The more resources you use in your project, the more time your page needs to load. As a result, an elegant animated preloader (also a loading screen) is what you need to brighten up the seconds of waiting.
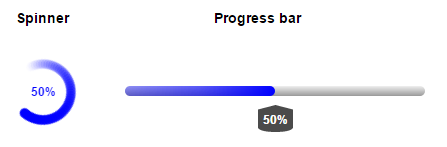
In general, HTML5 preloaders provide feedback to users by telling them that the process is in action. Typically, they show a numeric and/or visual indicator of the loading process. A spinner or a progress bar often appears when the loading begins and fades away when everything is ready.

Without them, users may feel uncertain about the site, get frustrated, and quickly move on. In addition, HTML5 preloaders also help avoid bad experiences such as images slowly peeling down the screen, thus preventing your page from appearing broken when it tries to load large files.
Today’s article will show you how to customize HTML5 preloaders in Saola Animate 3 through 2 parts:
Customize the Loading Indicator
Saola Animate documents preload all resources before showing a scene. By default, a loading indicator including a spinner and a percentage sign is displayed to show the loading progress.

You are free to customize this loading indicator the way you want. Do the following:
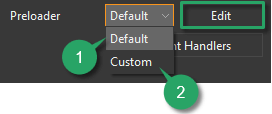
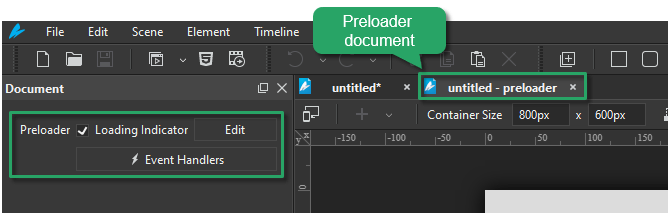
Step 1: Open the Document pane. If you don’t see this pane, on the main menu, click View > Document.
Step 2: Click Edit to customize the default preloader (1).

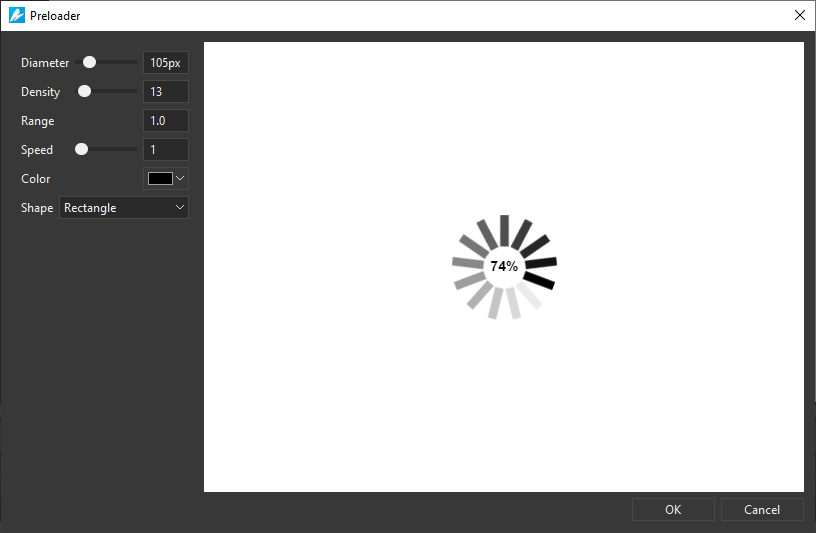
In the Preloader window that appears, the loading indicator has six editable properties. To adjust their values, you can drag the handle on the slider, scroll the mouse wheel, or enter a new value.

- Diameter: Set the diameter of the loading indicator.
- Density: Set the number of shapes drawn on the loading indicator.
- Range: Set the amount of the modified shapes in percentages. Specifically, it sets what range of the shapes should be scaled and/or faded. The shapes out of this range will be scaled and/or faded with a minimum amount only. If the range is 0.1, every shape out of the range will be scaled and/or faded to 10% of the original values. The visually acceptable range value should be between 0.4 and 1.5. The default value is 1.0.
- Speed: Set the speed of the loading indicator animation. This value tells the loading indicator of how many shapes to skip by each tick.
- Color: Set the color of the loading indicator in RGB.
- Shape: Set the type of loading indicator shapes, including oval, spiral, square, rectangle, and rounded rectangle.
Create a Custom Loading Screen
In case you feel not satisfied with the default loading indicator, thinking that it is rather simple and boring, you can create your own loading screen.
In the Document pane, just select Custom preloader (2) and click Edit.
This opens a preloader document where you can create a loading screen of your own. You can insert elements and create animations as normal.

Take note of the following:
- The loading indicator appears by default, but you can clear the Loading Indicator check box to turn it off. If not, you can click Edit to modify it as the default preloader.
- A custom preloader document will close if you close the main document or if you switch from custom to default preloader.
For tech-savvy users, take advantage of the preloader events to add interactivity to your loading screen. Saola Animate offers five events as follows:
- Start: Occur when the preloader starts.
- Progress: Occur when the preloader is in progress, from start to end.
- Complete: Occur when the preloader loads all resources completely.
- Item Start: Occur when the preloader starts loading one resource.
- Item Complete: Occur when the preloader finishes loading one resource or a load error happens.
Note: Seeing clever but simple animations may distract you from waiting too long. So, it can be a nice choice to create a cool loading screen for the delay. But remember not to over-animate your loading screen or you may overload your document with unnecessary graphics. Your loading screen must be lightweight, otherwise, you may have to wait for it before waiting for the page. Actually, it’s weird and ineffective.
So now don’t worry about your Saola Animate animations anymore as it always goes with an elegant spinning loading indicator. Of course, it’s all up to you to get creative and create your own preloading effect. Feel free to contact us if you need any assistance.
Read more:
| Preview Projects Export Projects to HTML5 | Export Projects to Video Formats Embed HTML5 Projects Into Webpage |