How to Create Text Typing Animation in ActivePresenter 9
You can create animations for text in various ways, one of which is adding a typing effect or so-called typewriter effect to your text. The eye-popping text typing animation is quick to be done by animating letters or words.

This tutorial covers:
Add Text
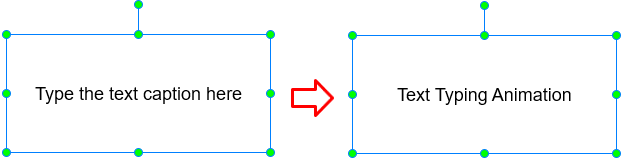
The first step to animate text is adding text to your project. Text can come along with multiple objects such as shapes, text captions, equations, buttons, checkboxes, and more. You can animate not only the whole object but also the text inside it with ease. The most commonly used object to create animated texts is Text Caption.
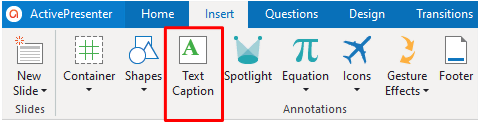
You can insert a Text Caption into a project by going to the Insert tab.

Then, simply click anywhere on the Canvas to see a text caption that appears allowing you to type multi-line formatted texts.

Format Text
To format text, do the following:
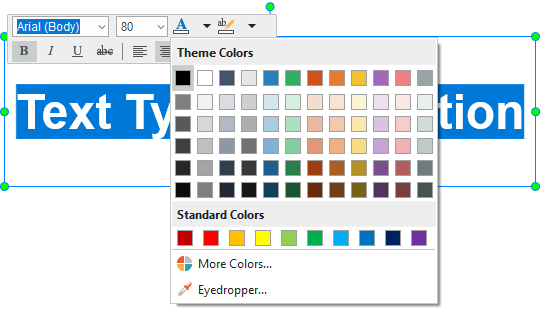
Step 1: Select the text in the text caption.
Step 2: Change the font, size, and color of the text in the Home tab or in the inline text editor that appears.

Add Typing Animation for Text
To add a typing animation effect for text, you first need to animate the object containing that text. Do as follows:
Step 1: Select the Text Caption object.
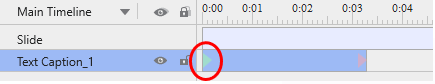
Step 2: Access the Animations tab, click to open the Entrance Effects gallery, then select Appear. It is presented by a green triangle.

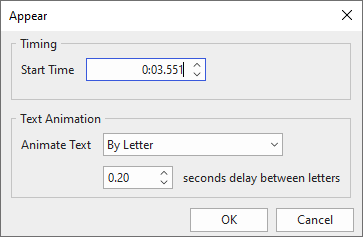
Step 3: Double-click the green triangle to open the settings dialog. There is a Text Animation section.

To add text typing animation, do the following:
- In the Animate Text spin box, select either By Letter or By Word options. That means each letter/ word of the whole text will appear in turn.
- Set the delay value for the time between letters or words appearing by doing one of the following:
- Click the up or down arrow in the delay box to increase/decrease the delay time.
- Enter a new value in the delay box.
- Click OK to apply.
Note: Except for the Appear and Disappear effects which have no duration, when you add other animation effects to an object, take note of the following:
- The delay time between letters or words appearing is set by the percent of the object’s animation duration, other than seconds.
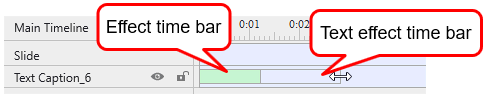
- Other animation effects will be presented in the Timeline as effect time bars (colored rectangles). After closing the animation settings dialog, you can change the delay time by dragging the text effect time bar (the transparent bar) in the Timeline.

Remove Text Animation Effects
If you no longer need the typing animation of text, you can easily remove them by opening the settings dialog mentioned earlier. In the Animate Text spin box, select None.
So, why don’t you try this feature right now? Download ActivePresenter 9 and explore your infinite possibilities.

See also: