Tab order lets you specify the order of objects in the slide when users press the TAB key, which means users can navigate between objects using the TAB key in the HTML5 output.
In a word, when you use this feature, pressing the TAB key on the keyboard is the same as clicking the object itself. Besides, if you set any accessibility text, the screen reader will read the text when users navigate to it.
Tab Order Introduction
You can use Tab Order for many objects such as text caption, button, check box, question, and more. To view this feature, do as follows:
Step 1: Select the object.
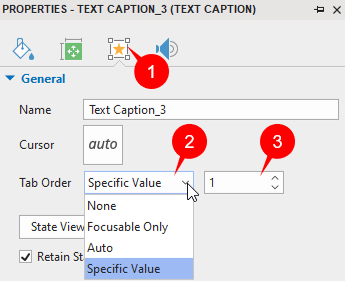
Step 2: Open the Interactivity tab (1) of the Properties pane.
Step 3: In the General section, access Tab Order (2) and select one option from the list.

- Focusable Only: Objects are able to receive focus. However, they will not gain the tab focus.
- Auto: ActivePresenter will order objects automatically. When users press the TAB key, objects will be focused randomly.
- Specific Value: Define a specific order for an object. Selecting this option, you have to specify the value in the Tab Order spin box (3). When users press the TAB key, objects will gain the tab focus in the order you’ve set.
- None: Select this if you don’t want to give objects any tab order.
Note: If an object is set to be focusable, it will gain focus automatically if no object in the content has the focus at the time it is displaying.
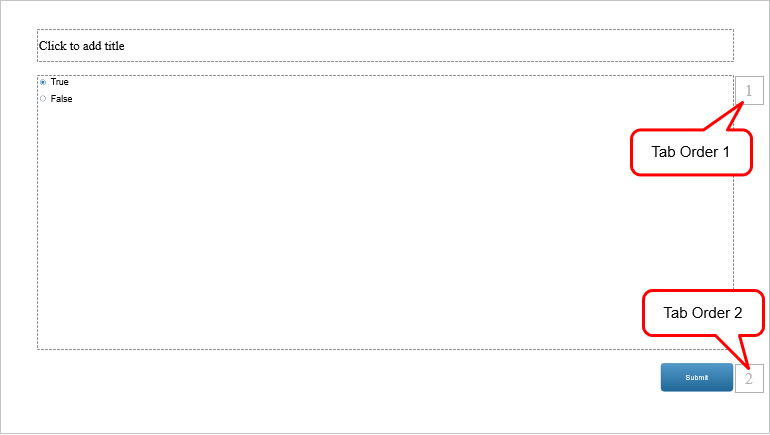
When an object gains focus, it will show a dotted outline as a visual focus indicator as long as you enable this feature. See how to do that in the latter part.
Show or Hide Tab Order Value on the Canvas
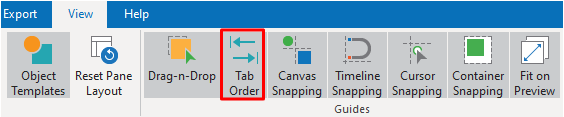
Open the View tab and select or deselect Tab Order to show or hide its value on the Canvas respectively.

However, these values are only shown on the slide in the Editor but not in the output.

Enable the Visual Focus Indicator
When the object has focus, the object outline (dotted line) will display so that users can easily see it. However, you have to enable this feature. To do that:
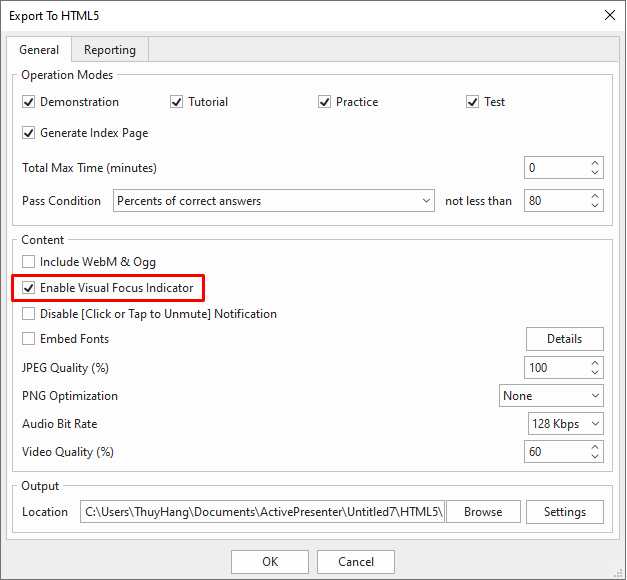
Step 1: Open the Export tab, click HTML5 . This opens the Export To HTML5 dialog.
Step 2: In the General tab of the dialog, check the Enable Visual Focus Indicator check box.

That’s it. Using this feature in ActivePresenter 8 to enhance the accessibility of your projects and provide users with better assistance.