You can create almost all common interactivity with numerous built-in events – actions and triggers in Saola Animate. However, complicated interactivity needs coding skills. In today’s tutorial, you will learn how to create and call JavaScript functions in Saola Animate 3.
This tutorial covers:
Create JavaScript Functions
To create a new JavaScript function, open the Functions pane. If you don’t see this pane, click the View menu > Functions.

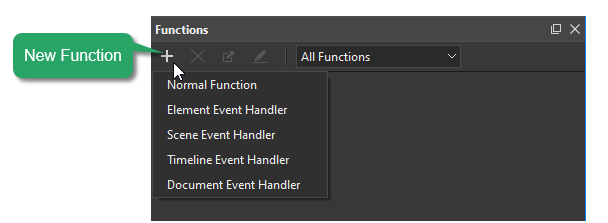
In this pane, click the New Function button and select one of the following types of functions:
- Normal functions can be called in other functions. You can edit the parameters of this function type.
- Event Handler functions, including element, scene, timeline, and document event handlers, are registered with events and have fixed parameters.
Use JavaScript APIs
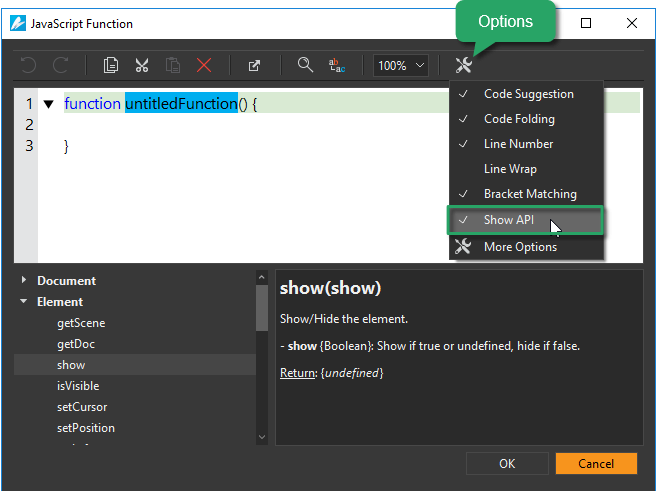
Saola Animate publishes many methods and properties of common element types. Show these methods in the JavaScript Function editor by clicking Options > Show API in the toolbar. These methods are listed with in-app documentation in the pane below the editing area. Just double-click a method to quickly insert it into the editing area.

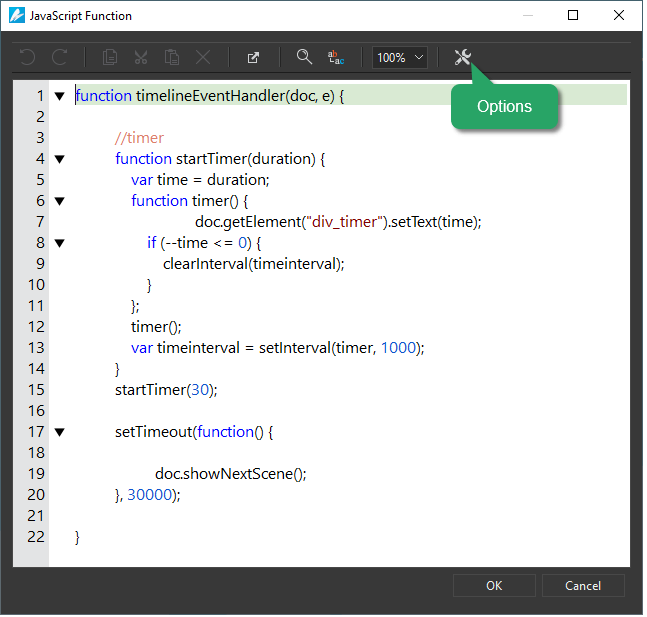
Write New JavaScript Functions
Besides the JavaScript APIs that Saola Animate provides, you can write your own function in the dialog that appears. The editor comes with several features that support and speed up the coding process, including code suggestion, code folding, line number, etc. Toggle these features by clicking Options in the toolbar.

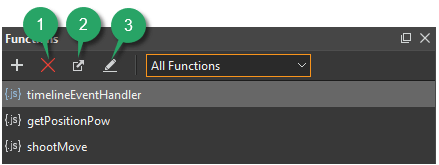
After adding a new function, you can:

- Remove functions: Select one or more functions and press DELETE or click Delete (1) in the toolbar. Similarly, you can right-click a function and select Delete.
- Rename functions: Right-click a function and click Rename. Then, type a new name and press ENTER or click any elsewhere outside to submit changes. Note that function names must not start with a number.
- Export functions to JavaScript files: Select one or more functions and click Export (2) in the toolbar. Likewise, right-click a function and select Export. Then, provide the file name for the exported file.
- Edit functions: Double-click a function or click Edit (3) in the toolbar to edit a function. Similarly, you can right-click a function and select Edit. For normal functions, you can edit their names, contents, and parameters. For event handler functions registered with events, you can only edit their names and content because their parameters are set to fixed.
Call JavaScript Functions
You use the Run JavaScript action to invoke a function. You can find the action in the Event Handlers and Timeline Triggers dialogs. These dialogs appear when you click the Event Handlers or the Insert Trigger button, respectively.
After you add the Run JavaScript action, double-click the Params cell > Change Function to attach the function you want. You can also click Add Function to create a new function. If you want to edit the attached function, click Edit Function.
That’s how you create and call JavaScript functions to make advanced interactivity. Download Saola Animate and try it out today.
See Also: