ActivePresenter allows users to effortlessly convert their interactive presentations and simulations into high-quality image formats. Let’s learn how to export your project to images in ActivePresenter 9 through this article.
As you may know, ActivePresenter offers numerous output formats for exporting your project. These formats include video, HTML5, SCORM, xAPI, Microsoft Word, and so on. In this tutorial, we will guide you on exporting your project to images, an ideal choice for generating training brochures, handouts, and posters. By selecting the Export To Images option, each slide of your project will be converted into a separate image file.
Tables of Contents:
Download the latest version of ActivePresenter here to try out the feature:

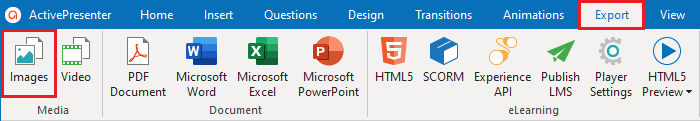
To export a project to images, in the Export tab, select Images.

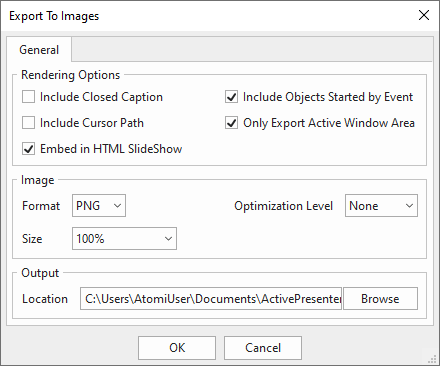
The Export To Images dialog shows up providing you with many options. Keep reading to explore each of them.

Rendering Options Section
First, let’s come to explore the Rendering Options section. There are 5 options that you can choose to render in the output.
- Include Closed Caption: If your slides include closed captions, they will appear in the output images.
- Include Cursor Path: You can export a project along with cursor paths.
- Embed in HTML SlideShow: The output folder will contain an html file.
- Include Objects Started by Event: The output images will include objects called by events – actions.
- Only Export Active Window Area: The exported images only include the active window area and selected slide objects.
Image Section
As you can see, the Image section lets you specify the format, size, and quality of the exported images.
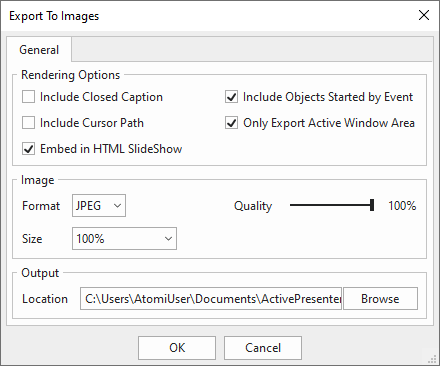
- Format: There are 2 types of formats which are JPEG and PNG. JPEG is best suited for pictures while PNG is best suited for computer-generated images (screenshots, drawings, etc.).
- Size: Image size is relative to the slide size. You can resize them as you want.
- Optimization Level: This option is applicable to the PNG format only. It specifies a relative compression level (None, Low, Normal, High, Ultra). The higher the compression level, the smaller the output file size, and the longer it takes to export.

- Quality: When you choose JPEG format, ActivePresenter allows you to customize the output image’s quality. The better quality you set, the bigger the file size is.
Output Section
Finally, the Output section allows you to define where the output images will be saved. Besides, if you want to change the location, select Browse to set the new path for the output folder.
Tip: In case you just want to export a project’s slide to an image, right-click on it in the Slides pane > Save Slide As Image….
Exporting project to images in ActivePresenter 9 is simple, isn’t it? If you have any questions, don’t hesitate to contact us.
See also: