When building projects in Saola Animate 3, you can always preview how your animations and interactive content look and function when they are live. Moreover, previewing is crucial because it helps notice any required changes, especially when your document has a great deal of interactivity. In this tutorial, you’ll learn how to preview projects in Saola Animate 3.
The tutorial covers:
Preview Projects in the Editor
Preview Animations in the Timeline Pane
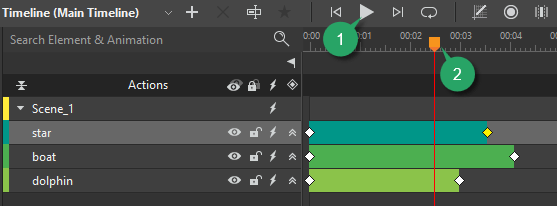
Frequently previewing while animating ensures your animations behave as you intend. You can preview animations on the timeline right in the editor. In the Timeline pane, do one of the following:
- Press the SPACE BAR.
- Click the Play/Stop button (1) to play and pause the animation preview. The preview playback starts at the Playhead position.

- Click and drag the Playhead (2) back and forth along the timeline. By doing so, you can preview your animations at a manually controlled speed.
Note: Events – actions and triggers will not work when you preview in the editor. To test them, you must preview in the browser that will be discussed later.
Preview Responsive Content
Previewing is far more important when you build responsive content. That’s because it lets you understand how your content looks across screen sizes.
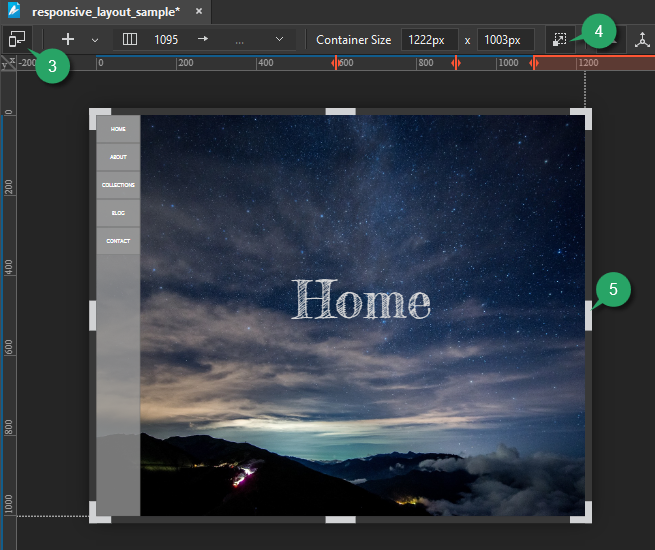
In the editor, just perform the following steps to resize the container size:
Step 1: In the Responsive toolbar, click Responsive (3). This switches to the responsive editing mode.

Step 2: Click Adjust Container Size (4). The light gray control handles (5) appear on the edges and corners of the container.
Step 3: Drag the control handle to change the container size. You can also click anywhere on the Canvas ruler to snap the container to that pixel size.
Besides, you can preview responsive content in the browser. Popular browsers like Chrome or Firefox provide useful tools to simulate different form factors. These tools allow you to test how your content looks and behaves on different devices.
Preview Projects in the Browser
You can preview a single scene or the whole document in the default browser as often as you want. Previewing the whole document lets you review all animations and interactivity within a document, from the first to the last scene. Meanwhile, previewing the current scene previews that scene only. This method cannot test any action which navigates to other scenes.

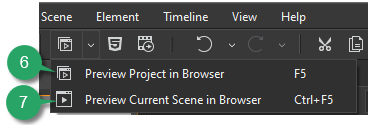
To preview in a browser, click the drop-down arrow next to the Preview button in the dockable toolbar, then:
- Select Preview Project in Browser (6) or press F5 to preview the whole document.
- Select Preview Current Scene in Browser (7) or press CTRL+F5 to preview the selected scene only.
Alternatively, these commands will also be found in the File menu.
Note: A project is previewed in only one tab in the browser. When you open Preview, Saola Animate will close the former tab and open a new tab.
That’s how you preview projects in Saola Animate 3. Hope this helps. Also, feel free to contact us if you need any help.
Read more:
| Customize HTML5 Preloaders (Loading Screen) Export Projects to HTML5 | Export Projects to Video Formats Embed HTML5 Project into Webpage |