Overview of Animation Effects
- Entrance effects: Control how an object enters a slide. Entrance effects start at the start point of an object (the left edge of the object time bar). For example, an object will move slowly into a slide with a Float In effect.
- Exit effects: Control how an object exits a slide. Exit effects end at the end point of an object (the right edge of the object time bar). For example, with the Zoom Out effect, an object will gradually scale down and disappear.
- Emphasis effects: Animate objects that are already in a slide. These effects make an object change its size, transparency, shake, or spin on its center. For example, you can set an object to shake with the Teeter effect.
- Motion Path effects: Move objects already in a slide along a predetermined path, like a line, circle, or a star. You can also draw your own paths.
An animation effect of an object has the following generic properties:
- Start Time: Time in seconds when the effect is set to start playing.
- Duration: Duration of the effect in seconds.
- Effect Options: Each animation effect has a different set of options. For example, for the Spin effect, you can make an object rotate clockwise or counterclockwise.
Add Entrance and Exit Effects
To add entrance effect and exit effect to an object, select the object you want to animate and take the following steps:
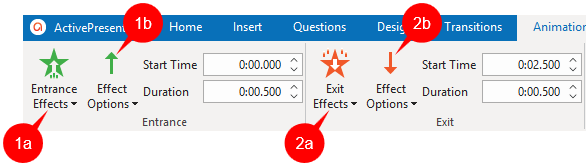
- Click the Animations tab.
- Click Entrance Effects (1a) or Exit Effects (2a) to show the gallery, then choose the desired effects.

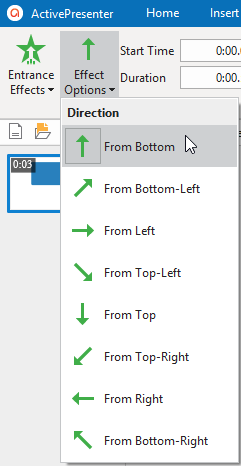
3. Some of the effects have options that let you define further properties of the animation such as the animation direction. For example, the Fly In effect has further options such as From Bottom, From Left, From Top-Left, etc. On the other hand, the Float In effect has only two further options which are Float Up and Float Down.
In this case, the Effect Options buttons (1b), (2b) will be activated. Just click these buttons and choose one direction you want.

Step 4: Click the Play button in the Timeline pane or press the SPACE BAR on your keyboard to preview animation effects.
Add Emphasis and Motion Path Effects
Emphasis effects and motion path effects can be applied to objects that already existed in a slide.
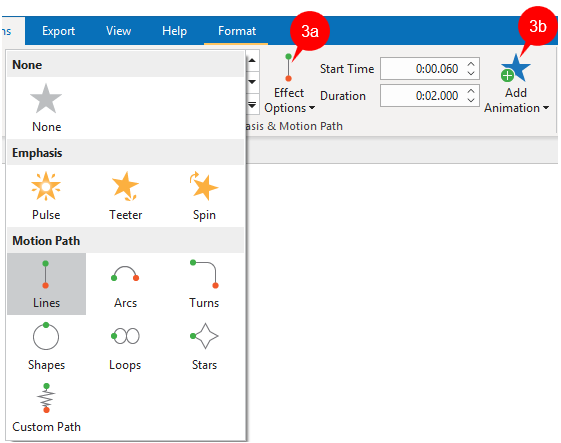
To apply emphasis and motion path effect to an object, open the emphasis & motion path gallery to choose one emphasis effect (Pulse, Teeter, or Spin) or one motion path effect (Lines, Arcs, Loops, etc.) These effects will be added at the Playhead position.

Similar to entrance and exit effects, some types of emphasis and motion path effects also have effect options. Just click the Effect Options button (3a) and select one from the gallery.
Note: You can add only one entrance and one exit effect to an object but more than one emphasis and motion path effect can be added. To add multiple emphasis and motion path effects, click the Add Animation (3b) and choose the desired one.
- If you try to add more effects by using the emphasis & motion path gallery, you won’t add an additional effect. Instead, you’ll replace the existing effect with the one you’re adding.
- Multiple effects can have the same start time or play simultaneously, making it hard to select and manipulate them in the timeline. In that case, right-click the object time bar > Expand Animations to expand the animation time bars.

Edit Animation Effects
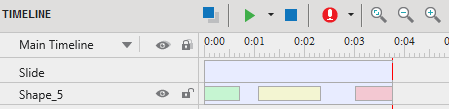
After adding effect to objects, the object Time Bars will display the green bars (for entrance effects), red bars (for exit effects), and yellow bars (for emphasis and motion path effects).

To edit animation effects, select the object and do one of the following:
- Drag the effect time bars in the Timeline pane to change the duration and start time of the effect.
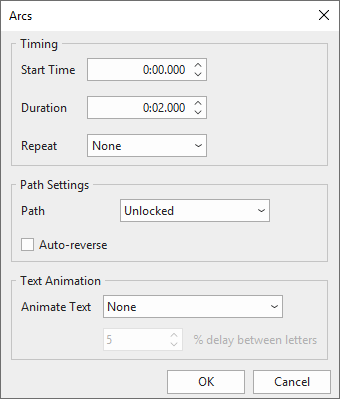
- Double-click an effect time bar or right-click an effect time bar and select Animation Settings to open the settings dialog corresponding to each effect type. Edit effect’s properties and click OK to save changes.

- In the Animations tab, enter values in the Start Time and Duration spin box of the animation effect or change other effect options.
For motion path effects, along with all the properties above, you can also do the following:
- Select the path on the Canvas and resize it by dragging its resizing handles, move the path to a new position or rotate it.
- Right-click the path or click Effect Options to choose the desired editing option. Specifically, you can edit the individual point of the motion path, lock or unlock a path, or change its direction. See Add and Edit Object Motion Paths for more details.
Note: If you want to apply an animation effect to all objects of the same type in the current project, you can set the effect to one object and right-click it on the Canvas, then select Apply to All Objects > Animation.
Add Text Animations
Text Animation is a very new feature that ActivePresenter 8 offers. You can add animation effects for text contained in annotation objects such as Shape, Text Caption, etc., in the Animation Settings dialog above. Text can be animated by its letters or words. Also, you are able to set the delay value between letters or words appearing based on the duration of the object’s animation effect. For effects that have no duration like Appear and Disappear effects, that delay value will be set up by second. The details will be discussed in the tutorial: How to Add Animation Effects for Text.
Remove Animation Effects
To remove an animation effect, do one of the following:
- In the Timeline pane, select an effect time bar. Drag the mouse downward out of the time bar until the effect time bar turns into gray, and then release the mouse button.
- Right-click the effect time bar in the Timeline pane > Remove Animation.
- Select the object, go to the Animations tab > None.
- For motion path effects, you can also select it on the Canvas and press the DELETE key.
That’s how to animate objects in ActivePresenter 8. Try it and let us know if you need help. Also, don’t forget to visit our tutorial page to get more up-to-date ActivePresenter 8 tutorials.
See also: