The Player is the interface around the content of the slide showing what is happening in your presentation. It consists of a control toolbar containing navigation and clickable buttons, a seek bar, a progress bar, show/hide closed caption icon, etc. They allow users to control the presentation while it’s displaying. ActivePresenter allows you to customize this player in terms of color, position of objects and groups, showing and hiding objects and elements. This article will show you how to customize the HTML5 Skin in ActivePresenter.
First, open the HTML5 Player skin where you will take some customizations. To know more in details of how to export your projects to HTML5, please, click here.
Open HTML5 Player
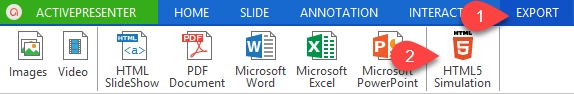
Open the Export tab. (1)
Select HTML5 output. (2)
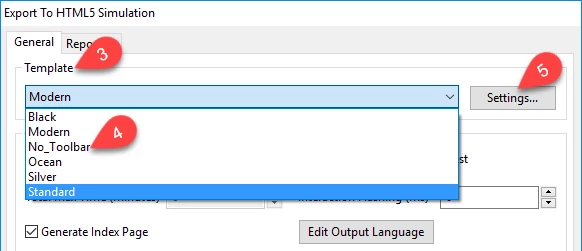
Under the General tab, access the Template drop-down list (3) and choose the preset template that you like.
There have six templates for you to choose. And if you don’t want to provide any toolbar, click No_Toolbar. (4) In this case, your users won’t have any control over the presentation.
Customize HTML5 Player Skin
Click Settings… (5) in the General tab to have more customizations.
You will see the Template Parameters window appears showing the player attributes to change.
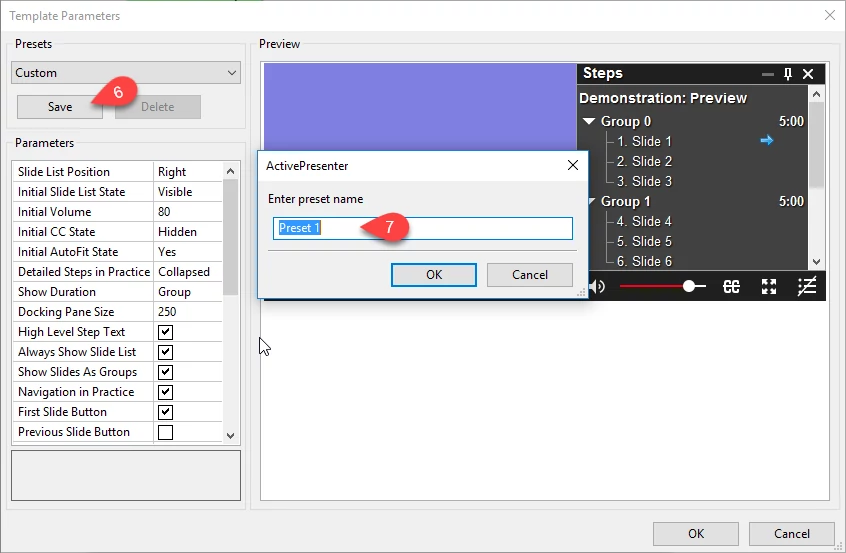
At first, you can create your own template in the Presets section by taking following steps:
- Click (6)
- Enter your template name and press OK and start to customize it. (7)
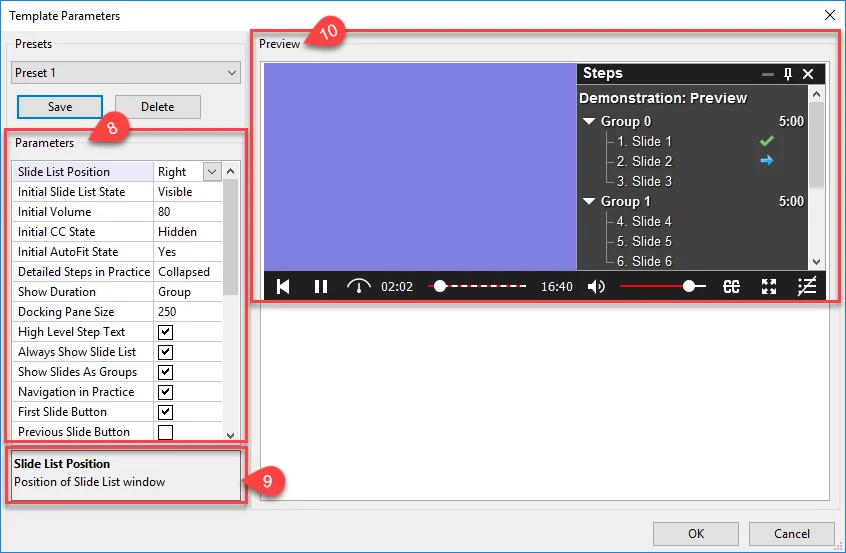
Under the Parameter section (8), ActivePresenter enables you to change many attributes. Just click on the check box on the right side of the parameter or access the drop-down list to change the player appearance.
Slide List Positon: Define the position of the slide on the screen. It could be on the right, left, bottom, etc.
Initial Slide List State: Choose to hide or show the slide list.
Initial Volume: Specify the initial volume scale in the range 0-100
Show Duration: Choose to show durations of the slide or group or all.
Initial Closed Caption State: Define whether to show or hide the initial Closed Caption.
CC button: Display the Closed Caption icon on the toolbar allowing users to show or hide it.
Background Color: Allow you change the color of the player.
Progress Color: You can change the color of the progress bar here.
Each time you click on any of the parameters, you will see its very short explanation. (9)
The Preview section lets you view all the changes in the toolbar that you make. (10)
Now, hope that you can make your players look more customizable with ActivePresenter. Feel free to email us if you need more help.