Slide background has a huge impact on the look and feel of your presentation. In ActivePresenter, you’re given four ways to change slide background:
- Work with the Background Fill feature in the Properties pane.
- Use Background Styles.
- Edit background images with the Image Editor.
- Use Slide Masters to customize slide background.
Today we’ll show you details about each of them.
Customize Slide Background with Background Fill
ActivePresenter gives you a complete control over your background design. You can fill the background with a solid color, gradient, or image. Get this done by using the Background Fill section in the Properties pane. This section offers three main options to fill background slide: Solid Fill, Gradient Fill, and Image Fill.
Apply a Solid Color to Slide Background
To apply a solid color to your slide background, do the following:
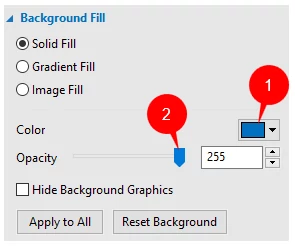
Step 1: Select Solid Fill.
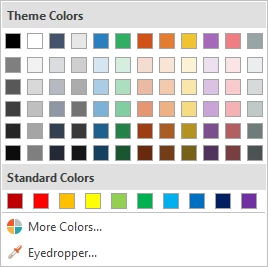
Step 2: Select Color (1). Then, choose the color you want. To use a background color that isn’t the Theme Colors, select a color from the Standard Colors section or click More Colors to have more options.
Or, use Eyedropper to select a color you want to match and apply to select slides.
Step 3: (Optional) Drag the Opacity slider (2) to change the opacity level of background. Or, enter your desired value in the Opacity spin box. Or, click the up/down button to increase/decrease value respectively.
Apply a Gradient Color to Slide Background
To apply a gradient color to slide background, you need to work with Gradient Fill. This feature helps fill the selected slides with a gradient of two or more colors that blend into one another.
Basically, the app gives you two gradient styles:
- Linear gradient: This makes colors change on a straight line, either horizontally, vertically, or diagonally.
- Radial gradient: This creates a circular progression between colors. The center color is merged into other colors which radiates from the center, either in an ellipse or in a circle.
With each style of gradient, you can change its Transform and Gradient Stops properties.
Linear Gradient
Linear gradient is selected by default with two predefined color stops, namely black and white. But you can add as many color stops as you want to create different linear gradient effects.
To work with linear gradient, mind the following:
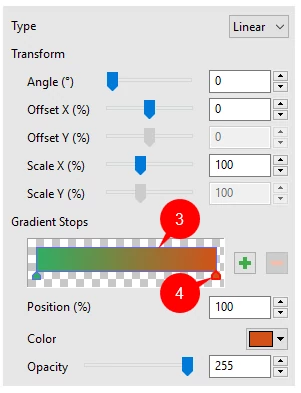
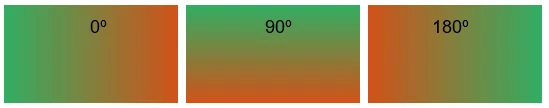
- Angle: Set the angle of direction for the gradient line. By default, a linear gradient runs horizontally from left to right with an angle of 0 degree. 90 degree creates a top-to-bottom vertical gradient. As the degree increases, the gradient direction rotates clockwise.
- Offset X (%, range from -100 to 100): Drag the Offset X slider to the right or left to change the position of gradient stops horizontally. Or, use the Offset X spin box to do that. When the value is “-100”, the color is the starting color of gradient. In contrast, when the value is “100”, the color is the ending color of gradient.
- Scale X (%, range from 10 to 250): Drag the Scale X slider to the right or left to change the width of gradient colors. When the value is “10”, the width of gradient colors is minimum. When the value is “250”, this value is maximum.
- Gradient strip (3): Display a “live” sample of the gradient. Use it to make visual changes to the gradient.
- Color stop: Each color stop on the strip is a distinct color. The selected color stop has a red border (4). To add a color stop, click on the strip or click the Add button. To delete a selected color stop, click the Remove button.
- Position (%): Specify the position of a color stop, where you want to color to start. Or drag the color stops along the strip to do that. By default, the starting and ending color stop has the position of 0% and 100% respectively.
- Color: Define a color for each color stop.
- Opacity: Change the opacity level of color stops.
Radial Gradient
Like linear gradients, radial gradients also create a gradual blending between two or more colors. But this gradient style radiates from its center.
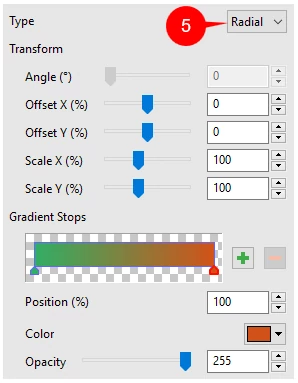
To work with radial gradient, select Radial from the Gradient Style box (5).
Mind the following:
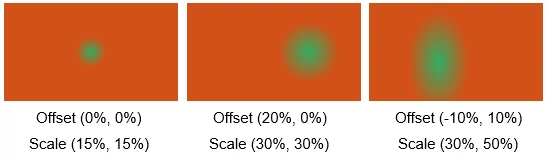
- Offset X (%, range from -100 to 100): Move the center color horizontally. When the value is “-100” or “100”, the background fill is the starting color of gradient. In contrast, when the value is “0”, the background fill is a blending of two colors.
- Offset Y (%, range from -100 to 100): Move the center color vertically. When the value is “-100”, the center color is moved to the top. When the value is “100”, the center color is moved to the bottom.
- Scale X (%, range from 10 to 250): Drag the Scale X slider to specify the width of the center color horizontally. When the value is “10”, the center color shrinks to the munium size. When the value is “250”, the center color extend to the maximum size.
- Scale Y (%, range from 10 to 250): Drag the Scale Y slider to specify the width of the center color vertically. When the value is “10”, the center color shrinks to the munium size. When the value is “250”, the center color extend to the maximum size.
- Gradient Stops properties of radial gradients are the same as those of linear gradients.
Import an Image as Slide Background
Besides colors, Background Fill lets you fill a slide with images. You can choose an image from the current project or from your file system.
After that, select the fill option: Tile or Stretch. These options are useful as the image’s dimensions may not always match the slide size.
- Tile: Repeat the same image throughout the background, making multiple tiles of the image. This is meant for small images.
- Stretch: Extend the image to all edges of the slide by distorting or shrinking it. This is the default.
Note:
- Percent values of Offset X and Scale X are relative to the width of slide size.
- Percent values of Offset Y and Scale Y are relative to the length of slide size.
- You can use Background Fill to fill the background of specific slides regardless theme or Theme Colors.
- There are three other options at the bottom of the Background Fill section. Select Apply to All to apply the change to all slides in the current project. If the change doesn’t please you, click Reset Background to restore the original settings. The Hide Background Graphics check box is aimed to hide objects in Slide Masters.
Use Background Styles to Change Slide Backgrounds
As you may know, ActivePresenter offers 12 Preset Background Styles. These background styles vary according to the theme and Theme Colors that you’ve applied to the current project. Using theme is a quick way to change the background of any slide.
Take these steps:
Step 1: Select your slides.
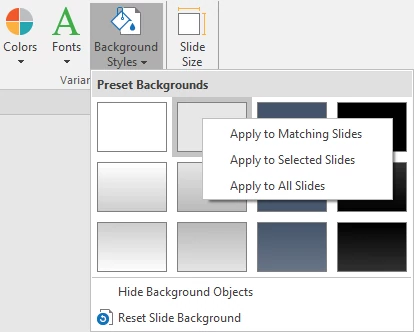
Step 2: In the Design tab > Background Styles. Then, you see the background styles gallery.
Step 3: Click any style you want. Or, right-click a style and do any of the following:
- Apply to Matching Slides: This option works the same way as when you click a style.
- Apply to Selected Slides: This applied the background style to currently selected slides only. The option comes in handy when you want to apply different styles to different slides.
- Apply to All Slides: This applied the background style to all slides in your working project.
For more information about this, see Working with Preset Background Styles.
Add and Edit Background Images
If you don’t want to use background fill, consider background images. The app lets you import images as background images and then edit them with the Image Editor.
Add Background Images
You can select images from the current project or your file system to insert into slides. Do the following:
Step 1: Select one or more slides.
Step 2: In the Properties pane > Slide Properties > Background Image.
Do either of the following to insert images:
- Click
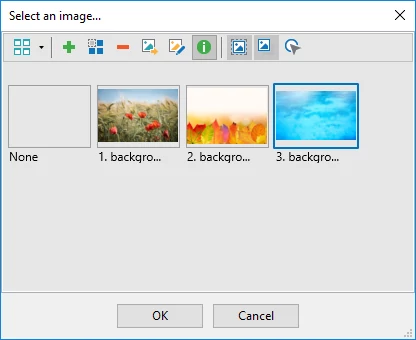
to select an image from the current project. Then, the Select an image… dialog appears. You can choose any image you want.
- Click
to import an image from your file system. Then, you see the new image inserted into the selected slide. Note that this image is automatically stretched to fit the slide side.
In case you want to delete the background image of the current slide, click Remove .
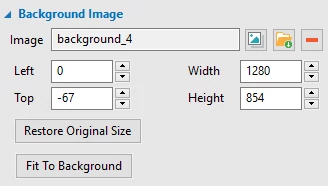
Step 3: (Optional) Change the background image position and size (in px or %).
- Left: Specify the X position of the background image from the top-left corner.
- Top: Specify the Y position of the background image from the top-left corner.
- Width: Change the width of the background image.
- Height: Change the height of the background image.
At the bottom of this section, you see two other options. Click Restore Original Size to restore the original size of the selected image. Or, click Fit To Background to make the inserted image fit the background size.
Edit Background Images
ActivePresenter offers the Image Editor to edit images right inside the app. This feature allows you to modify background images, and it’s useful when you record software simulations. Note that these background images can also be inserted when you take screenshots with the app.
Do either of the following to open the Image Editor:
- Right-click any background image > Edit Background Image.
- In the Slide tab > Edit Background Image.
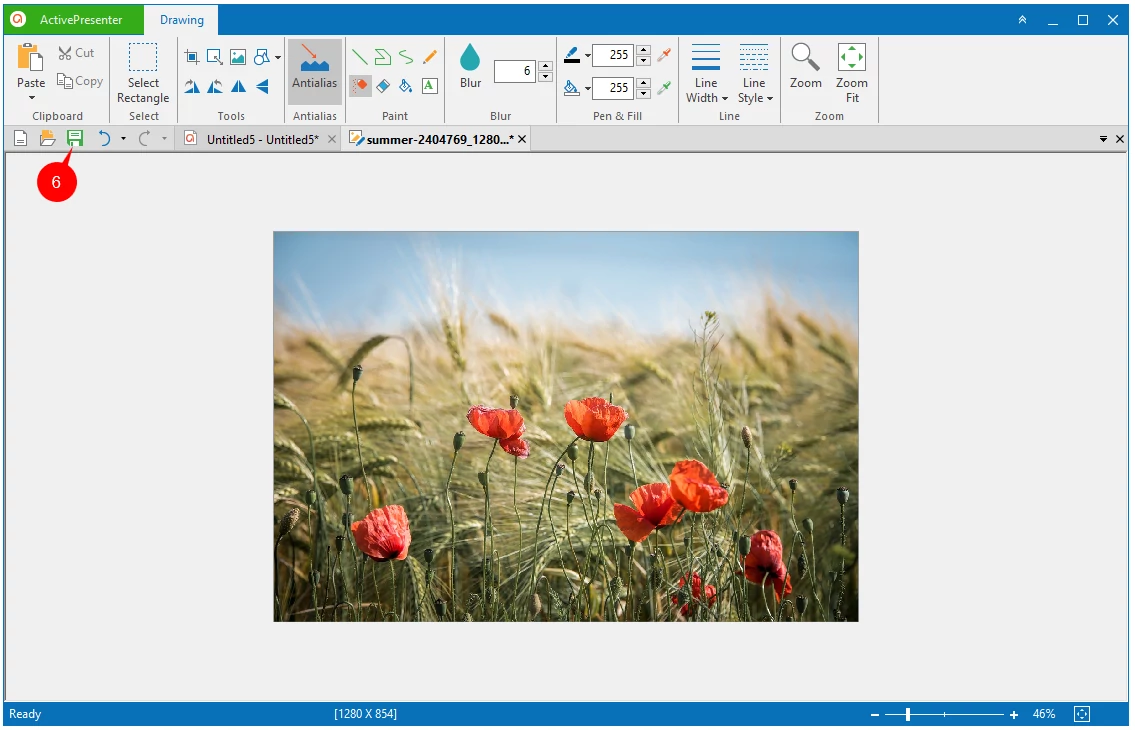
Then, the Image Editor appears like this:
As might be seen, the image is placed in the center of the editor. At the bottom-right corner, there are Zoom options to zoom in/out the image. The top side is the Drawing tab where gives you all commands to edit background image. These commands are very common so editing background image comes naturally to you, for sure.
When you’re done with this process, click Save (6) to apply the change to the current slide. Then, access the current slide, and you’ll see your new background image.
Note: To edit an Image or Screenshot object, right-click the object and select Edit Image….
Use Slide Masters to Customize Slide Backgrounds
Using Slide Masters is another way to change slide backgrounds. This feature lets you edit slide background for multiple slides in a project or add background graphics with ease. See Using Slide Masters for more details.
Now you’ve known how to change slide backgrounds in ActivePresenter 7. Remember to use these techniques to beautify the appearance of your presentation. Have any problem? Feel free to contact us.