Tutorials & Tips about Screencasting, HTML5 animation creation & Rapid eLearning authoring
We write tutorials, guides and tips about screencasting, video editing, rapid HTML5 elearning authoring and HTML5 animation creation.
5 Engaging Visual Design Elements In eLearning You Should Know
While content is the core factor of every eLearning lesson, visual design plays an essential role in attracting students’ attention. In this blog post, we will find out the top 5 visual design elements in eLearning that can help inspire and engage students.
Why Social-Emotional Learning in Education is Highlighted?
Let’s discuss social-emotional learning (SEL) in education through today’s post. And you’ll understand why this learning masters education.
9 Common Mistakes Can Ruin Survey Results
A survey is a popular tool to collect information, opinions, and feedback from respondents. A qualitative survey can benefit so much, but a bad one can destroy the data. Thus, this blog will reveal to you 9 common mistakes that can ruin survey results.
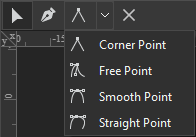
Edit Freeforms in Saola Animate 3
In the previous tutorial, you have learned how to draw vector graphics using seven freeform tools in Saola Animate 3.0. As you can see, the drawings in that tutorial are not perfect. We need to make some further edits to make them complete and look as desired. In detail, we will learn how to work with anchor points, control points, and paths in this article.
[2025 Update] 7 Best No-Sign-up Places to Download Free PowerPoint Templates
Look at 7 fantastic websites to quickly find and download free stunning PowerPoint templates without signing up for an account.
Benefits Animation Brings to E-courses (With Examples)
Ease of access is one of the online training advantages. This method allows learners to study anytime and anywhere. However, this benefit also comes with a disadvantage. That is, it is easy to become distracted during an online learning session. How can course creators keep learners focused and maintain their motivation during an e-course? Fortunately, animation in eLearning can help resolve this issue.
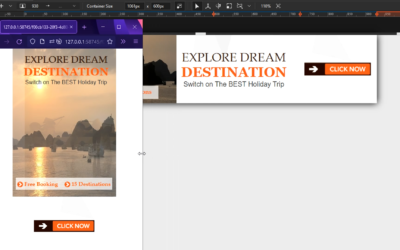
Basics of Responsive Layout in Saola Animate 3
Responsive layout is a truly responsive design method that allows you to create multiple different layouts for a single document. In this post, you’ll learn the basics of responsive layout in Saola Animate 3.
Best eLearning Authoring Software for Mac
Windows and macOS are probably the two most popular operating systems nowadays. However, not all eLearning authoring software can run on both these operating systems. So, if you are a Mac user, read on to find out the best eLearning authoring software for Mac in today’s blog post.
5 Tips to Write Assessments Effectively
This blog introduces you to 5 tips to write assessments effectively which are defining the number of questions, creating qualitative question content, writing short questions, using simple language and using images as answers.




![[2025 Update] 7 Best No-Sign-up Places to Download Free PowerPoint Templates](https://atomisystems.com/uploads/2021/10/Free-PowerPoint-templates-400x250.png)