ActivePresenter provides three types of variables which are True/False, Text, and Number. If you haven’t known what they are yet, please refer to this tutorial to see a complete overview of variables in ActivePresenter 8. In today’s tutorial, I am guiding you on how to use the True/False variable to control the two states (or sides) of a flashcard.
1. Create True/False Variables
A flashcard consists of two sides, front and back; and if you click on one side, the other side will show up. For that to happen, you need to use a variable for each state and change the variable from true to false whenever the flashcard is clicked. For details, do the following:
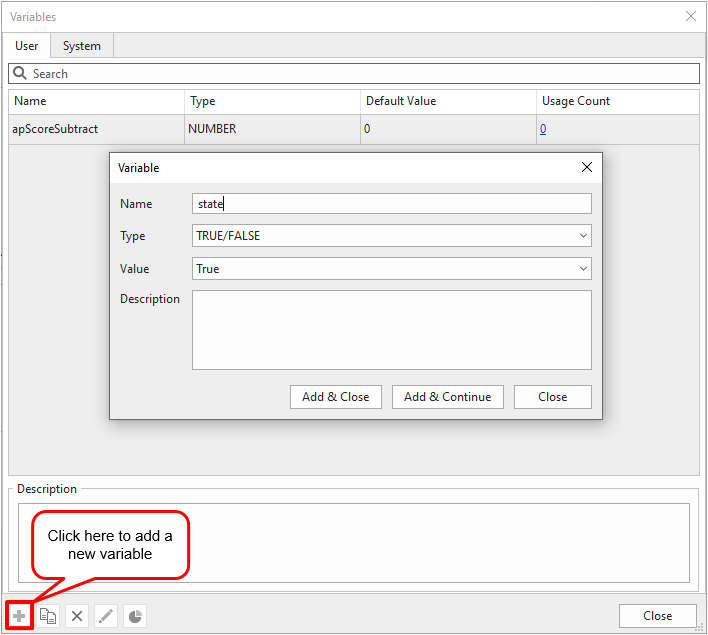
- In the Home tab > Variables.
- Click the plus button to add a new variable.
- Select True/False type with the initial value is true.
- Give the variable a name and then save it.
For more information about adding variables, please see How to Add Variables in eLearning.
2. Assign Actions to Adjust the Variables
Now add actions to switch between the two states of the shape. See this tutorial to know more about how to create object states.
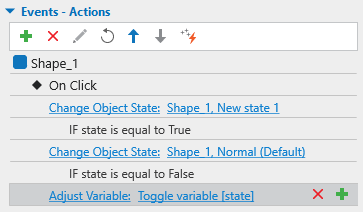
As the variable can either be true or false and the initial value of the variable is true, we will add actions and conditions to one state to change to the other state when learners click the shape as follows:

Moreover, the Adjust Variable action will toggle between the two values of the state variable, which is True and False. As a result, you can click on the two sides of the flashcard continuously.
For more information about events and actions, see Working with Events – Actions.
That’s it! You have learned about how to use True/False variable in a simple example. Hopefully, this tutorial will helpful for you. Please feel free to download ActivePresenter and try it out!
See Also: