How to Use Grid Box in ActivePresenter 9
Grid box is a type of container where added content will automatically be customized to fit its container vertically or horizontally.
Instead of adjusting the sizes and positions of objects manually, you can put them into a grid box. Objects will be automatically aligned and sized on the proportion of columns and rows inside that grid layout.
This tutorial covers:
Insert Grid Box
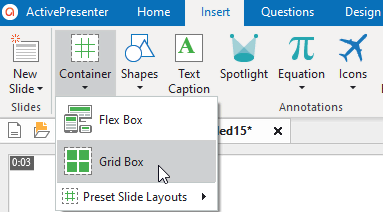
To insert a grid box, you click on the Home or Insert tab > Container > Grid Box.

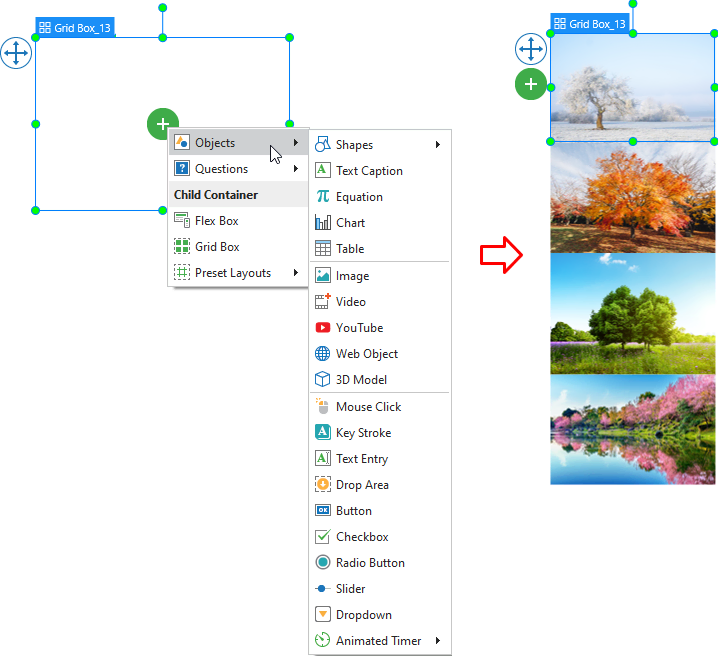
Then, it will appear on the Canvas as a dash-lined container with the grid layout. You can click on the green plus button in the center to add any types of objects or questions you want.

Use Grid Layout
A Grix Box contains the grid layout which is defined by the number of rows and columns. After inserting objects, the number of rows will automatically be counted based on the number of child objects. For example, in the inserted grid box above, we have 4 images corresponding to 4 rows.
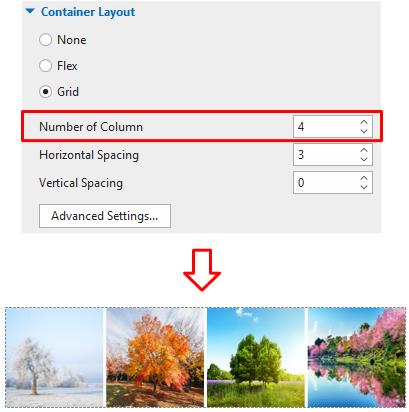
To adjust the number of columns, you navigate to the Properties pane of the Grid Box > Size & Properties > Container Layout > Number of Column.

Note: To avoid the distortion of the child objects’ sizes, you can change the size of the entire Grid Box in its Properties pane > Size & Properties > Transform > Width and Height.
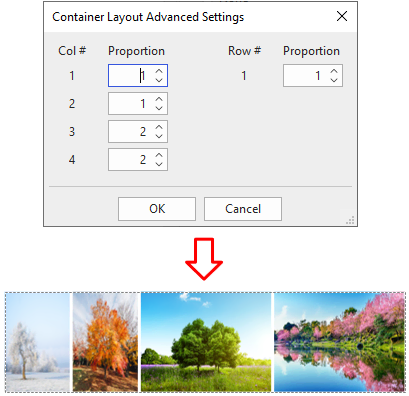
For further modification, click Advanced Settings…. Then a dialog appears, allowing you to define the width ratio between columns or the height ratio between rows. If the value is equal to 0, the minimum size of the objects will be used.

For instance, the grid box above has four columns (width ratio 1:1:2:2). As you can see, the widths of the first two images are one-half of the others.
Exclude Objects from Container Layout
In the Grid layout, the Container Snapping mode will be enabled by default. In other words, when you move objects into a container layout, objects will be automatically snapped to that layout (the grid box turns orange). But you can exclude any objects from the container layout. After that, you are free to place them anywhere on the slide. To exclude any object from the grid container layout, you need to select it first, then:
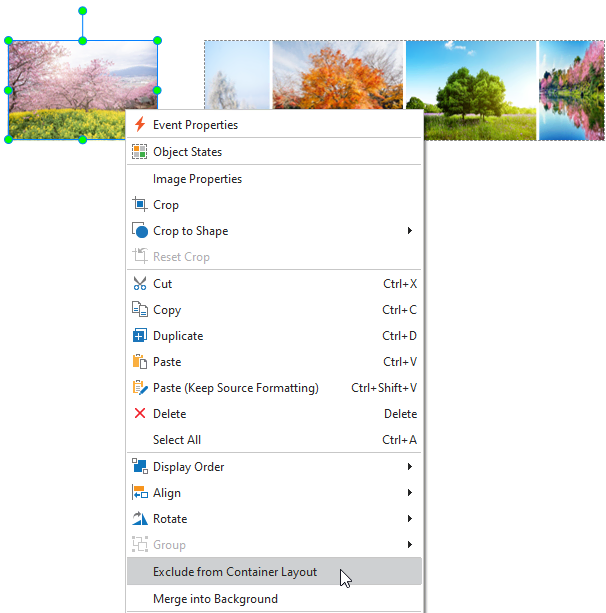
- If an object is outside the grid container layout, you can right-click it, and select Exclude from Container Layout. Alternatively, navigate to the object’s Properties pane > Size & Properties > Transform > Exclude from Container Layout.

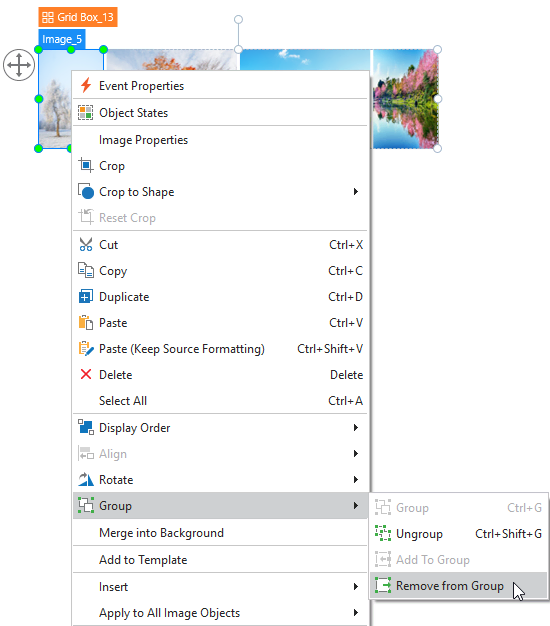
- If an object is already inside the container layout, you right-click it and select Group > Remove from Group.

Note: You can temporarily disable the snap behavior by holding down ALT while moving objects. Or turn off this mode by clicking the View tab, then select Container Snapping.
So, that’s all about working with the grid box in ActivePresenter 9. I hope that this type of layouts will help you boost your way of making your own projects. Download the app and start creating your projects from today!

See also: