How to Export Projects to HTML5 Files in ActivePresenter 9
This tutorial will show you how to export projects to HTML5 files in ActivePresenter 9. HTML5 is a web standard enabling learners to view and interact with the content on the browser. It is the best output format for creating interactive simulations and quizzes.

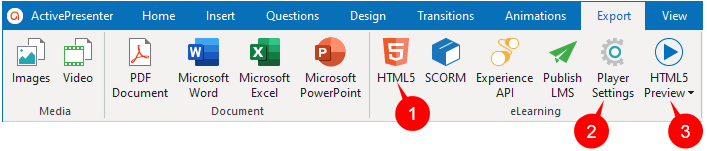
To export projects to HTML5 files, open the Export tab and click HTML5 (1).

Then, the Export to HTML5 dialog appears with two tabs: General and Reporting allowing you to customize some exporting settings.
Note:
- You can customize the settings for the Player Settings of the HTML5 output such as the skin of the player, the table of contents, output language, etc. Click the Player Settings button (2) to access those settings.
- ActivePresenter 9 allows previewing the output before actually exporting it. Just click the HTML5 Preview button (3) to do that. See Preview HTML5 Output for more information.
General Tab
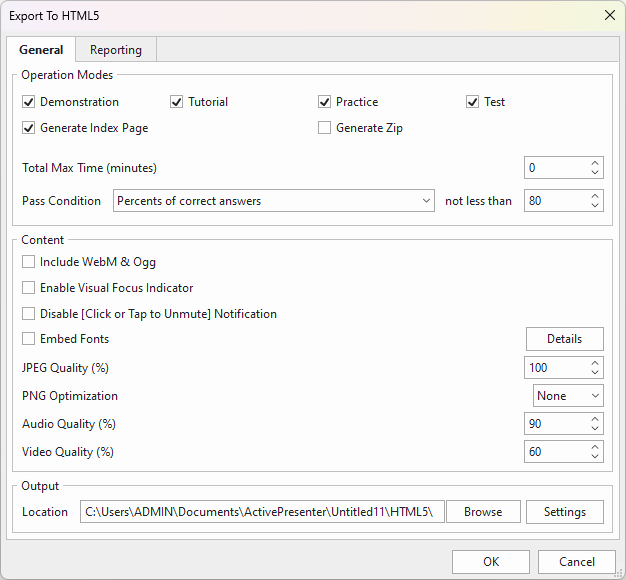
The General tab provides you with many settings for the final output. For example, you can select which operation modes to export, define the pass/fail condition of the test, etc.

Operation Modes
- Four Operation Modes: Select modes to export. ActivePresenter 9 offers you 4 modes to export: Demonstration, Tutorial, Practice, and Test. To learn more about them, see Four Operation Modes.
- Generate Index Page: Generate the HTML index page which contains the entry to open all selected modes.
- Generate Zip: Export and compress the output as a zip file.
- Total Max Time (in minutes): Set the total max time of the test. This value is the objects’ life cycles plus the time for students to answer. It also includes the pausing time of the presentation to wait for user answers. Set the value to 0 to disable this feature.
- Pass Condition: Determine the overall pass/fail result of students when they take a test. See Set Pass/Fail Conditions for a Test for more information.
Content
The options in this section are applied to the audio and visual elements of slides.
- Include WebM & Ogg: Allow viewing the HTML5 content on browsers that don’t support MP4 and MP3 but support WebM and Ogg.
- Enable Visual Focus Indicator: Show a dashed outline around the focused objects.
Note: If your projects have some accessibility methods, for example, Tab Order, you should select this option.
- Disable [Click or Tab to Unmute] Notification: Hide the message that notifies users to interact with the content to turn on the audio.
- Embed Fonts: Embed fonts that are used in content into output using CSS3 Web font specification. This makes the content look consistent between platforms and devices. Click the Details button to select the fonts to embed.
- JPEG Quality (%): Adjust the quality of the images that are exported in JPEG format.
- PNG Optimization: Select a compression level applied to PNG images. Note that the higher the level, the longer the export.
- Audio Quality: Specify the audio quality in the output if any. The higher the value, the higher the audio quality, and the larger output file size.
- Video Quality (%): Specify quality for videos in the output if any. The higher the value, the higher the video quality, and the larger output file size.
Output
Click the Browse button to define the location where you want to save the exported file. Besides, click the Settings button to have further settings for the output as below.

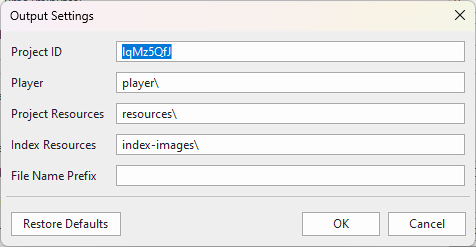
- Project ID: This unique reference number is used for reporting the test result. Only text that contains alphanumeric characters (A-Z, a-z, 0-9) and underscore (_) is allowed (the maximum length is 250 characters).
- Player: The location for storing HTML5 player script and CSS files.
- Project Resources: The location for storing project images, audio, and video.
- Index Resources: The location for storing index page images.
- File Name Prefix: The file names of project-related files such as resources and project CSS and JavaScript files will begin with this prefix. This option may be used in the scenario that the system needs to put files of multiple projects into one folder.
Reporting Tab
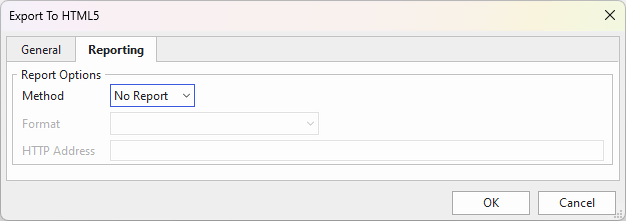
This tab allows you to select to render a report of the test result or not.

- Method: Choose either No Report (do not send the report) or HTTP (send the report through the HTTP request).
- Format: Choose one of the two reporting formats: XML Document or JSON (JavaScript Object Notation).
- HTTP Address: This is the HTTP address of a server-side script that will process the report data (the data is either in XML or JSON format).
For more information, please take a look at this tutorial: Send Quiz Report to Google Sheets or to an Email Box.
So, that’s how to export projects to HTML5 files in ActivePresenter 9. Feel free to contact us if you need support. Besides, follow our Tutorial page and YouTube channel for more helpful articles and videos.
See Also: