Adding objects is a common task in every project whether it is a responsive or non-responsive one. However, managing them in a responsive project is quite a challenging task and different from a non-responsive project. This tutorial will explain in detail how to add and manage objects in ActivePresenter 9 responsive projects.
To begin with, click the button below to download the latest version of ActivePresenter:

Here are the main contents that you’ll explore:
Keep reading to learn more!
Adding Objects
In this part, you will learn how to add objects, and then manage them in the next one. You can easily add both non-interactive and interactive objects into a responsive project by choosing one from the Insert tab or Questions tab.
Both types of projects have almost identical object properties. However, objects in responsive projects have an exact position (position mode), responsive unit (px and %), and object alignment (align horizontal and vertical center). Besides, you cannot lock the aspect ratio of objects in the responsive project.
Managing Objects
Responsive Layout
After adding objects, you will need to manage them. In a responsive design, Flex Box is preferred to be used as a responsive layout because of its huge advantages. Therefore, ActivePresenter 9 makes it by default when you start creating a responsive project.

When you add an object to a Flex Box, the object is called a flex item or a flex child. You can now freely customize the flex child and its container layout as you wish.
For more information, see Use Flex Box.
Container Snapping Mode
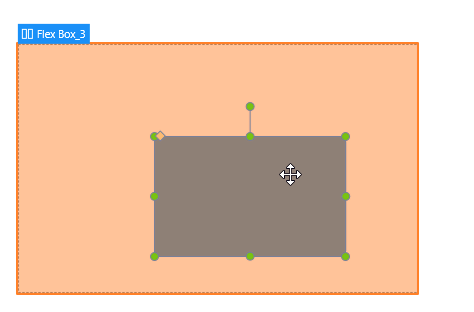
When an object snaps into the container, the container turns orange. ActivePresenter 9 allows you to disable/enable the snap behavior in the container. Access the View tab > Container Snapping to turn the feature off or on.
Turn Container Snapping mode off:
The objects won’t be snapped to the slide/Flex Box when you drag them on the Canvas or drop them into the Flex Box.
Turn Container Snapping mode on:
The objects will be snapped to the slide/Flex Box when you drag them on the Canvas or drop them into the Flex Box (as said in the previous part).
If you do not want the objects to automatically snap when moving them, perform one of the following:
- Hold down ALT while moving the objects.
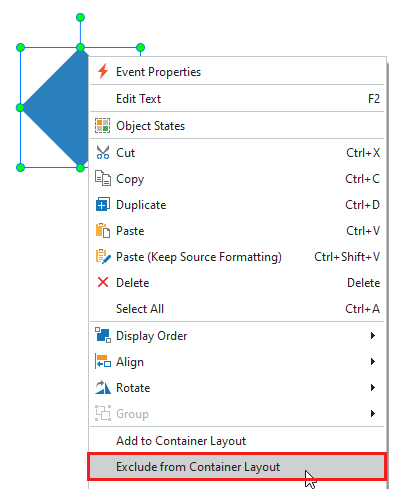
- Right-click the objects > select Exclude from the Container Layout.

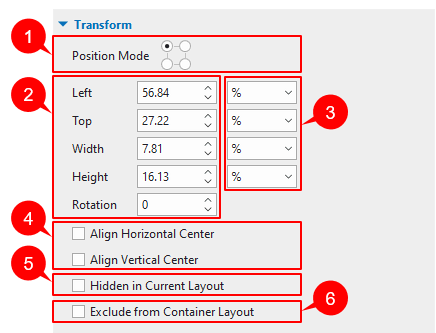
- Select objects > access the Properties pane > Size & Properties tab > Transform section > select the Exclude from the Container Layout checkbox (6) (see the image below).
Change Object Position
As you may know, an added object has a default position on the slide. However, you can manage the object position as well as the position unit if you want. To change the position, do either of the following:
- Drag the object on the Canvas.
- Change the position values of the object in the Properties pane. This way provides a more exact position on the Canvas.
To change the position unit, you need to select the object, then navigate to the Properties pane > Size & Properties > Transform. After that, you can change the object position, position mode, and object position value, and align the object as you wish.

Keep reading to know each of them for details.
Change Object Position Mode (1)
Position Mode is the exact specification of the object position in a slide of a project.
To change this value of an object, go to the Size & Properties tab > Transform > Position Mode (1) > select one from four modes (Top-Left, Top-Right, Bottom-Right, or Bottom-Left).
Change Object Position and Size (2)
Depending on the Position Mode type you select, the values (Left, Top, Right, and Bottom) define the object position in a slide. For example, if you select the Bottom-Right mode, this section will show the Bottom and Right values instead of showing the Top and Left values as in the Top-Left mode.
To change those values, select the object, then, adjust values of Left, Top, Right, Bottom, Width, and Height (2) (in percentages or pixels).
Note: If you want to keep the height-to-width/ width-to-height ratio when changing the object width/height, select Auto in the Unit box next to the Height/Width spin box. This option automatically changes the height according to the width and vice versa.
To rotate the object, along with dragging the rotation handle of the object, you can enter a value in the Rotation spin box.
Change Object Position Value Unit (3)
You can change the unit of object position value between percentages (%) and pixels (px) in the Unit drop-down lists (3) next to the Size spin boxes. Then, select %, px, or Auto (for Width and Height unit).
- Choose the % unit if you want the object position to be a percentage of left/top/width/height.
- Select the px unit if you want the object position to be a number of pixels of left/top/width/height.
- Choose Auto in the Width/Height unit box to retain the aspect ratio.
Note: Either the unit you choose, the size and position of the object should remain unchanged.
Aligning Objects (4)
You can align objects at the center of the slide in all layouts of responsive projects. select Align Horizontal Center or Align Vertical Center (4).
- Align Horizontal Center: The object will be aligned horizontal center and you can move the object only in the vertical direction of the slide. You cannot move it horizontally.
- Align Vertical Center: The object will be aligned vertically center and you can move the object only in the horizontal direction of the slide. You cannot move it vertically.
Note: If you select both check boxes, objects will be aligned both horizontally and vertically in the center of the slide. This means that you cannot move the object either in the horizontal or vertical direction.
Showing/Hiding Objects in Individual Responsive Layout (5)
ActivePresenter 9 allows showing or hiding the object in each layout individually. To do that, in the layout where you want to hide the object, select Hidden in Current Layout (5).
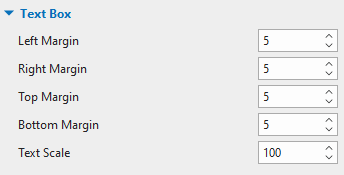
Text Box
This section allows you to customize the position of the text inside its container in four directions (Left, Right, Top, and Bottom) and scale text in other layouts.

Note: The boundary of objects in a responsive project in the smaller layout will be inherited from the larger layout.
For example, the Tablet Landscape is smaller than the Desktop layout. So, if you change an object boundary in the Desktop layout, its boundary will be inherited by the Tablet Landscape layout. However, the Desktop is larger than the Tablet Landscape layout. Hence, if you change the boundary of an object in the Tablet Landscape layout, its boundary will not be inherited by the Desktop layout.
Inserting Objects into Multiple Slides
What if you need to insert one type of object into multiple slides? You can definitely do that with the Batch Operations feature in ActivePresenter 9. This feature is useful especially when some slides of your project need the same type of objects. To do that, click the ActivePresenter button > Project > Batch Operations > Insert Objects…. Then, specify the options in the dialog that appears. For more information, take a look at this tutorial.
That’s how to add and manage objects in responsive projects with ActivePresenter 9. Hope that the tutorial is helpful. Feel free to contact us if you need any assistance.
See Also: