Number variables are great solution to capture and track numeric values. This tutorial shows you how to use number variables to count the number of incorrect clicks on a screen. This is useful when you want to keep a record of the total clicks taken to reach the correct answer.
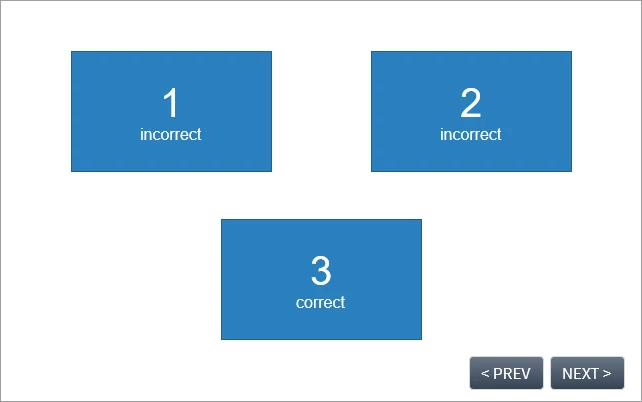
Let’s say a slide has three areas as below, of which two areas are incorrect (rectangle 1 and 2) and the last one is the correct area (rectangle 3). You want to track the number of incorrect clicks on rectangle 1 and 2 before a learner correctly clicks rectangle 3.
For that to happen, you can directly count the total clicks on rectangle 1 and 2, or place transparent shapes over these two rectangles and count the total clicks on these transparent shapes. This is necessary when all the areas you want to track belong to a picture, for example. You cannot count clicks on different areas of a single shape or picture!
Check out the steps below:
Step 1: Create a number variable
You only need one variable in this example to count the total incorrect clicks. Let’s name it incorrectClick.
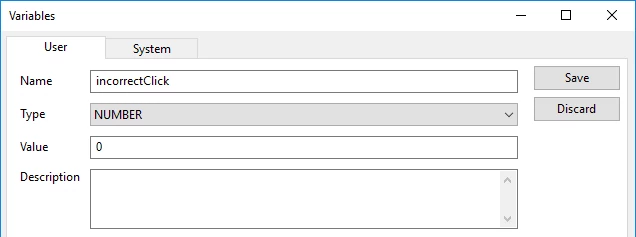
1. Click the Home tab > Variables. A dialog appears allowing you to create variables.
2. Specify the variable name, type, initial value, and description (if any). Then, click Save to finish.
For details about variables, see Understanding Variables and Adding and Using Variables.
Now the number variable is created. The next step is to create actions that count the number of incorrect clicks.
Step 2: Assign actions to adjust the variable
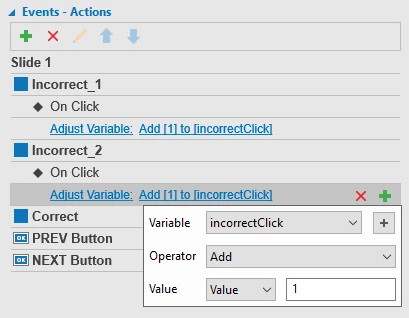
In this step, you’ll add two actions to rectangle 1 and 2. Each action increases the incorrectClick variable by 1 each time a learner clicks the rectangle.
To do so, click the Properties pane > Interactivity > Events – Actions. Select each rectangle, then add the On Click event and the Adjust Variable action as below.
For details about events and actions, see Working with Events – Actions.
At this point, you have the actions that count the total incorrect clicks on rectangle 1 and 2. But you have no way to view the total clicks. Thus, the next step is to insert a variable reference that displays the variable value.
Step 3: Insert a reference to the variable
You can add variable references to any text caption, shape, button, or other text-based objects in ActivePresenter.
To insert a reference into a text-based object, do the following:
1. Click the text area of the caption to open the inline text editor.
2. Click the Home tab > Reference. Select the incorrectClick variable from the dialog and click OK to finish.
The variable reference appears in your text as a placeholder that contains the variable name getting enclosed within two percent signs (%). When you preview or publish your project to HTML5, the reference will automatically update each time you click the incorrect areas.
Tip: If you remember exactly a variable name, type the name and put it between the % signs to reference that variable.
At this point, try clicking the HTML5 Preview button (in the Home tab) to preview your course. Each time you click the incorrect areas, the reference will increase by a value of 1.
Note:
- To make a shape transparent, select the shape and click the Properties pane > Style & Effects > Fill > No Fill. Remember that the shape also uses no line style (Line > No Line), otherwise it will be visible.
- This is great to let learners know where they can click on a screen with a hand cursor. To change the cursor the way you want, select the object and click the Properties pane > Interactivity > General > Cursor.
- You can do math with number variables. Besides addition, it’s possible to subtract, multiply, or divide the values.
That’s it! So easy to use number variables to capture and track numeric values. Hope that this inspires you to build rich interactive eLearning courses with ActivePresenter.