HTML5 has become an integral part of modern websites. Why should you use HTML5? And why should you use Saola Animate to create HTML5 animation? The article will give you the answers.
Why HTML5?
HTML5 together with CSS3 and JavaScript are all you need to create animated, interactive content that looks good on any platform or device. Below are three major benefits of HTML5.
1. Mobile Support
Gone are the days of Flash and PC era, today is the era of mobile devices with touch interfaces and open web standards. The key for your web content to go viral is to reach an increasing number of users on the go. That’s why you need HTML5. HTML5 provides better support for mobile sites. So far, all major browsers on mobile (and desktop) platforms have adopted HTML5. HTML5 has also been favored by big video content distributors such as YouTube, Facebook, and Netflix.
2. Responsive Nature
Web content nowadays must run flawlessly on such a wide range of devices. Let’s say you are creating a banner ad. Should you make it fixed size? Definitely no because your ad must scale itself to fit any available space on different screen sizes and devices. Good news is that with HTML5 you can create mobile-friendly responsive content. HTML5 responsive nature is beneficial not only in online advertising but also in web, game, and eLearning dessign, etc.
3. Native Media Playback
HTML5 embeds multimedia content easily with no plug-in or player application. You no longer have to use or download any software to view the multimedia content. On the other hand, external plug-ins can increase chances of unexpected stability and security issues. So, HTML5 is a great choice to enhance user experience, efficiency, and security.
Why Saola Animate?
HTML5 is so great, but why would you love Saola Animate while there are countless HTML5 animation tools out there? Here are the six key reasons why Saola Animate stands out in the crowd.
1. Easy-to-use User Interface
Clarity is the first impression you get when working in Saola Animate. The user interface is so clear that you can quickly run tasks without any ambiguity. It’s also easily navigable as the most frequently used commands and controls are the most prominent. Besides, the dark user interface helps out a lot by making the visual content come alive. All in all, you will complete your work fast and efficiently in Saola Animate.
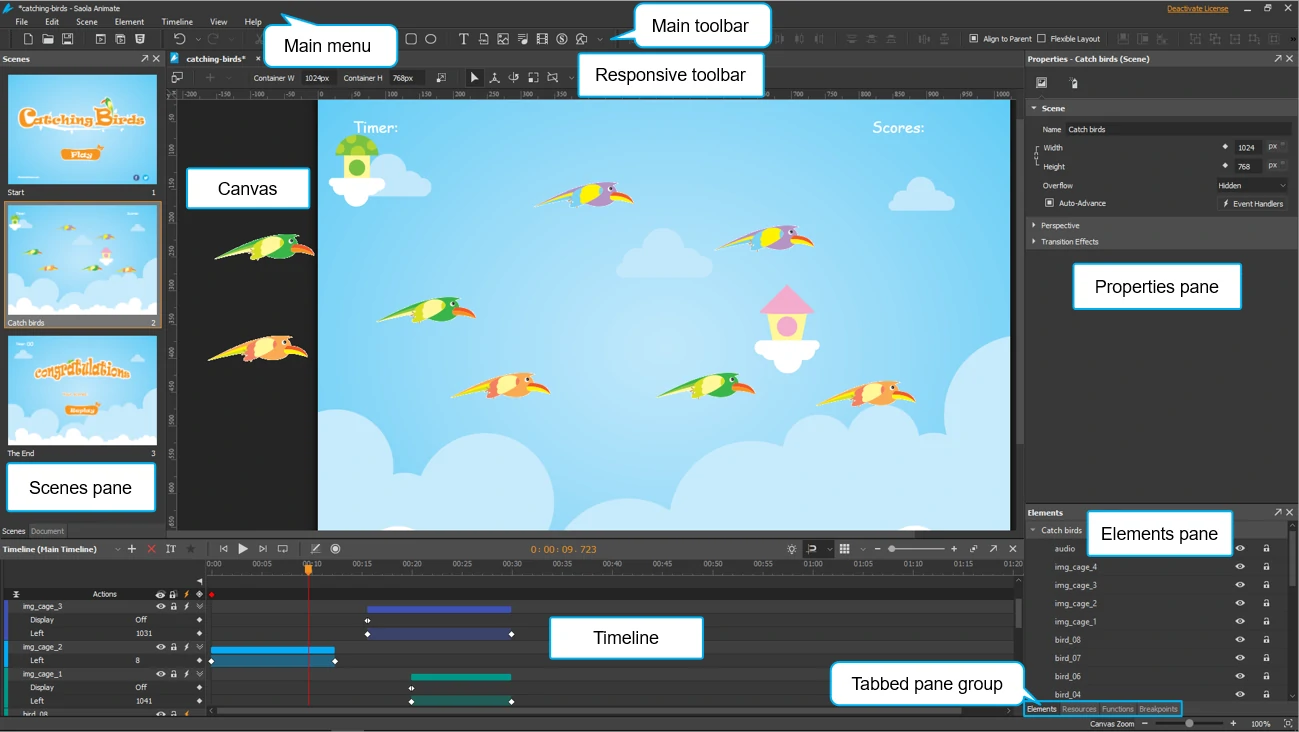
Let’s take a quick look at the interface. The customizable workspace features a large central area for editing content. The central area (the Canvas) is surrounded by a main menu, a toolbar, a timeline, and a set of panes.
2. Visual Editor and Intuitive Timeline
HTML5 animation is no longer within reach of only developers. The door is now open for almost anyone who wants to explore their creativity. That’s because Saola Animate puts things right before your eyes and removes the need for hand-coding. A rich visual editor keeps the code in the background, thus giving you more creative control over the content. What you see is no doubt what you get, not the boring HTML code.
Apart from the rich visual editor, namely the Canvas, Saola Animate offers an intuitive timeline for keyframe-based animation. The timeline organizes and controls your animations over time and grants you a visual look of all animations. You now can “see” them, copy and paste them, drag them to change their timing and duration, etc. On top of that, the Auto-Keyframe mode is here to make your animation-making task a snap – definitely a time-saver.
3. Responsive Design
Saola Animate offers more than one approach to design for multiple screen sizes. While the AutoFit feature helps automatically scale the page without changing the proportion, responsive layout and flexible layout are the perfect duo for the optimal viewing experience. Using responsive layout, you create multiple different layouts for a single document, thus letting it function well at any possible screen size. At the same time, flexible layout uses relative units and different types of positioning to adapt the document content to the browser window size.
4. Reusable Symbols
Animation symbol is a powerful resource you often use when creating animations. It contains its own elements, scenes, timelines, and interactive capabilities that are all independent of the main timeline, thus allowing you to easily nest an animation within another. Using symbols is efficient because you can reuse them throughout your document or in other documents. That is, you create a symbol in a document, export it to your desktop, and then import it into another document.
5. Built-in Events and Actions
With Saola Animate, rich interactive content is definitely at hand in a few clicks of a mouse. All items such as elements, scenes, or timelines can be made interactive to respond to both mouse and touch events. Saola Animate provides the Event Handlers with a wide range of built-in events and actions. Just work with the event and action lists, navigate your desired events/actions, and click to choose what you want. No need to write a single line of code at all.
6. Powerful JavaScript Editor
Knowing how to code isn’t required, but if you do know coding, surely you gain the upper hand. That’s because chances are your creativity needs so much that only hand-coding can meet its wants. With this in mind, Saola Animate offers a powerful JavaScript editor with a list of JavaScript APIs and many helpful features such as auto suggestion. You might have to code, but you will be fully supported.
HTML5 lets you stay ahead of the trend, and Saola Animate is the ultimate tool to create excellent HTML5 animation. Don’t hesitate to download Saola Animate and give it a try.