If you want to create HTML5 animation and interactive web content, Saola Animate 3 offers more than one approach to design for multiple screen sizes.
Out of which, responsive layout is the best solution to the optimal viewing experience. Using responsive layouts, you create multiple different layouts for a single document, thus letting it function well at any possible screen size. In today’s article, we will learn how to build HTML5 responsive animations through responsive layouts in Saola Animate 3. If you haven’t downloaded Saola Animate yet, let’s follow this step-by-step blog and feel free to explore on your own.

How Can You Create Responsive Animations with Saola Animate 3?
The common workflow to create responsive animations with Saola Animate 3 includes:
- Create a responsive project and define the number of breakpoints/layouts
- Build interactive animations in the base layout
- Restyle properties and responsive animations in layouts
- Define export options and export your project
Basically, this tutorial focuses on the first and the third steps of the above workflow. It features a simple website responding to different screen sizes. Overall, the website has four layouts in total:
- Phone (below 600px),
- Tablet Portrait (between 600px and 900px),
- Tablet Landscape (between 900px and 1200px),
- Desktop (above 1200px).
You’ll use the desktop-first approach to designing the website. In other words, you’ll start from the largest layout and go down to smaller ones. As a side note, you need to prepare only an image to fill the entire page. All other elements are created within Saola Animate 3.
Create a Responsive Project and Define the Number of Breakpoints/Layouts
The very first step in building responsive animations is creating a new project and adding breakpoints to create layouts. You can add and manage breakpoints when you create a new responsive document, or later in the editing phase. Note that you can change a non-responsive document to a responsive one if needed.
Add Breakpoints When Creating New Projects
When you are creating a new Saola Animate responsive project, do the following:
Step 1: Click Preset Sizes and select 1920×1080 for the container size in the New Project dialog. (This is for the desktop-first approach.)
Step 2: Select the Responsive Layout check box. Then, click the Breakpoints button to add breakpoints. Here, you can:

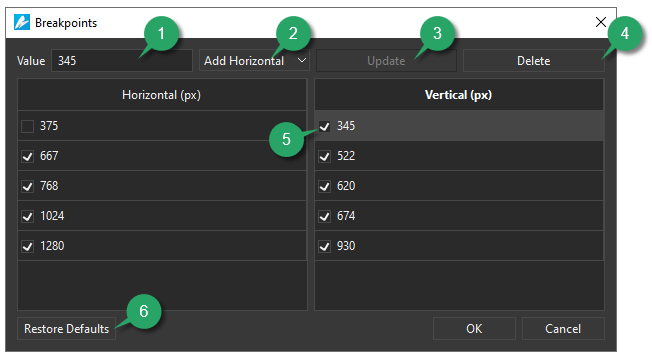
- Add new breakpoints: Enter a numeric value in the Value text box (1). Then, click Add Horizontal/Add Vertical (2) to add a new horizontal/vertical breakpoint, respectively.
- Adjust existing breakpoints: Select an existing breakpoint. Enter a new value in the Value text box (1) and click Update (3).
- Remove breakpoints: Select an unwanted breakpoint and click Delete (4).
- Exclude breakpoints: Apart from removing a breakpoint, you can choose to not include an unwanted breakpoint in the document. Just clear the check box (5) next to it.
- Restore Defaults: If you want to go back to the original settings, click Restore Defaults (6).
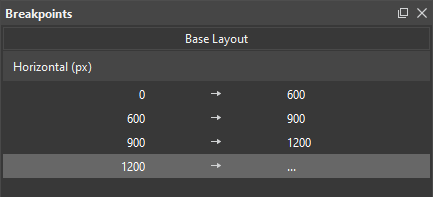
After filling up the required information in the New Project dialog, click the OK button. You’ve done creating a new responsive project with specific breakpoints/layouts. In this example, the project has three horizontal breakpoints which define four layouts as in the figure below:

Add Breakpoints Using the Responsive Toolbar
You can set breakpoints during the editing phase. This may happen when you initially create a non-responsive document but later want a responsive one. Or, you want to add more layouts to the document.
In the editor, do the following:
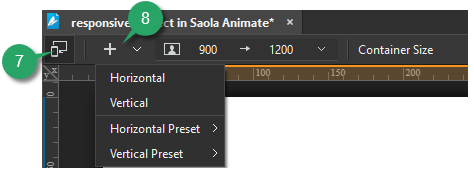
Step 1: In the Responsive toolbar, click Responsive (7) to switch to the responsive editing mode.

Step 2: Click Add Breakpoint (8) > Horizontal/Vertical (Preset) to add a horizontal/vertical breakpoint. The range that extends right or bottoms from the breakpoint until the next one is automatically selected for editing.
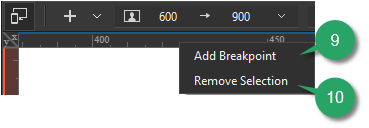
Besides, you can create breakpoints right on the Canvas rulers. In the responsive editing mode, right-click on the rulers where you want to set a breakpoint, then select Add Breakpoint (9).

Change Breakpoints to Adjust Layouts
Let’s say you may want to change a breakpoint to adjust the corresponding layout. In the responsive editing mode, click the breakpoint value in the Responsive toolbar, then scroll the mouse wheel or enter a new value. Alternatively, drag a breakpoint on the Canvas rulers to a new location.

Remove Breakpoints to Delete Layouts
Sometimes, you create more layouts than you want and need to remove those unwanted layouts. In the responsive editing mode, right-click a range on the Canvas rulers > Remove Selection (10). This removes the selected range and the corresponding breakpoint/layout.
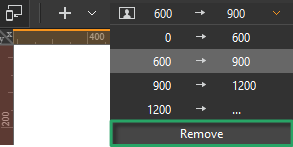
Also, you can click the Horizontal/Vertical Range drop-down list in the Responsive toolbar. Then, click Remove to remove the current range and the corresponding breakpoint/layout.

Build Interactive Responsive Animations in the Base Layout
At this point, you’ve done creating a new responsive project with specific breakpoints/layouts. Now, you’ll create animations and interactivity in the base layout. What you’re going to build in this base layout is for desktop screens (as you’re using the desktop-first approach). The next part will guide you to create responsive animations with smaller resolutions.

Take note of the following when working on the base layout:
- Background image: Use Image Fill (Fill) to fill the entire scene with an image. The Fill option scales the image as large as possible without stretching it.
- The title: Set the width of the title to 100% width of the scene. Center the inline text and change the text indentation to 110px (which is equal to the width of the vertical navigation bar). That way, the title will always be in the horizontal center of the viewport while taking up the entire viewport width.
- Navigation bar: Set the height of the background of the navigation bar to 100% of the height of the scene.
Restyle Properties and Responsive Animations in Layouts
After you’ve done creating element properties and animations in the base layout, you’ll make changes in each responsive layout. This part will show you how to create and remove property and animation overrides. You’ll also learn to resize the viewport to preview responsive content.
Choose a Layout to Edit
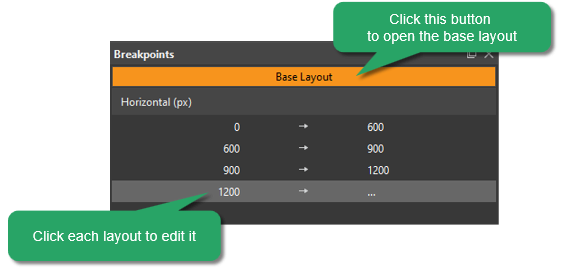
To switch between the base layout and the responsive editing mode, you can click the Responsive button in the Responsive toolbar. Or, in the Breakpoints pane, click the range/layout you want to select to edit. Click the Base Layout button to back to the base layout.

To switch between different responsive layouts, click the range/layout in the Breakpoints pane. You can also click the range/layout on the Canvas rulers or in the Horizontal/Vertical Range drop-down list in the Responsive toolbar.
Create Property and Animation Overrides
You can restyle properties and animations in each responsive layout however you wish. In the responsive editing mode, when you make a change to a property/animation, it overrides the default settings in the base layout. Overridden properties/animations are no longer inherited from the base layout. Overridden properties, animations, and the elements that contain them are marked orange in the layout they appear. They are also marked in the base layout. This allows you to easily recognize overrides and remove them when needed.

Back to today’s example, you need to make the following changes in each layout:
- Desktop (above 1200px): No overrides are required.
- Tablet Landscape (900px-1200px): Scale the title down so that it fits the new viewport width.
- Tablet portrait (600px-900px): Scale the title down and change the left navigation bar to a top one.
- Phone (below 600px): Scale the title down and change the left navigation bar to a top one using a hamburger menu.
Now, let’s take a look at the Tablet Landscape layout. To override the property in this layout, do the following:
Step 1: Enter the responsive editing mode. In the Breakpoints pane, click the 900 -> 1200px layout.
Step 2: Select the main text element (Milky Way).
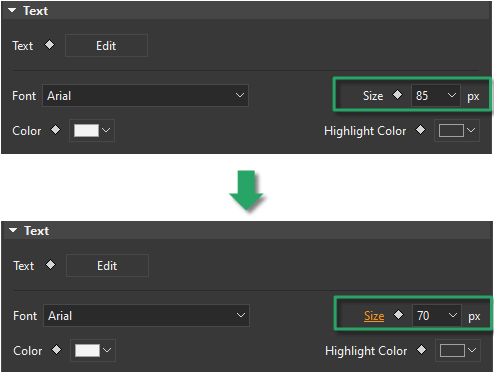
Step 3: Access the Properties pane > Text section, change the text size from 85px to 70px. Immediately, the size property is highlighted to indicate that this property is no longer inherited from the base layout.

Remove Property and Animation Overrides
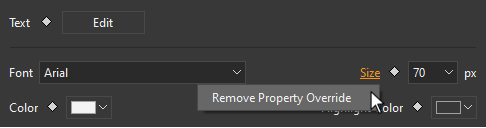
You can remove overrides to revert the element properties and animations back to the default in the base layout. Just click any highlighted property/animation/element > Remove Property/Animation Override. You can also remove all overrides from an element by right-clicking the element on the Canvas > Remove All Overrides.

There are two cases:
- In the responsive editing mode: Removing overrides will revert the selected property/animation in that layout ONLY to the default in the base layout.
- In the base layout: Removing overrides will revert the selected property/animation in ALL layouts to the default in the base layout.
For example, suppose that you want to remove the text size override from the title. If you remove the override in the Tablet Landscape layout, the text size in this layout will revert to 85px. It’ll be inherited from the base layout from now on. Meanwhile, the text size in other layouts isn’t affected at all. On the other hand, if you remove the override in the base layout, the text size in all responsive layouts will revert to 85px.
Resize the Viewport to Preview Responsive Animations Content
Working with responsive layout, resizing the viewport lets you see how the output document will look across different container sizes. You can preview responsive content in browsers or right within the program. To do the latter, in the responsive editing mode, click Adjust Container Size in the Responsive toolbar. The light gray control handles appear on the edges and corners of the container. Just drag the control handle to change the container size. You can also click anywhere on the Canvas rulers to snap the container to that pixel size.
Define Export Options and Export your Respnsive Animations Project
Lastly, after completing your project with stunning responsive animations, you can preview and export it as you want. Saola Animate 3 allows you to preview your project to see how well your responsive animations look. After that, you can export your Saola Animate project to HTML5 and send it to others. This way, everyone can interact and enjoy it.
That’s how Saola Animate 3 allows you to build HTML5 responsive animations with responsive layouts.
More Articles: