Tutorials & Tips about Screencasting, HTML5 animation creation & Rapid eLearning authoring
We write tutorials, guides and tips about screencasting, video editing, rapid HTML5 elearning authoring and HTML5 animation creation.
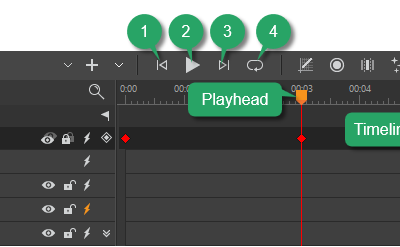
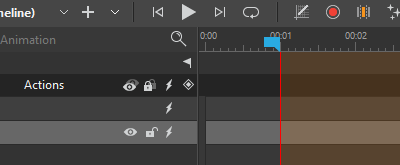
Use the Timeline Pane in Saola Animate 3
The Timeline pane plays an integral role in the animation-creating process. It gives you the capability to view and control all timing aspects of a project.
Create Morph Animations in Saola Animate 3
Morph Animations can be considered as a highlight in Saola Animate 3.0. This feature allows animating from one shape or freeform’s form to another through a seamless transition without coding skills required. Besides, it is possible to copy SVG paths from other vector graphic editors and paste them into the app as freeforms for further editing.
Use Auto-Keyframes in Saola Animate 3
Keyframes are the bread and butter in creating HTML5 animations. In the previous tutorials, you have learned how to add keyframes; adjust, move, copy, and remove keyframes. In this tutorial, let’s dive deep into how to use Auto-Keyframe – an automatic keyframing feature that allows you to generate keyframes in a flash.
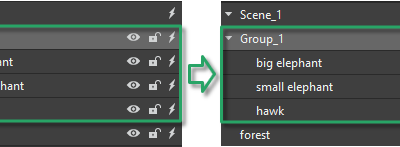
Group Elements in Saola Animate 3
When working with elements, Saola Animate allows you to group multiple elements into one. Thanks to that, you can work with them as a single one.
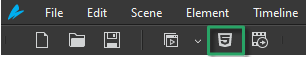
Export Projects to HTML5 in Saola Animate 3
Apart from exporting projects to video formats, you can also export your project to HTML5 output that allows users to view and interact with World Wide Web content. This tutorial presents how to export projects to HTML5 in Saola Animate 3.
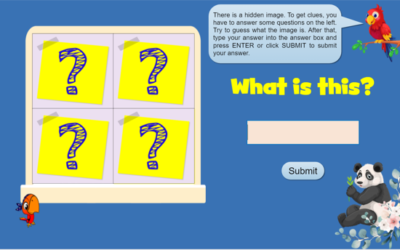
How to Create Picture Reveal Game in ActivePresenter 8
Picture Reveal Game is a popular game that consists of 4 puzzle pieces covering a complete picture. To get clues, players have to answer corresponding questions on the board correctly. Their job is to try to open the pieces to guess what the picture is.
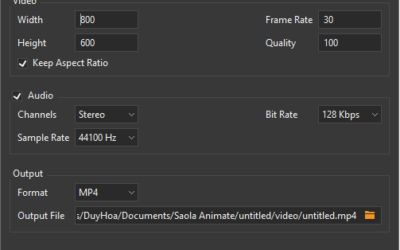
Export Projects to Video Formats in Saola Animate 3
While HTML5 output gives you the ability to interact with the content, the video format is great for demonstration purposes since it doesn’t require user’s interactions. Today’s tutorial will show you how to export projects to video formats, which is a very new feature offered in Saola Animate 3.
Add Video Elements in Saola Animate 3
Adding video elements is an essential part when you want to create engaging HTML5 documents. Let’s take a look at this tutorial to know how.
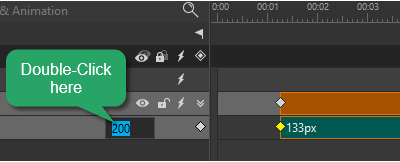
Adjust, Move, Copy, and Remove Keyframes
Animation keyframes play an important role in creating HTML5 animation in Saola Animate. In the previous tutorial, you’ve learned 3 ways to add animation keyframes. This tutorial will show you how to adjust, move, copy, and remove animation keyframes.