In the previous versions, Saola Animate supports adding HTML Widgets with URLs, HTML resources, and SVG images. With the release of Saola Animate 3.0, HTML Widgets now become more powerful. That is, it is possible to insert HTML packages or embed code into your content. So, this tutorial will explain in detail about adding each type of HTML Widgets in Saola Animate to leverage web-based resources.
This article covers:
Let’s get started now!
Insert HTML Widgets
As you may know, HTML widgets can help enhance your interactivity with HTML resources such as games, courses and reference materials.
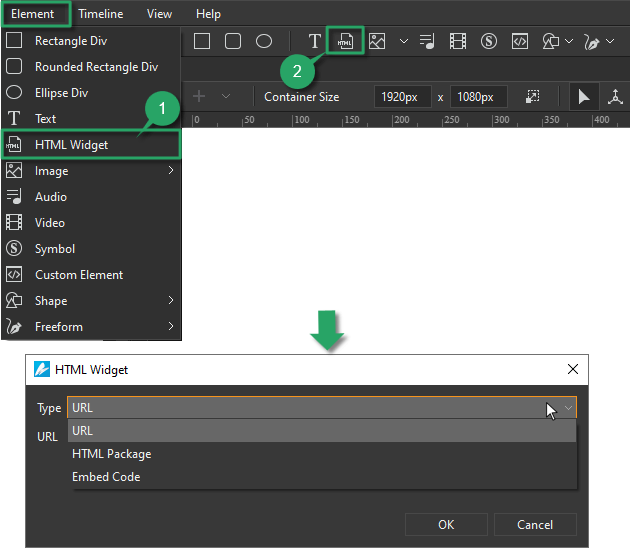
To add a HTML widget, access the Element menu, then select HTML Widget (1). Alternately, just click HTML Widget (2) on the Insert toolbar. The HTML Widget dialog appears to let you select one widget out of three types.

Let’s explore in turn:
Add a Web Address
First of all, let’s get to know how to display a webpage within a scene in Saola Animate. Thanks to that, you can interact with the website along with your content.
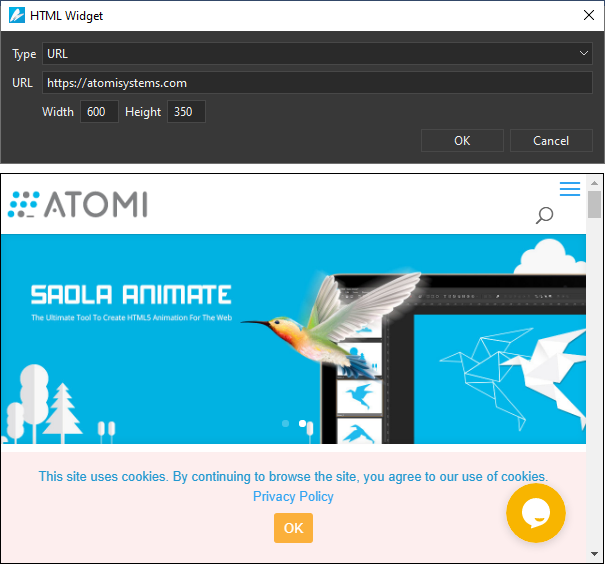
Step 1: Select URL from the Type list.

Step 2: Type the URL of the website directly into the field. Alternatively, you can copy and paste an external URL that should be served over HTTPS.
Step 3 (Optional): Enter a specific value in the Width and Height combo box to change the size of the widget. Also, you can adjust the size later.
Step 4: Click OK to finish.
Embed an HTML Package
This feature allows you to embed an HTML file, HTML package, zip file, and SVG image with ease. Follow the steps below to get it done:
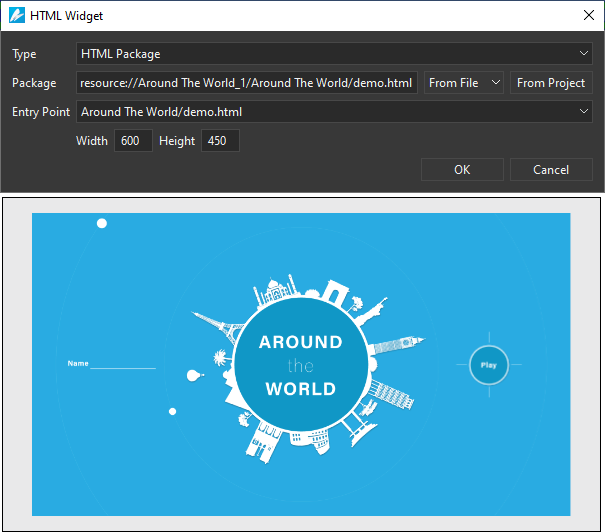
Step 1: Select HTML Package from the Type list.

Step 2: Import one package from your computer (From File/ From Folder) or from the current project (From Project).
Note: If you choose From File, you are able to insert an HTML file, a zip file, and an SVG image. Otherwise, if From Folder is selected, you can pick an HTML folder only.
Step 3: Select one from the Entry Point list. Then, you can specify the size of the widget now or later.
Step 4: Click OK to complete.
Insert Embedded Code
From now on, it is very easy to add embedded code into a scene. The steps below will show you how.
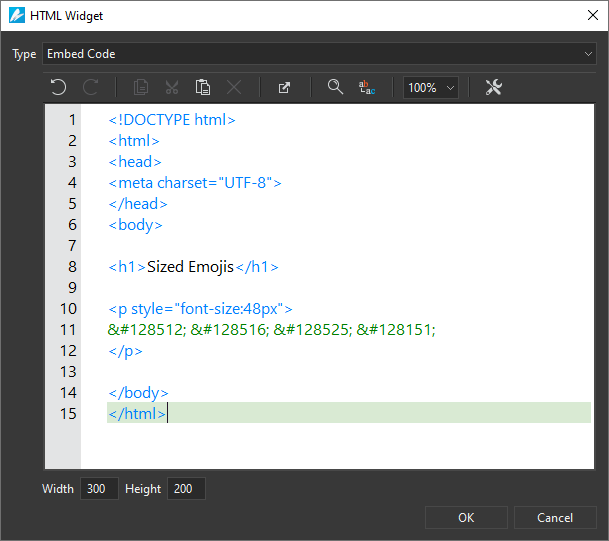
Step 1: Select Embed Code from the Type list.

Step 2: Enter a code into the blank box.
In addition to some basic commands, the dialog also allows you to export your code to an HTML file, search or replace code, change the resolution, or other options.
Step 3 (Optional): Enter a specific value in the Width and Height combo box to change the size of the widget. You can also adjust the size later.
Step 4: Click OK to finish.
Edit HTML Widgets
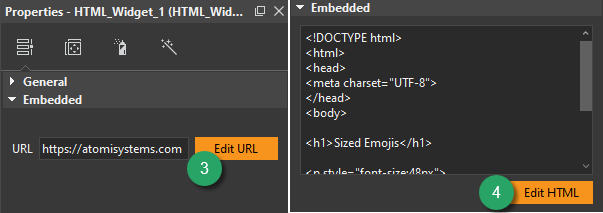
After inserting a widget, you are free to edit it the way you want. Just access the Properties pane and refer to the Embedded section in the General tab.

Here, click Edit URL (3) to change the URL, if the widget is for displaying a webpage or an HTML package.
On the other hand, click Edit HTML (4) to edit the HTML, if the widget is an embedded code.
It’s easy to add and edit HTML widgets in Saola Animate 3, isn’t it?. Hope that it helps. Download the app and feel free to try this feature out.
Related topics: