If you have created some beautiful HTML5 animations or interactive web content by Saola Animate and still struggle to display them on your website, then stay tuned! This tutorial will show you two ways to embed an HTML5 project into a web page.
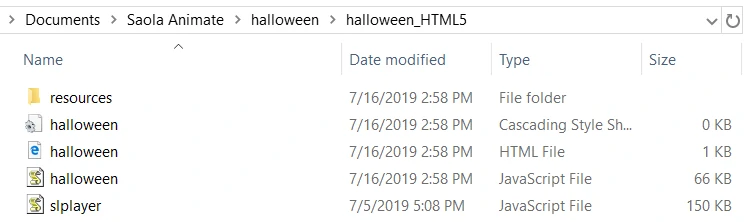
But first, uploading your entire project to your web server is a prerequisite step to do further. I suppose that you know how to export your project after creating and editing it successfully on Saola Animate. The picture below describes the proper output folder of a Saola Animate project:

To transfer all of the files from my local computer to the server, I usually use Filezilla. Please refer to this link and follow the steps to upload files to your web server.
Using iframe to Embed HTML5 Project
The easiest way to embed an HTML5 project into your web page is using an iframe (inline frame). Iframe is just a very simple HTML code that is used to display content from another source into a web page. If you know copy and paste, you can do it.
To be more precise, this is a line of code that you can copy to your web page:
<div style="width:100%; padding-bottom:56.25%; position:relative;">
<iframe src="path/to/Saola Animate/HTML file" style="position:absolute; top:0px; left:0px;
width:100%; height:100%; border: none; overflow: hidden;">iframe>
div>The src attribute specifies the URL (web address) of the inline frame page.
So, get the HTTP URL of your uploaded HTML5 output and replace this part: “path/to/Saola Animate/HTML file”. The proper source should look like this:
<iframe src="samples/saola-animate/halloween/index.html"...>iframe>And here’s an example of an iframe showcasing my project:
As you may already know, the outer div in the above code with padding-bottom style is used to keep the aspect ratio for the iframe content. You need to update its style depending on your content aspect ratio. Please refer to this link for more details.
The dimensions of my project are 1024×576, so I figured the padding-bottom: 56.25% as above.
Directly Embedding HTML5 Project
There is an alternative way to embed an HTML5 project directly into your web page without using the iframe. This direct method requires you to open the HTML file in a text editor, and then copy the following parts of its content: the player script and the content inside the body tag.
After that, paste the copied part to your page and make some changes as follows:
Change the Player Script
<script type="text/javascript" src="new/path/to/slplayer.js"></script>The line of code above is the player script that you need to change.
Update the path of the slplayer.js file by replacing this: “new/path/to/slplayer.js”. This path can be absolute, or relative to your page.
For example, this is the proper source:
<script type="text/javascript" src="https://cdn.atomisystems.com/samples/saola-animate/slplayers/v7/slplayer.js"></script>Change the Content Inside the Body Tag
Copy the content inside the body tag that looks like this:
<div id="Container_ID" style="width:100%; padding-bottom:56.25%; position:relative;">div>
<script type = "text/javascript">
// script to load Saola Animate content into Container_ID div
(function(Saola) {
var li = {"color":"#2090e6","density":9,"diameter":60,"range":1,"shape":"oval","speed":1};
Saola.openDoc('path/to/Saola Animate/content JavaScript file', 'Container_ID', {
paused:false,
preloaderOptions: li,
center: 'horizontal',
resourceFolder: 'path/to/Saola Animate/resources'
});
})(AtomiSaola);
</script>- Rename the Container_ID as you want to.
- You may need to add styles to Container_ID div to suit your design. Using padding-bottom is recommended to keep the aspect ratio of your content.
- Update the path of the content JavaScript file by replacing this ‘path/to/Saola Animate/content JavaScript file’.
- Update the path of the resources folder by replacing this ‘path/to/Saola Animate/resources’.
All the paths above can be absolute, or relative to your page.
Below is an example of this direct embedding method:
That’s it! I hope this tutorial helped you learn how to embed an HTML5 project on any web page. Try Saola Animate to make the most creative projects and embed them on your website now!