Are you looking for an easy way to create HTML5 animation and interactive web content? Welcome to Saola Animate 3.0. Today, we’re so excited to announce the launch of the new version. With a bunch of new features and enhancements, Saola Animate 3.0 will bring users more amazing experiences than ever. Besides, all users who got perpetual licenses of version 2 can freely upgrade to version 3.

Let’s explore what’s new in Saola Animate version 3.0 right now!
New Features
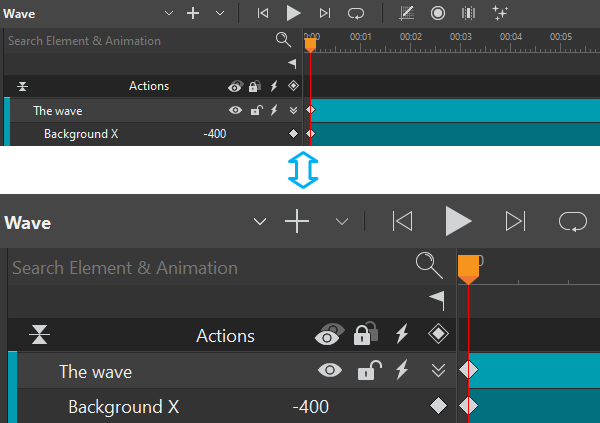
1. Enjoy the Enhancements of User Interface
In recent years, supporting high-DPI displays seems to be one of the users’ big concerns when choosing software. That’s because high DPI makes the visual elements of an application appear with higher quality. Otherwise, they may look blurry or pixelated.

To get rid of incorrect display issues, Saola Animate version 3.0 offers high DPI scaling improvements. Thanks to that, elements in Saola Animate such as icons, text, toolbars, dialog boxes will appear to be sharp and real when you scale your monitor, or even when you work on multiple monitors with different pixel densities.
2. Beautify Elements with Preset Effects & Text Animations
This release of Saola Animate gives you many Preset Effects to bring your content to life. In general, an effect is a combination of one or more keyframe animations. You can promptly apply the built-in effects in the Preset Effects gallery without generating them manually. This will help to save tons of working time, definitely. What’s more, it is possible to convert those default preset effects to keyframes for further customizing. Also, you can save keyframe animations as a custom effect to reuse later in other projects.
How can you animate your text while adding keyframes cannot help? No worries. Saola Animate 3.0 provides the ultimate solution to get it done. You now can enjoy playing with eye-popping animations of text. Text Animations will help enhance your experience for sure.
3. Draw Desired Shapes with Freeform Drawing and Editing Tools
As you may know, some basic freeform drawing and editing tools are available for users in the previous versions of Saola Animate. Starting with this build, the app adds one more tool to help draw lines and curves easily. Besides, with the additional tools to edit shape paths (Add/Remove Anchor, Anchor Point Tool), adding, deleting, or changing types of anchor points (Corner Point, Free Point, Smooth Point, and Straight Point) is just a breeze.
4. Create Line Drawing Animations Using Line Length Keyframe
In addition to the available line styles of elements in the previous version, Saola Animate 3.0 provides users more options. These are Join Type, Cap Type, and Draw Mode to customize your elements’ borders. Furthermore, this version especially gives you a useful tool to animate your line. That is Line Length keyframe. With it in hand, you are free to create surprisingly hand-drawn animations. Try out this ready-to-use feature and let it turn your imagination into reality.
5. Create Morph Animations
Morph Animations can be considered as a highlight in Saola Animate 3.0. This feature allows animating from one shape’s form to another through a seamless transition with no coding skills required. There are two ways to create morph animations. You can edit paths from available shapes or freeforms on the Canvas. Otherwise, the Copy Path – Paste Path feature helps to morph exactly the shape you want. Especially, it is possible to copy SVG paths from other vector graphic editors and paste them into the app as freeforms for further editing. With assisting this tool, Saola Animate 3.0 is really worth trying!
6. Create Custom Elements
Are you interested in HTML tags? For now, Saola Animate 3.0 allows you to design your own element tags with HTML tags. That is, users are free to create various new types of HTML elements through HTML code lines. Creating your own new elements or even changing the existing custom elements’ properties, all can be done with Saola Animate 3.0. Hence, don’t miss this amazing feature out!
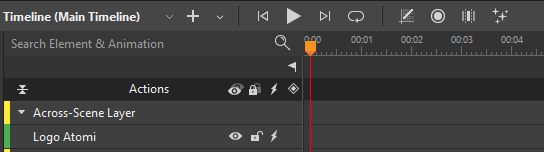
7. Show Elements Across Scenes
It’s such great news that Saola Animate 3.0 now supports showing elements across scenes. In other words, you can make a single element appear in all scenes in your project. Just right-clicking the desired element on the Canvas and selecting Show Across Scenes. After that, it will come up at the first layer in the Timeline pane. This feature is very handy for displaying corporate logos or playing background music.

8. Export Content to Video
Besides Export to HTML5, the Export to Video feature is now ready to use in Saola Animate 3.0. Just with a click, your content will be demonstrated easily after seconds. Let’s try it and feel the performance!
Enhancements
With the release of the new version, Saola Animate becomes an even more powerful app. Apart from the above new features, it also brings users further enhancements to boost their performance.
- Paste images from clipboard: This feature now comes up. Hence, you can copy-paste or drag-drop images from your computer or other applications into the app.
- Update Preview in browser: A project will be previewed in only one tab in a browser. When you preview the same project in a browser, Saola Animate will close the former tab and open a new tab instead.
- Scale animation: The entire animation segments will change their start time and duration. This is very helpful when you want to create the sync for many animation segments.
- Convert among image types: Support converting among three types of image including Background Image, Image <img> and Inline SVG.
- Create Auto-Keyframe Range: This is a quick solution to create keyframes within a range for elements automatically.
- Embed HTML package: Based on users’ feedback, HTML widgets now become more powerful in this version. Apart from adding a website or HTML resource, you can embed an HTML package or a piece of code in a scene to enhance your interactivity.
- Add Class Name for Scene: This allows setting class name for a scene to perform certain tasks by particular CSS and JavaScript.
- Add Text keyframe and Edit Text button: Adding a keyframe for text is a great way to make it jump into another one immediately in the same text-based element. Along with double-clicking on the text-based element to enable the text editing mode, clicking the Edit text button will lead you to the same result.
- Specify mouse events on non-painted areas of elements: In this release, you can specify exact areas of elements responding to mouse events. That is, unpainted or non-filled interiors of elements do not receive mouse events, although the elements have closed borders.
- Search element & animation in the Timeline pane: This feature presented in Saola Animate 3.0. It allows you to enter element and animation names to find them in the Timeline pane quickly.
- Copy and Paste elements in the Timeline pane: The app lets you copy and paste elements in the Timeline pane conveniently.
- Fit a symbol to its content: The Fit to Content feature helps fit a symbol to its content in editing mode and after importing the symbol to the Canvas.
- Create Motion Paths from Shapes: Saola Animate 3.0 now enables you to create a motion path from any available shape and freeform in the Canvas.
- Create Shapes From Motion Paths: Besides creating motion paths from shapes, you can create a shape from a motion path as well.
- Support Group Box Handles: This feature helps to adjust the properties of all the elements inside the box simultaneously.
- And many other bugs fixed and performance improvements!
Get Saola Animate 3.0
We want to send a sincere “THANK YOU” to all the wonderful customers who have tried Saola Animate, gave helpful feedback and nice suggestions so far. Thanks to that, we can understand your needs thoughtfully and improve the product better. Give Saola Animate 3.0 a go! Let it speed up your workflow and unleash your awesome creativity.
