How to Work with Theme Colors in ActivePresenter 8
Theme Colors are one of four components of a theme as said in the previous article. Using them is a good way to change the look and feel of your projects or courses quickly. At present, ActivePresenter 8 gives you a lot of options to apply and modify as you want. All the techniques for working with Theme Colors in ActivePresenter 8 will be explored through this tutorial.
This article covers:
Now let’s get started!
Overview of Theme Colors
Generally, ActivePresenter 8 comes with several sets of built-in Theme Colors. You’re free to apply them to your project. In case they don’t please you, just create your own set.
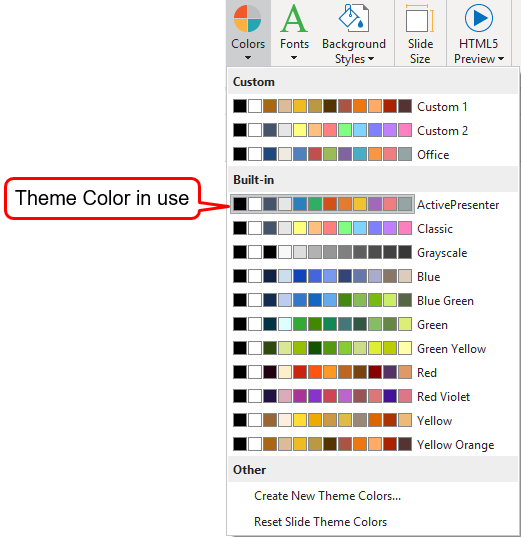
Theme Colors are placed in the theme color gallery. To access it, navigate to the Design tab > click Colors. Look at the below picture to understand easily:

As can be seen, the theme color gallery includes three sections. Firstly, the Custom contains the Theme Colors you’ve created. Meanwhile, the Built-in has preset Theme Colors. Finally, the Other one offers you two options to create and reset Theme Colors. Let’s discuss them later in this post.
In the above picture, the currently applied Theme Colors are highlighted with a gray outline. Basically, Theme Colors are a set of different colors. In the Theme Colors, the first four colors (from left to right) represent text and background colors (light and dark for each). The remaining colors illustrate six accent colors for objects such as shapes and images.
Note: You can hover the mouse over any Theme Colors in the gallery to see how they will affect the look of your slide.
Apply and Manage Theme Colors
Now, keep reading to find out how to work with Theme Colors by applying and managing them.
To apply a set of Theme Colors, select your slide(s) at first. Then, click Design > Colors > click the colors you want. This way, ActivePresenter applies the new Theme Colors to all slides that share the same Slide Master as the selected slide(s).
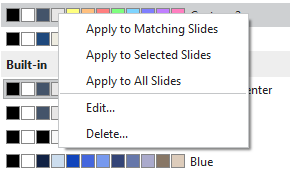
To have more options, right-click a set of colors and do one of the following:

- Apply to Matching Slides: This option works the same way as when you click a set of Theme Colors.
- Apply to Selected Slides: This applied the Theme Colors to currently selected slides only.
- Apply to All Slides: This applied the Theme Colors to all slides in your working project.
- Edit…: This brings you to the theme color editor where you can edit the currently selected Theme Colors.
- Delete…: If you no longer need any theme colors, select this option to remove them. After that, the Theme Colors don’t appear in the theme color gallery anymore.
If the new Theme Colors don’t please you, click Reset Slide Theme Colors to restore the original Theme Colors. Then, all colors change to their original colors. This option is at the bottom of the theme color gallery.
Note: The Edit… and Delete… options are available for custom Theme Colors only.
Create New Theme Colors
Steps to Create New Theme Colors
ActivePresenter allows you to create a new set of Theme Colors from an existing one. To perform this task, take the following steps:
Step 1: Click Design > Colors > select any available Theme Colors (built-in or custom).
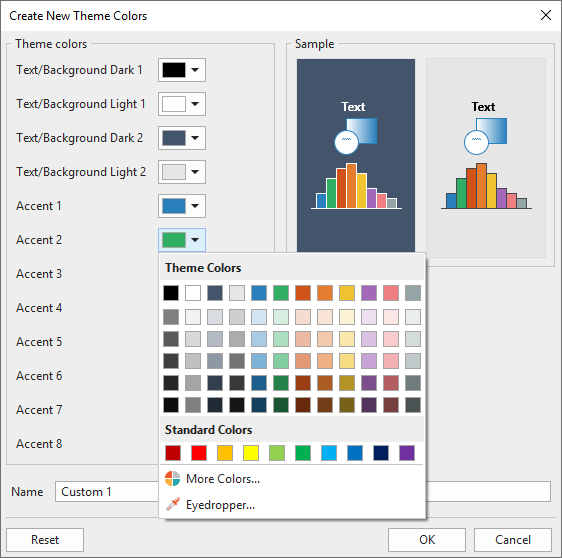
Step 2: Click Create New Theme Colors… to open the Create New Theme Colors dialog.

As you can see, the Create New Theme Colors dialog has two main sections: Theme Colors and Sample. The first shows 12 current Theme Colors. And, the second is where to preview the changes you make. This dialog allows you to specify your color preferences. Do that by clicking each Color Picker.
These color choices also determine preset colors available when you select fill and outline colors for objects. So, be careful!
Tip: When specifying colors, especially accent ones, it’s better to look at the Sample box. This box gives you a preview of changes. So, you know how a color looks next to another in a column or bar chart.
Step 3: Enter your desired name for new Theme Colors in the Name box.
Step 4: Click Save. Then, the custom Theme Colors will appear in the Custom section of the theme color gallery. In this way, you can apply it to your current project or any future project.
In case you wish to restore the original Theme Colors, click Reset.
Note: ActivePresenter saves custom Theme Colors in C:\Users\\AppData\Roaming\ActivePresenter\themes\colors (for Windows) or /Users//Library/Application Support/ActivePresenter/themes/colors (for macOS). From here, you can:
- Rename theme color files.
- Delete any theme color file. Then, they no longer appear in the theme color gallery.
- Share and reuse theme color files.
Things to Remember When Creating Theme Colors
Let’s keep in mind some important things to create an ideal set of Theme Colors.
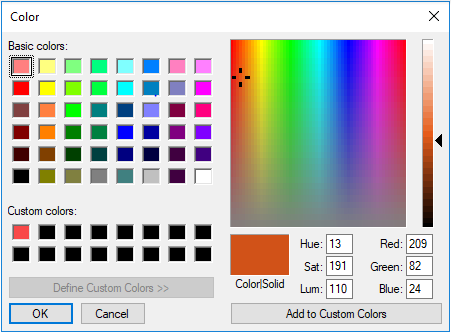
As said earlier, the theme colors consist of 12 colors, including four text/background colors and eight accent colors. Once you already created custom Theme Colors, the Color Picker will have new tints and shades automatically created by ActivePresenter. It’s impossible to control how tints and shades are defined. But you can adjust them by clicking More Colors. Note that shades and tints can be slightly different, depending on the used Theme Colors.

The order of 12 colors is very important. That is, the order of text and background colors defines which color will be used as the default text color and default background. Dark 1 and Dark 2 should always be dark colors. At the same time, Light 1 and Light 2 should always be light colors. With these in mind, a good choice is to keep black and white among the first four text and background colors.

Tip:
- Select 12 colors for new Theme Colors carefully. Also, you should choose eight distinctive colors for your accent ones, and they are different from the four colors for text/background.
- You’re free to choose any color for text and background besides black and white. But make sure you choose text colors that contrast well against background colors. This ensures that the text is visible on the new background.
- When specifying colors, especially accent ones, it’s better to look at the Sample box. This box gives you a preview of changes. So, you know how a color looks next to another in a column or bar chart.
Edit Theme Colors
Take the following to edit any custom Theme Colors:
Step 1: Go to the Design tab > Colors.
Step 2: Right-click your desired Theme Colors > Edit. This displays the Create New Theme Colors dialog. Then, do the same steps as when you create a new set of Theme Colors.
That’s it! You’ve known how to work with Theme Colors. From now on, let’s create consistent eLearning projects with the help of AtivePresenter 8. Visit our Website, Twitter, Facebook page, and YouTube channel to get more handy content.
Related articles: