Saola Animate is the ultimate HTML5 animation software for building interactive, media-rich web content. This guide will provide beginners with all the major steps to create HTML5 animations with Saola Animate 3.0. Thanks to that, it helps you get the most out of the software.

This guide covers:
- Saola Animate User Interface
- Create New Projects
- Insert Elements and Resources
- Create Animations
- Add Interactivity
- Preview Projects
- Export Projects to HTML5 or Video Output
Saola Animate User Interface
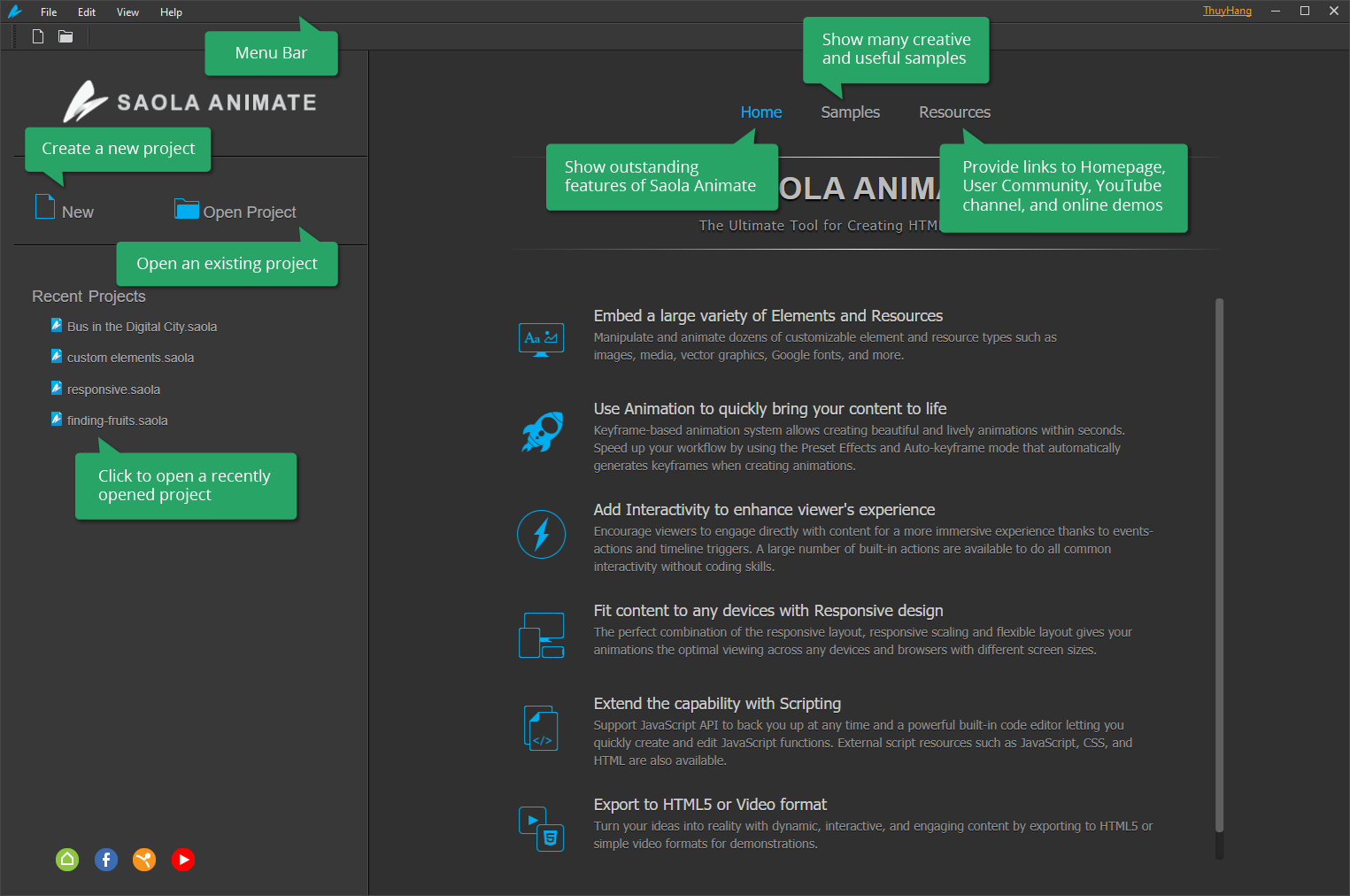
Saola Animate has an intuitive user interface with a dark theme and an orange outline highlight on focus. When you first launch the software, you will see the Welcome Screen. It’s where you can do some common tasks such as creating a new project or opening an existing one.

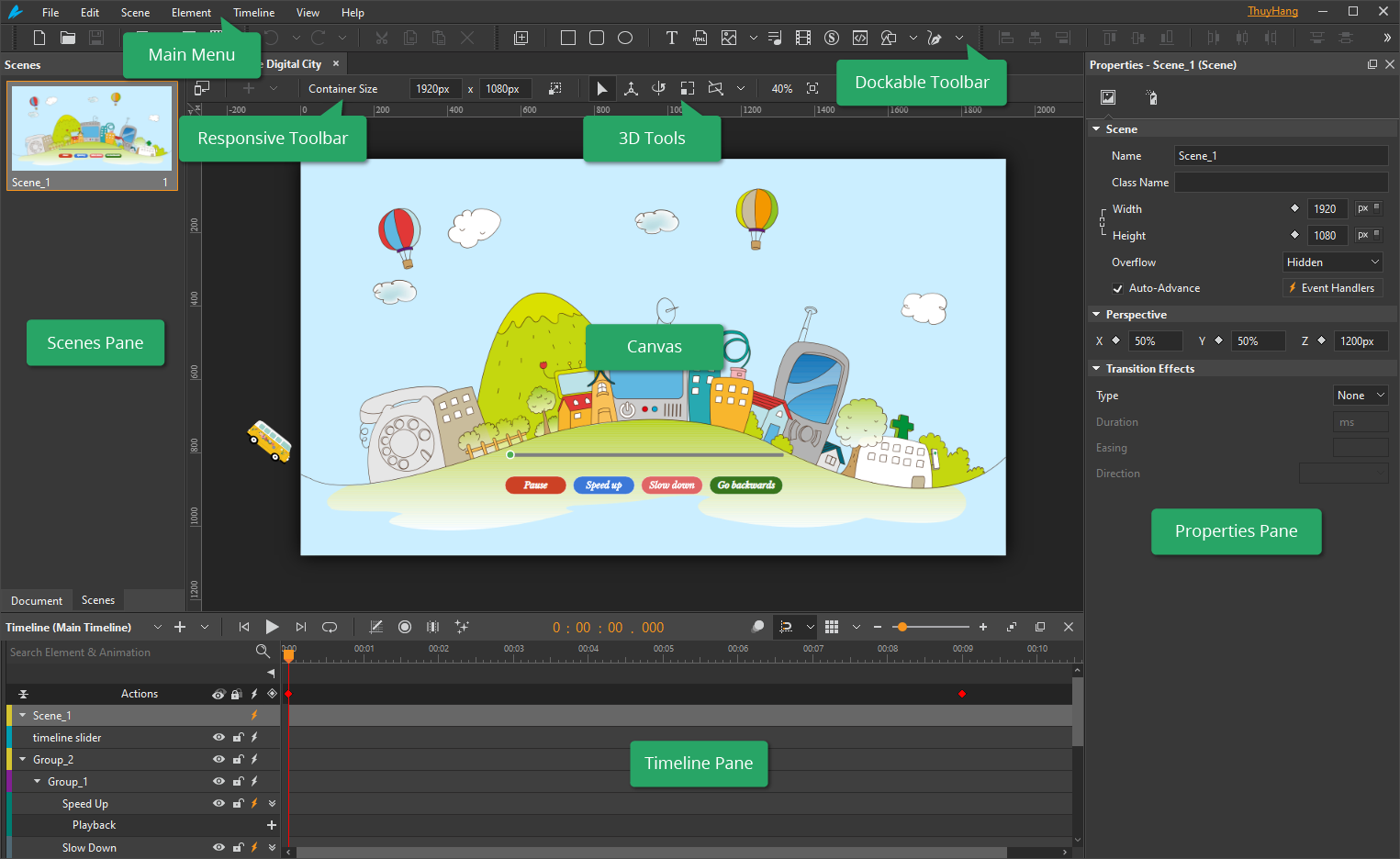
Right after you open a project or create a new one, Saola Animate appears with a customizable workspace as in the image below.

The Canvas is surrounded by a menu bar, dockable and fixed toolbars, and a set of panes. You are free to toggle panes, change the location and size of panes, and customize the shortcuts to your liking.
For more information, please visit: Become Familiar with Saola Animate Workspace.
Create New Projects
Creating a new project is the initial step when you start building HTML5 animation with Saola Animate. In the Welcome Screen, click the New button on the left pane or simply press CTRL+N on your keyboard.
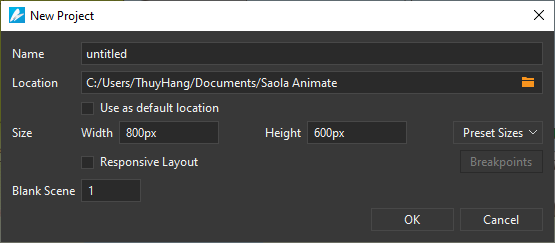
After that, the New Project dialog box will appear. For a beginner, you just need to change the default project name and location, customize its size, and leave the other options as default because you can change them later.

To get detailed information about creating new projects and responsive layout, please take a quick look at the following tutorials:
| Create New Projects Work with Scenes Responsive Layout Basics | Build HTML5 Animation with Responsive Layout Use Flexible Layout |
Insert Elements and Resources
It’s easy to find and insert built-in elements as well as embed external resources into a scene. Built-in elements include DIVs, text, and basic shapes. Meanwhile, external resources can be HTML widgets (web pages, HTML packages, pieces of code), images, audio, videos, symbols, and custom elements. Besides, Saola Animate also offers many drawing and editing tools that help you draw your shapes with ease.
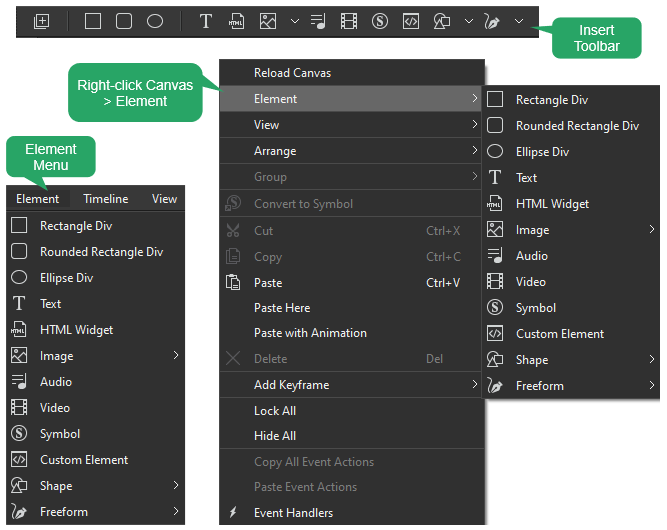
Particularly, you can add an element or a resource to a scene from the Insert Toolbar or the Element menu. Alternatively, you can right-click anywhere on the Canvas and select Element. Regarding text, Google fonts are available to beautify your text for free.

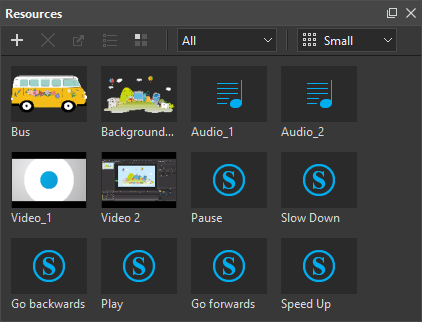
Besides, for external resources such as audio, videos, and images, you can drag them directly onto the Canvas. Saola Animate will keep a copy of them in the Resources pane. You can also directly drag these resources into this pane, then add them to a scene later.

Apart from multimedia, you can use external JavaScript, CSS, and HTML files to better control your document’s look and feel. You can also import JavaScript and CSS directly from a webpage. All the script resources are editable within the program.
For details about elements and resources, see the following:
Create Animations
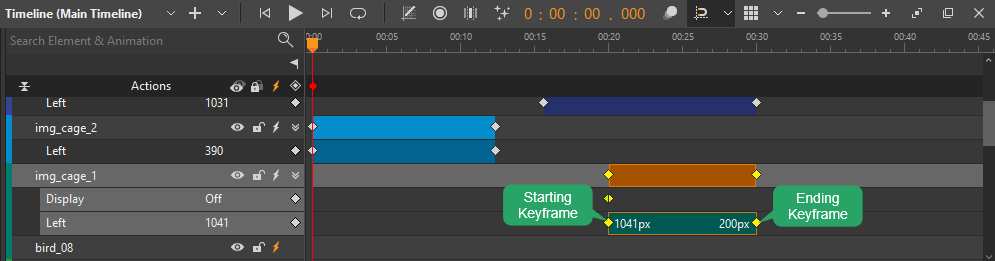
After the two preliminary steps, now it’s time to unleash your creativity with the core part – creating HTML5 animations with Saola Animate. In this step, you mainly work with the Timeline pane, which plays an integral role in the animation-creating process. It gives you the capability to view and control all timing aspects of a project.

To create keyframe animations, you need at least two keyframes. Each keyframe specifies a different value of the same property at a specific time. Through these different values, Saola Animate creates a smooth transformation of that property over time. As a result, animations are formed by gradually changing from the current style to the new one.
In a word, you use keyframes to define the starting and ending values of a property animation. You can add keyframes manually or use the Auto-Keyframe Mode to do that automatically. For details about animations and keyframes, see the following tutorials:
Last but not least, during the process of building animations, you may want to reuse resources to save tons of time and effort. That’s why the symbol feature in Saola Animate comes in. An animation symbol is a reusable resource with independent timelines and interactive capabilities. With Saola Animate, it’s easy to create, edit, export symbols to reuse in other projects. For more information, see Use Symbols to Reuse Animations.
Add Interactivity
Your HTML5 animation can always be interactive using event actions, timeline triggers, timeline labels, and multiple timelines. A large number of built-in actions are available at your fingertips to do all common interactivities. Meanwhile, you can write custom JavaScript functions to handle advanced interactivity.
For details about event actions, triggers, and other related features, see the following:
| Use Events – Actions Use Timeline Triggers Loop Animations Using Timeline Triggers | Create Timeline Labels Use Multiple Timelines Create and Call JavaScript Functions |
Preview Projects
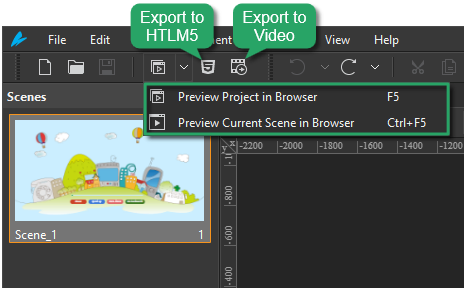
When you create HTML5 animations, frequently previewing allows you to see how your animations will present to the end-user. Previewing is essential because it helps notice any required changes, especially when your document has a great deal of interactivity. You can also create a cool loading screen for your animations to brighten up the seconds of waiting. You can preview your project or just the current scene in a browser.
For more information, you can refer to the Preview Projects tutorial.

Export Projects to HTML5 or Video Output
There are two output formats that you can export your project to once having finished creating it. They are HTML5 and video. HTML5 is a perfect solution for exporting projects including a high level of interactivity. Meanwhile, the video format is suitable for creating a demonstration of the animation. For more information, see the following:
All things considered, Saola Animate is simple to use. So, it deserves to be the perfect HTML5 animation software. Give Saola Animate a go and see what it can bring to your work.