Tab order lets users specify the order of objects in the slide when they press the TAB key, which means users can navigate between objects using the TAB key in the HTML5 output.
In a word, when you use this feature, pressing the TAB key on the keyboard is the same as clicking the object itself. Besides, if you set any accessibility text, the screen reader will read the text when users navigate to it.
Set up Tab Order for Objects
As said earlier, you can use the Tab Order to navigate between objects using the TAB key instead of clicking an object. This feature can be used for many objects such as text captions, buttons, check boxes, questions, and more. To view this feature, do as follows:
- Select the object.
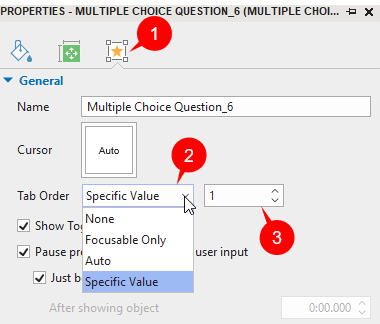
- Open the Interactivity tab (1) of the Properties pane.
- In the General section, access Tab Order (2) and select one option from the list.

| Focusable Only | If an object is set to be focusable, it will gain focus automatically if no object in the content has the focus at the time it is displaying. |
| Auto | ActivePresenter will order objects automatically. When users press the TAB key, objects will be focused randomly. |
| Specific Value | Define a specific order for an object. Selecting this option, you have to specify the value in the Tab Order spin box (3). When users press the TAB key, objects will gain the tab focus in the order you’ve set. |
| None | Select this if you don’t want to give objects any tab order. |
Show or Hide Tab Order Value on Canvas
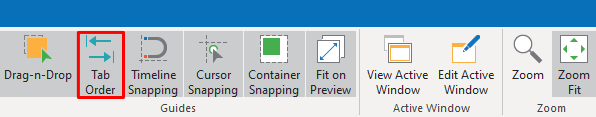
Once you set the Specific Value for objects, you can show these values on Canvas in the editor, not in the output. To get it done, you open the View tab and select Tab Order.

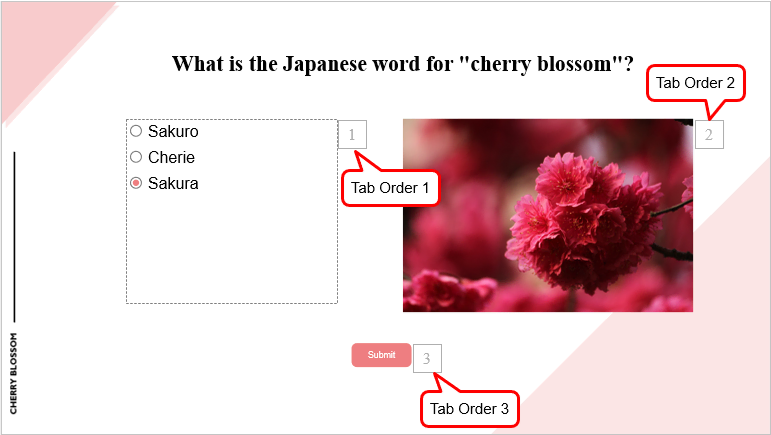
Hence, the values will be shown on the Canvas like this:

Enable the Visual Tab Focus Indicator
When the object gains tab focus in order, the dotted line will outline the object so that users can easily see it. To show the dotted line, you do the steps as follows:
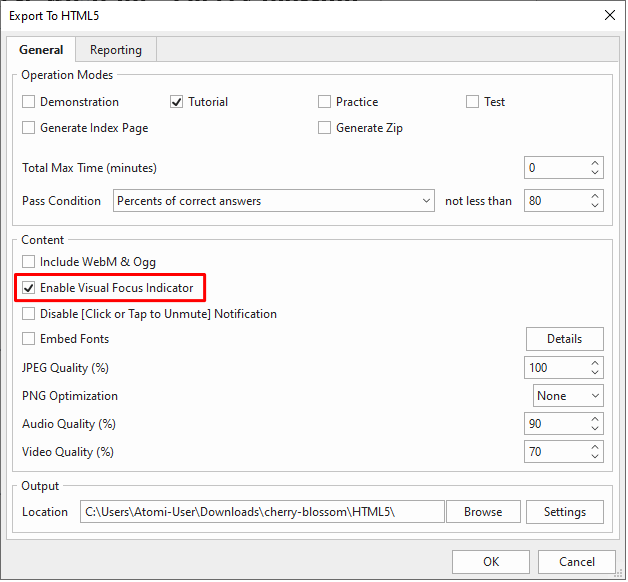
Step 1: Access the Export tab, click HTML5 . This opens the Export To HTML5 dialog.
Step 2: In the General tab of the dialog, select the Enable Visual Focus Indicator check box. Then click OK.

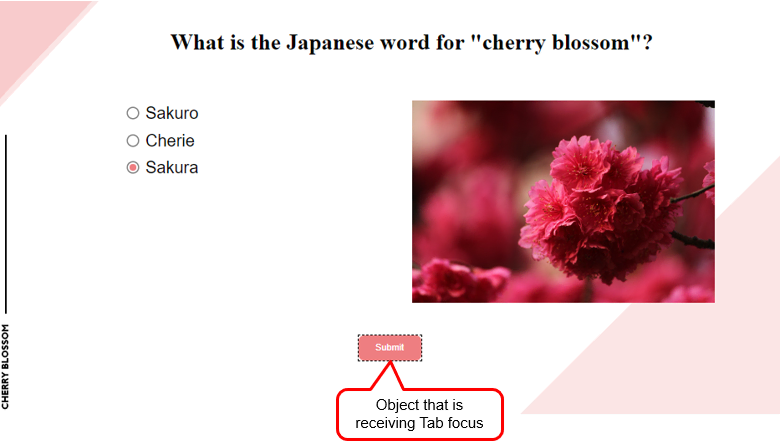
In the HTML5 output, the dotted line appears to indicate the tab-focused object when users press the TAB key.

That’s it. Use the Tab Order feature in ActivePresenter 9 to enhance the accessibility of your projects and provide users with better assistance.
