ActivePresenter has a built-in facility to take screenshots. It is not a key feature of this ultimate tool, but it still surprises you, for sure.
Screenshot Options
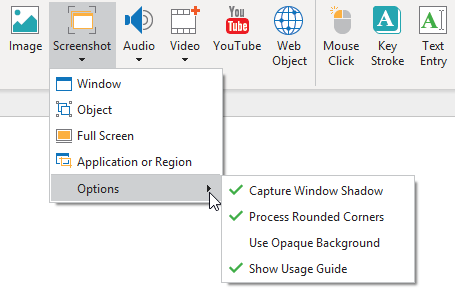
Taking screenshots with ActivePresenter is quite easy. You can capture windows, objects, the full screen (also the desktop), applications, or regions of your screen. Just click the Insert tab > Screenshot > select a mode.

Before capturing, you can adjust some settings by clicking Options.
ActivePresenter provides four options to adjust screenshot settings before capturing. The first three options work only when capturing a window at any level.
- Capture Window Shadow: Capture the drop-shadow around the border of an application window in a non-maximized state.
- Process Rounded Corners: Capture the rounded corners of an application window in a non-maximized state.
- Use Opaque Background: Replace the semi-transparent border of windows in the screenshot with an opaque border.
- Show Usage Guide: Show a blue text box that describes how to capture the screenshot when capturing windows or objects.

Take Screenshots
After specifying capturing options, you can choose one of the modes to start taking screenshots.
Capture a Window
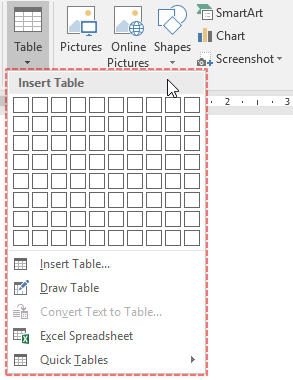
To capture a window or any object (toolbars, panes, menus, etc.) in it, select the Window mode . Then, use the mouse to select a window or its object. A red dashed outline is shown around the areas that can be captured. Note that you can use the mouse as normal because clicking does not trigger a screenshot.

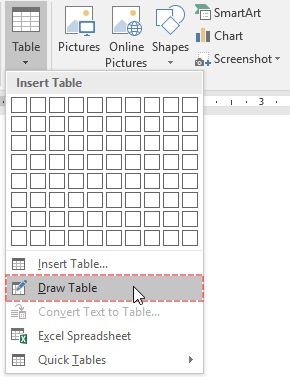
When you find the correct area you want to capture, press PRINT SCREEN or CTRL+ Left Click. The screenshot will be placed in the current slide.
Capture an Object
To capture an object in a window, select the Object mode . Then, use the mouse to select the object you want. A red dashed outline is shown around the areas that can be captured. Note that you can use the mouse as normal because clicking does not trigger a screenshot.

When you find the correct area you want to capture, press PRINT SCREEN or CTRL+ Left Click. The screenshot will be placed in the current slide.
Capture the Full Screen
Select the Full Screen mode to capture the entire screen. Right after that, ActivePresenter minimizes its own window and captures whatever is visible on your computer screen. So, be careful to prepare your screen before selecting this mode.
Capture an Application or a Region
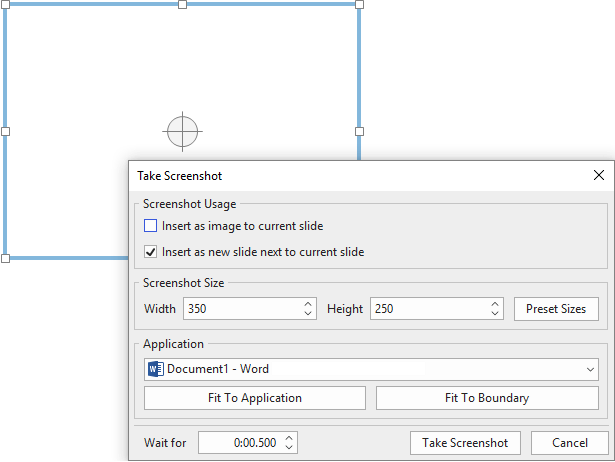
ActivePresenter lets you capture the top-level window of the target application, or a rectangle region of the screen by using the Application or Region mode . After selecting this mode, a blue rectangle and the Take Screenshot dialog appear.

You will use the blue rectangle and the dialog to specify what and how to capture. Regarding the blue rectangle, you can resize it or drag it to the position you want. You can also specify the target application/area and other options using the dialog.
- Screenshot Usage: Insert the screenshot as an image object to the current slide, and/or as a background image of the new slide that will be inserted below the current slide.
- Screenshot Size: Specify the size of the screenshot. The Preset Sizes button allows you to select from several predefined sizes.
- Application: Provide a list of all current applications running on your computer that have a visible window.
- Fit To Application: Resize the blue rectangle to fit into the application window.
- Fit To Boundary: Resize the application window to fit into the blue rectangle.
- Wait for: Specify a delay (in seconds). Use this delay to quickly interact with the target application and capture its response.
- Take Screenshot: Click to capture a screenshot.
Note: This mode shares some options with two recording modes of ActivePresenter. See Record Video Demonstrations and Record Software Simulations for more details.
Edit Screenshots
Whatever screenshots are saved as image objects or background images, it’s possible to further edit them right in ActivePresenter.
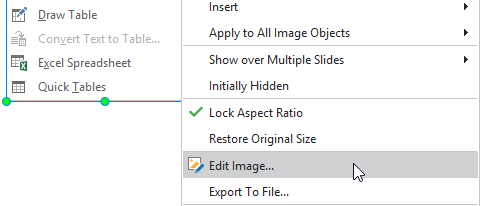
Simply right-click an image > Edit Image…or right-click the background image > Edit Background Image.

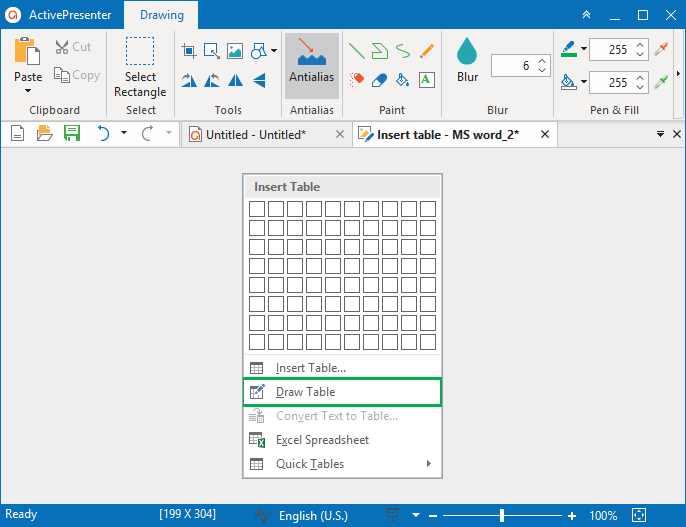
This immediately opens the Image editor and the Drawing tab.

Here, you are able to edit screenshots by adding shapes, text, cropping, blurring, etc.
While editing an image, once you click Save in the Quick Access Toolbar, all changes you made to an image will be applied and reflected on the slide. When you’re done, close the Image editor and go back to the slide.
Save Screenshots
You may want to save a screenshot as an image and use it in your tutorial. To do that, on the Canvas, right-click a screenshot > Export To File…. Specify the file name, file format (PNG, JPG, or BMP), and file location, then click Save to export.
Note:
- When you edit an image with annotations in the Insert tab such as Shapes, Text Caption, and Spotlight, the exported image will not include these annotations. That’s because they are separate objects, you export the image only.
- If you wish to save an entire slide as an image, right-click the Canvas > Save Slide As Image… You can even export the entire project as images, click the Export tab > Images.
That’s it. So quick and easy to take screenshots with ActivePresenter 8. Why don’t you explore and take full advantage of this feature to create amazing written tutorials right now. Also, visit our tutorial page and YouTube channel to learn other useful features. If you need any support, feel free to contact us any time.
See also: