Slide background has a huge impact on the look and feel of your presentation. In ActivePresenter, you are given four ways to change slide background:
1. Customize with Background Fill
ActivePresenter gives you complete control over your background design. By using Background Fill, you can fill the background with a solid color, gradient, or image.
Apply a Solid Color to Slide Background
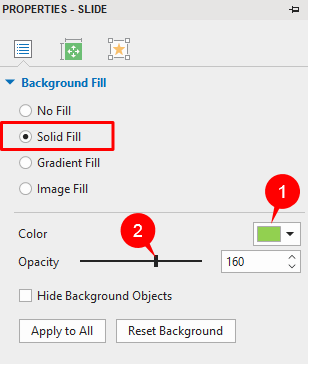
Step 1: You first need to select Solid Fill in the Background Fill section.

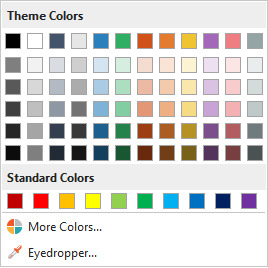
Step 2: Then, click Color (1) and choose the color you want. You can use a background color that isn’t the Theme Colors by selecting a color from the Standard Colors section or clicking More Colors. Or, use Eyedropper to select a color you want to match and apply to selected slides.

Step 3: (Optional) After that, you drag the Opacity slider (2) to change the opacity level of background. Alternatively, enter your desired value in the Opacity spin box or click the up/down button to increase/decrease value.
Also, you can try out pre-designed background templates to boost your presentation visual appearance.
Apply a Gradient Color to Slide Background
Apart from Solid Fill, Gradient Fill helps you fill the selected slides with a gradient of two or more colors that blend into one another. Moreover, the app gives you two gradient styles:
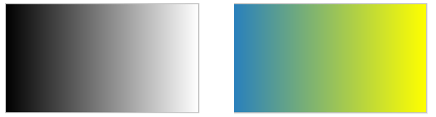
- Linear gradient: This makes colors change on a straight line, either horizontally, vertically, or diagonally.
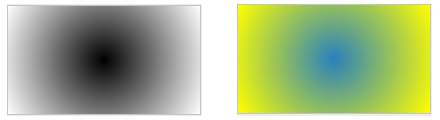
- Radial gradient: This creates a circular progression between colors. Besides, the central color is merged into other colors that radiate from the center, either in an ellipse or in a circle.
With each style of the gradient, you can change its Transform and Gradient Stops properties.
Linear Gradient
Linear gradient is selected by default with two predefined color stops, namely black and white. But you can add as many color stops as you want to create different linear gradient effects.

To work with linear gradient, mind the following:

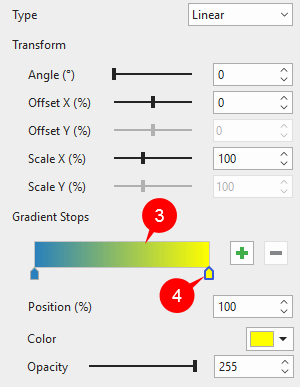
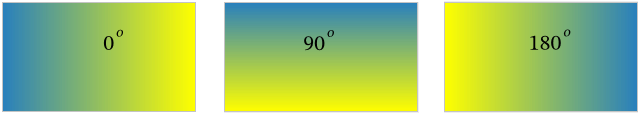
- Angle: Set the angle of direction for the gradient line. By default, a linear gradient runs horizontally from left to right with an angle of 0 degree. 90 degrees creates a top-to-bottom vertical gradient. As the degree increases, the gradient direction rotates clockwise.

- Offset X (%, range from -100 to 100): Drag the Offset X slider to the right or left to change the position of gradient stops horizontally. Or, use the Offset X spin box to do that.
- Scale X (%, range from 10 to 250): Drag the Scale X slider to the right or left to change the width of gradient colors. When the value is “10”, the width of gradient colors is minimum. When the value is “250”, this value is maximum.
- Gradient strip (3): Display a “live” sample of the gradient. Use it to make visual changes to the gradient.
- Color stop: Each color stop on the strip is a distinct color. The selected color stop has a blue border (4). To add a color stop, click on the strip or click the Add button. Or, click the Remove button to delete a selected color stop.
- Position (%): Specify the position of a color stop, where you want to color to start. Or drag the color stops along the strip to do that. By default, the starting and ending color stop has a position of 0% and 100% respectively.
- Color: Define a color for each color stop.
- Opacity: Change the opacity level of color stops.
Radial Gradient
Like linear gradients, radial gradients also create a gradual blending between two or more colors. But this gradient style radiates from its center.

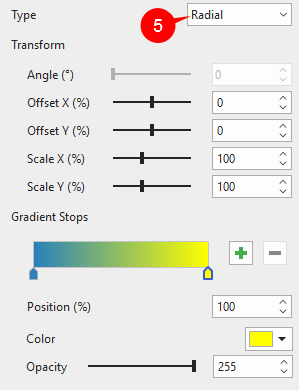
To work with radial gradient, select Radial from the Gradient Style box (5).

Mind the following:
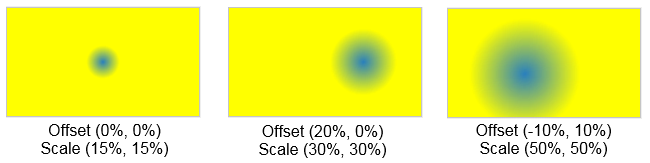
- Offset X (%, range from -100 to 100): Move the center color horizontally. When the value is “-100” or “100”, the background fill is the starting color of the gradient. In contrast, when the value is “0”, the background fill is a blending of two colors.
- Offset Y (%, range from -100 to 100): Move the center color vertically. When the value is “-100”, the center color is moved to the top. When the value is “100”, the center color is moved to the bottom.
- Scale X (%, range from 10 to 250): Drag the Scale X slider to specify the width of the center color horizontally. When the value is “10”, the center color shrinks to the minimum size. When the value is “250”, the center color extends to the maximum size.
- Scale Y (%, range from 10 to 250): Drag the Scale Y slider to specify the width of the center color vertically. When the value is “10”, the center color shrinks to the minimum size. When the value is “250”, the center color extends to the maximum size.

- Gradient Stops properties of radial gradients are the same as those of linear gradients.
Import an Image as Slide Background
Besides colors, Background Fill lets you fill a slide with images. This way, you can change the slide background by choosing an image from the current project or from your file system.

After that, select the fill option: Tile or Stretch. These options are useful as the image’s dimensions may not always match the slide size.
- Tile: Repeat the same image throughout the background, making multiple tiles of the image. This is meant for small images.
- Stretch: Extend the image to all edges of the slide by distorting or shrinking it.
Note:
- Percent values of Offset X and Scale X are relative to the width of slide size.
- Percent values of Offset Y and Scale Y are relative to the length of slide size.
- You can use Background Fill to fill the background of specific slides regardless of theme or Theme Colors.
- There are three other options at the bottom of the Background Fill section. First, select Apply to All to apply the change to all slides in the current project. If the change doesn’t please you, click Reset Background to restore the original settings. Finally, check the Hide Background Graphics check box if you want to hide objects in Slide Masters.
2. Use Background Styles
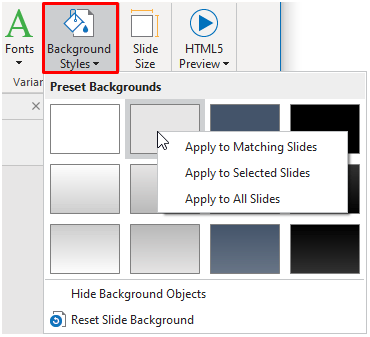
As you may know, ActivePresenter offers 12 Preset Background Styles. These background styles vary from the Theme Colors that you’ve applied to the current project. So, to change the slide background of your current project, you will first need to select your slides. Then, click Background Styles in the Design tab.

After that, you click any style you want. Or, right-click a style and choose any of the following:
- Apply to Matching Slides: This option works the same way as when you click a style.
- Apply to Selected Slides: This applied the background style to currently selected slides only. The option comes in handy when you want to apply different styles to different slides.
- Apply to All Slides: This applied the background style to all slides in your working project.
3. Use Background Image
If you don’t want to use background fill, consider background images since the app lets you import images as background images and then edit them with the Image Editor.
Add Background Image
You can select images from the current project or your file system to insert it into slides.
Step 1: First, you need to select one or more slides.
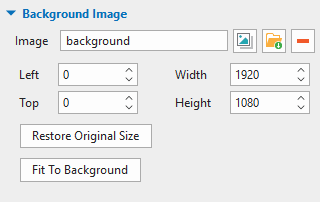
Step 2: Then, click Background Image in the Slide Properties tab of the Properties pane.

After that, do either of the following to insert images:
- Click to select an image from the current project. Then, the Select an image… dialog appears. You can choose any image you want.

- Click to import an image from your file system. Then, you see the new image inserted into the selected slide. Note that this image is automatically stretched to fit the slide side.
- In case you want to delete the background image of the current slide, click Remove
.
Step 3: (Optional) Finally, you can change the background image position and size (in px or %).
- Left: Specify the X position of the background image from the top-left corner.
- Top: Specify the Y position of the background image from the top-left corner.
- Width: Change the width of the background image.
- Height: Change the height of the background image.
At the bottom of this section, you will see two other options. Click Restore Original Size to restore the original size of the selected image. Or, click Fit To Background to make the inserted image fit the background size.
Edit Background Image
ActivePresenter offers the Image Editor to edit images right inside the app. This feature allows you to modify background images, and it’s useful when you record software simulations. Note that these background images can also be inserted when you take screenshots with the app. To open the Image Editor, right-click any background image, and then choose Edit Background Image.
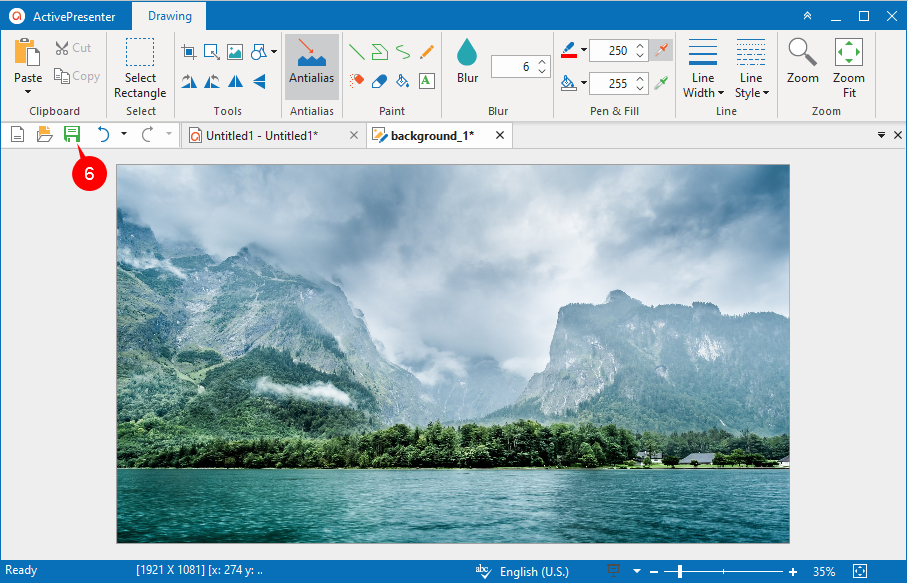
Then, the Image Editor appears like this:

As might be seen, the image is placed in the center of the editor. At the bottom-right corner, there are Zoom options to zoom in/out the image. The top side is the Drawing tab which gives you all commands to edit background images. These commands are very common so editing background images come naturally to you. When you’re done with this process, click Save (6) to apply the change to the current slide. After that, access the current slide and you’ll see your new background image.
Note: To edit an Image or Screenshot object, right-click the object and select Edit Image….
4. Use Slide Masters
Another way to change slide backgrounds is by using Slide Master. This feature lets you edit slide background for multiple slides in a project or add background graphics with ease. See Using Slide Masters for more details.
Now that you’ve known how to change slide backgrounds in ActivePresenter 8. Feel free to download the app and contact us if you encounter any obstacles.
See Also: