Saola Animate is the ultimate HTML5 animation software for building interactive, media-rich web content. Using an integrated visual interface, the software allows you to bring your content to life with ease. Let’s get to know Saola Animate now!
This tutorial covers:
- Saola Animate Interface
- Creating New Projects
- Inserting Elements and Resources
- Creating Animations
- Adding Interactivity
- Previewing and Exporting to HTML5
Saola Animate Interface
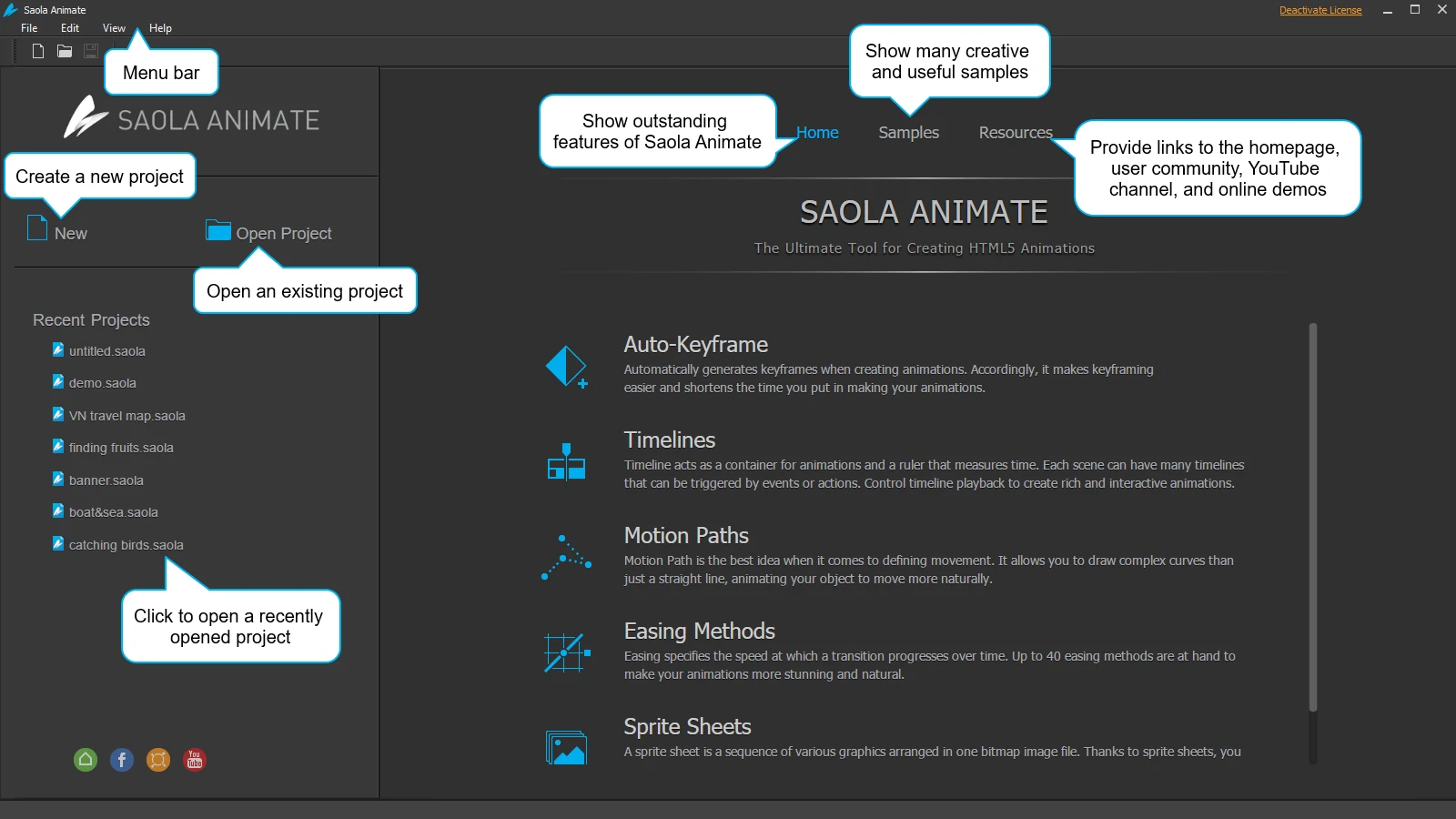
Saola Animate has an intuitive user interface with a dark theme and orange outline highlight on focus. When you first launch the software, you see the Welcome Screen. It’s where you can do some common tasks such as creating a new project, opening an existing project, etc.
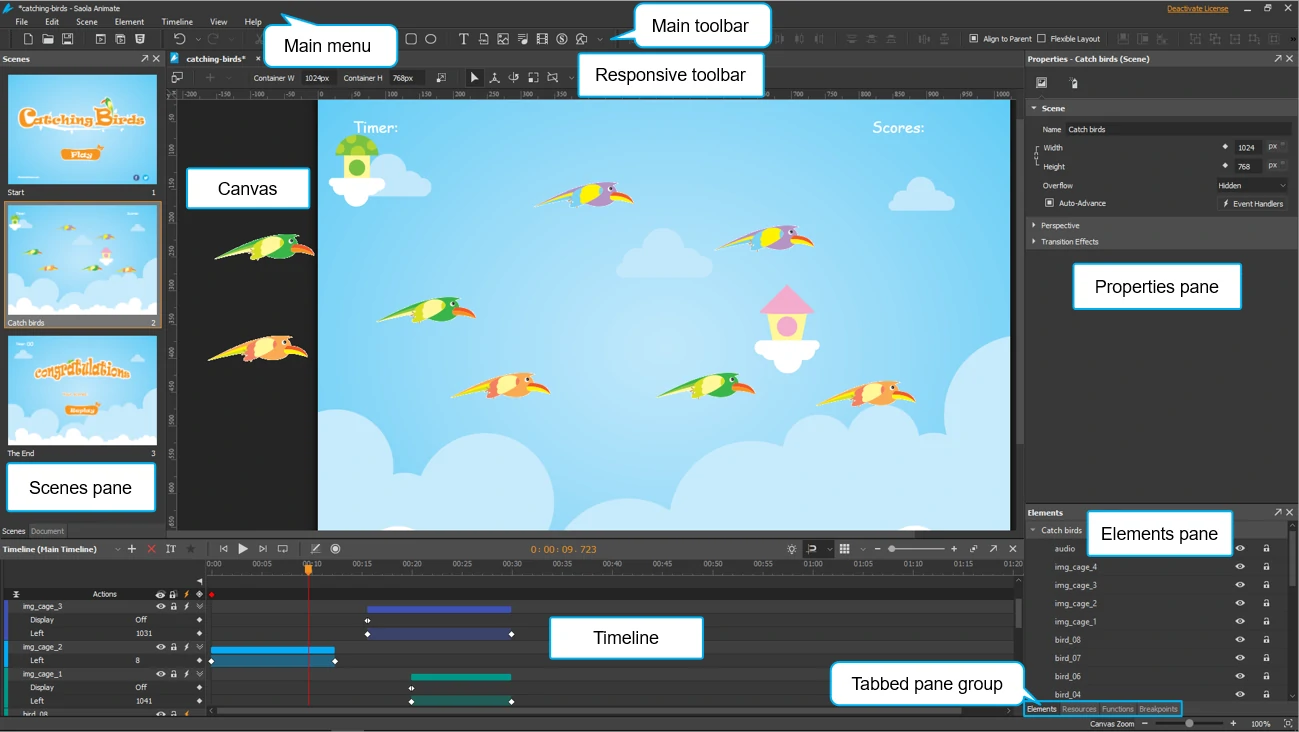
Saola Animate offers a customizable workspace. The Canvas is surrounded by a menu bar, a toolbar, a timeline, and a set of panes. You are free to toggle panes, change the location and size of panes, and customize the shortcuts to your liking.
For details about the interface, see the following:
Creating New Projects
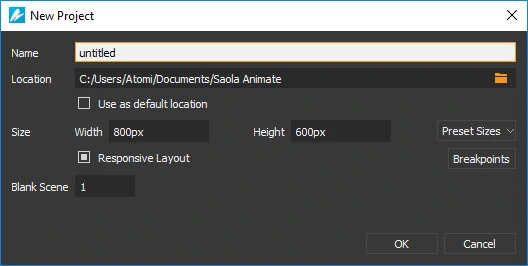
Saola Animate is easy to use right from the start. To begin with, you need to create a new project. Just click the New button on the Welcome Screen or on the toolbar or press CTRL+N to start a project. It can be a non-responsive project whose scene size is in pixels or a responsive one whose scene size starts at 100% of the container size.
Keep in mind that you can always change the project parameters later. You can also convert between non-responsive and responsive projects when you want. So, don’t worry too much about the choice you make at this moment.
Responsive layout allows you to create different layouts for a single document, making the document function well at different screen sizes. You can also make use of flexible layout to make your document adapt to the window size changes. Using relative units instead of fixed units, flexible layout keeps elements relatively aligned with each other and with their container.
For details about creating new projects and responsive layout, see the following:
- Create New Projects
- Responsive Layout Basics
- Building HTML5 Animation with Responsive Layout
- Using Flexible Layout
Inserting Elements and Resources
Saola Animate has DIVs, text, and basic shapes. You can quickly insert these elements into a scene by using toolbar buttons or commands in the Element menu. Regarding text, Google fonts are available to beautify your text for free.
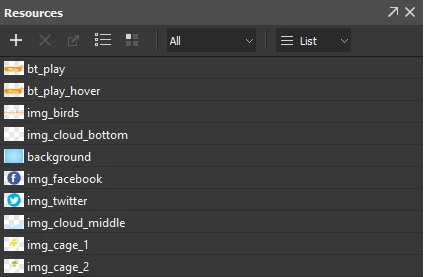
Besides, the HTML5 animation software lets you import images, audio, and videos into your document. Just either drag these files from your computer onto the Canvas or use the toolbar buttons to add them to a scene. Saola Animate keep a copy of the resources in the Resources pane. Actually, you can directly drag files into this pane, then add them to a scene later.
Besides multimedia, you can use external JavaScript, CSS, and HTML files to better control you document’s look and feel. You can also import JavaScript and CSS directly from a webpage. All the script resources are editable within the program.
For details about elements and resources, see the following:
- Saola Animate: Element Basics
- Adding Text and Creating Text Animation
- Using Google Fonts
- Adding HTML Widgets
- Adding Images, Videos, Audio
- Playing HTML5 Video and Audio
- Drawing Vector Graphics
- Aligning, Ordering, and Grouping Elements
- Setting Background Fill Styles
- Using External JavaScript, CSS, and HTML
Creating Animations
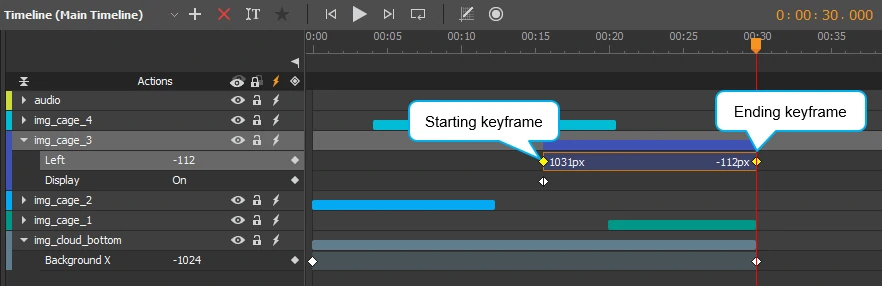
Creating HTML5 animation is of course the core part of the HTML5 animation software. And without a doubt, the Timeline pane plays an integral role in the animation-creating process. It gives you the capability to view and control all timing aspects of a project.
In a word, you play with keyframes to define the starting and ending values of a property animation. You can add keyframes manually or use the Auto-Keyframe mode to do that automatically. For details about animations and keyframes, see the following:
- Using the Timeline Pane
- Creating HTML5 Animation
- Creating Animation Keyframes
- Moving, Copying, and Removing Keyframes
- Keyframe Animation Using Auto-Keyframe Mode
- Levelling Up HTML5 Animation with Easing
- Using Motion Paths
- Creating Sprite Sheet Animation
In addition, you can make use of symbols to reuse animations as well as elements, scenes, or timelines. Symbols enable you to build complex animations by nesting one animation within another. For details, see Using Symbols to Reuse Animations.
Adding Interactivity
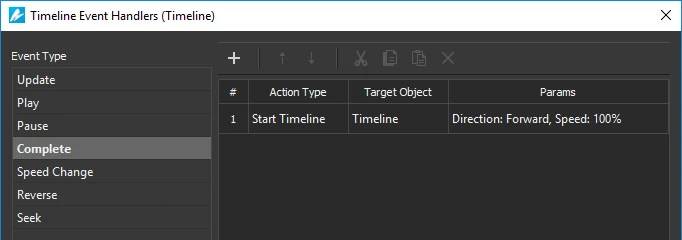
Your HTML5 animation can always be interactive using event actions, timeline triggers, timeline labels, and multiple timelines. A large number of build-in actions are available at your fingertips to do all common interactivity. Meanwhile, you can write custom JavaScript functions to deal with advanced interactivity.
For details about event actions, triggers and other related features, see the following:
- Create Interactive HTML5 Content with Event Actions
- Using Timeline Triggers
- Using Timeline Triggers to Loop Animation
- Creating Timeline Labels
- Using Multiple Timelines
- Creating and Calling JavaScript Functions
Previewing and Exporting to HTML5
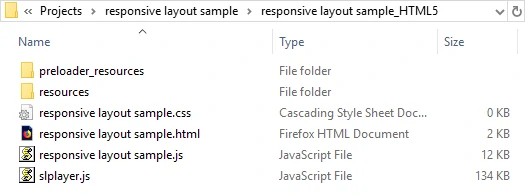
Lastly but most importantly, you need to preview your document and export it to HTML5. Previewing is crucial because it helps notice any required change, especially when your document has a great deal of interactivity. It’s also worth mentioning that you can create a cool loading screen for you animation to brighten up the seconds of waiting.
For details, see the following:
All things considered, Saola Animate is simple to use, and it deserves to the perfect HTML5 animation software. Give Saola Animate a go and see the benefits it can bring to your work.